| Intersoft ClientUI 8 > ClientUI Controls > Control Library > Advanced Input Controls Overview > UXFileUpload > How-to: Customize UXFileUpload to a Simple Photo Uploader |
This example shows how to customize the style and template of the UXFileUpload to achieve a simple photo upload control.
UXFileUpload uses MVVM design pattern approach in building the user interface and data communication through the means of binding. Consequently, UXFileUpload does not have strong reference to the UI elements and does not actually know the existence of the UI elements. As the results, you can change the user interface completely, for instances, changing the add button with a hyperlink, changing the progress bar with a busy indicator, adding new elements in certain visual state, or even completely redefine the entire user interface to your liking.
In this example, you will learn how to customize the visual state and style of the UXFileUpload control to achieve a simple photo upload that consists of minimal user interface.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" xmlns:Intersoft="http://intersoft.clientui.com/schemas" xmlns:System="clr-namespace:System;assembly=mscorlib"> <Intersoft:UXPage.Resources> <Intersoft:UXFileUploadResource x:Key="UploadResource"/> <DataTemplate x:Key="UXFileUploadItemTemplate"> <Grid> <!-- We don't want to show the item information in single photo upload. So let's just empty the item template --> </Grid> </DataTemplate> <Style x:Key="PhotoUploadStyle" TargetType="Intersoft:UXFileUpload"> <Setter Property="Background" Value="White"/> <Setter Property="BorderThickness" Value="1"/> <Setter Property="BorderBrush" Value="#FF8B8B8B"/> <Setter Property="ItemTemplate" Value="{StaticResource UXFileUploadItemTemplate}"/> <Setter Property="Intersoft:LocalizationManager.Resource" Value="{StaticResource UploadResource}"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Intersoft:UXFileUpload"> <Grid> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal"/> </VisualStateGroup> <VisualStateGroup x:Name="ItemsState"> <VisualState x:Name="NoItems"/> <VisualState x:Name="HasItems"/> </VisualStateGroup> <VisualStateGroup x:Name="UploadStates"> <VisualState x:Name="SelectFiles"> <Storyboard> <ObjectAnimationUsingKeyFrames Duration="0" Storyboard.TargetProperty="Visibility" Storyboard.TargetName="SelectPhotoPanel"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="Uploading"> <Storyboard> <ObjectAnimationUsingKeyFrames Duration="0" Storyboard.TargetProperty="Visibility" Storyboard.TargetName="UploadingPanel"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="UploadCompleted"/> </VisualStateGroup> <VisualStateGroup x:Name="ErrorStates"> <VisualState x:Name="NoErrors"/> <VisualState x:Name="HasErrors"> <Storyboard RepeatBehavior="1x"> <ObjectAnimationUsingKeyFrames Duration="0" Storyboard.TargetProperty="Visibility" Storyboard.TargetName="ErrorImage"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="Opacity" Storyboard.TargetName="ErrorImage"> <SplineDoubleKeyFrame KeyTime="0" Value="1"/> <SplineDoubleKeyFrame KeyTime="0:0:0.4" Value="0"/> <SplineDoubleKeyFrame KeyTime="0:0:0.8" Value="1"/> </DoubleAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup x:Name="DragDropStates"/> </VisualStateManager.VisualStateGroups> <Grid x:Name="PhotoUploadElement"> <StackPanel x:Name="SelectPhotoPanel" VerticalAlignment="Center" HorizontalAlignment="Center" Orientation="Horizontal" Visibility="Collapsed"> <Intersoft:UXFlatButton Content="Select Photo" Width="120" Command="Intersoft:UploadCommands.AddFiles" Style="{StaticResource FlatButtonStyle}"/> <Image x:Name="ErrorImage" HorizontalAlignment="Right" Margin="8" Source="/Intersoft.Client.UI.Aqua.UXInput;component/Resources/attention.png" Stretch="None" ToolTipService.ToolTip="{TemplateBinding ErrorMessage}" Visibility="Collapsed"/> </StackPanel> <Intersoft:DockPanel x:Name="UploadingPanel" VerticalAlignment="Center" FillChildMode="Custom" Visibility="Collapsed"> <Intersoft:UXProgressBar Intersoft:DockPanel.IsFillElement="True" Height="12" CornerRadius="6" Value="{Binding TotalProgressPercentage, RelativeSource={RelativeSource TemplatedParent}}" ProgressBarBrush="#FF0C60DF" BorderThickness="0" /> <Intersoft:UXFlatButton Margin="4" Intersoft:DockPanel.Dock="Right" Command="Intersoft:UploadCommands.CancelUpload"> <Image Source="/Intersoft.Client.UI.Aqua.UXInput;component/Resources/remove.png" Height="12"/> </Intersoft:UXFlatButton> </Intersoft:DockPanel> </Grid> <Border x:Name="DefaultElement" Visibility="Collapsed"> <Intersoft:DockPanel FillChildMode="Custom"> <Intersoft:UXToolBar x:Name="ToolBarElement"/> <Intersoft:UXScrollViewer x:Name="ScrollViewer" VerticalScrollBarVisibility="Auto"> <ItemsPresenter/> </Intersoft:UXScrollViewer> <Intersoft:UXStatusBar x:Name="StatusBarElement"/> </Intersoft:DockPanel> </Border> <Border x:Name="DropPanel" Visibility="Collapsed"/> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style> </Intersoft:UXPage.Resources> <Grid x:Name="LayoutRoot"> <Intersoft:UXFileUpload ServiceUrl="http://localhost:7373/UXFileUploadHandler.ashx" TargetFolder="~/ClientBin/Assets/Employees" TargetWebUrl="http://{host}/ClientBin/Assets/Employees" Style="{StaticResource PhotoUploadStyle}" IsAutomaticUpload="True" CanSelectMultiple="False" ShowStatisticsOnCompleted="False" FileTypeFilter="Image Files (*.jpg, *.png)|*.jpg;*.png" EnforceFileTypeValidation="True" /> </Grid> </Intersoft:UXPage> |
|
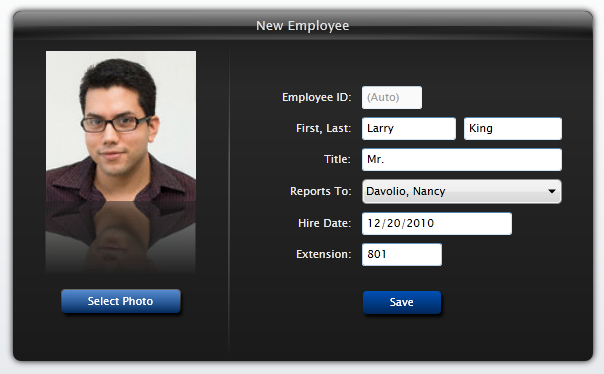
When used in an application, the UXFileUpload looks like the following illustration.