

| Intersoft.Client.UI.Aqua.UXInput Namespace : UXFileUpload Class |

<StyleTypedPropertyAttribute(Property="StatusBarStyle", StyleTargetType=Intersoft.Client.UI.Aqua.UXStatusBar)> <TemplatePartAttribute(Name="BorderElement", Type=System.Windows.Controls.Border)> <StyleTypedPropertyAttribute(Property="ToolBarStyle", StyleTargetType=Intersoft.Client.UI.Aqua.UXToolBar)> <TemplatePartAttribute(Name="DropPanel", Type=System.Windows.Controls.Border)> <TemplatePartAttribute(Name="RootElement", Type=System.Windows.Controls.Grid)> <TemplatePartAttribute(Name="StatusBarElement", Type=Intersoft.Client.UI.Aqua.UXStatusBar)> <StyleTypedPropertyAttribute(Property="ScrollViewerStyle", StyleTargetType=Intersoft.Client.UI.Controls.UXScrollViewer)> <DescriptionAttribute("A high-performance file uploading control with an innovative user interface and strong MVVM support.")> <TemplatePartAttribute(Name="ToolBarElement", Type=Intersoft.Client.UI.Aqua.UXToolBar)> <TemplatePartAttribute(Name="ItemsPresenter", Type=System.Windows.Controls.ItemsPresenter)> <StyleTypedPropertyAttribute(Property="ItemContainerStyle", StyleTargetType=Intersoft.Client.UI.Aqua.UXInput.UXFileUploadItem)> <TemplatePartAttribute(Name="ScrollViewer", Type=Intersoft.Client.UI.Controls.UXScrollViewer)> Public Class UXFileUpload Inherits Intersoft.Client.Framework.ISHeaderedSelectionControl Implements Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.IItemsControl, Intersoft.Client.Framework.ILicensing, Intersoft.Client.Framework.ISelection, Intersoft.Client.Framework.ISelectionItem
Dim instance As UXFileUpload
[StyleTypedPropertyAttribute(Property="StatusBarStyle", StyleTargetType=Intersoft.Client.UI.Aqua.UXStatusBar)] [TemplatePartAttribute(Name="BorderElement", Type=System.Windows.Controls.Border)] [StyleTypedPropertyAttribute(Property="ToolBarStyle", StyleTargetType=Intersoft.Client.UI.Aqua.UXToolBar)] [TemplatePartAttribute(Name="DropPanel", Type=System.Windows.Controls.Border)] [TemplatePartAttribute(Name="RootElement", Type=System.Windows.Controls.Grid)] [TemplatePartAttribute(Name="StatusBarElement", Type=Intersoft.Client.UI.Aqua.UXStatusBar)] [StyleTypedPropertyAttribute(Property="ScrollViewerStyle", StyleTargetType=Intersoft.Client.UI.Controls.UXScrollViewer)] [DescriptionAttribute("A high-performance file uploading control with an innovative user interface and strong MVVM support.")] [TemplatePartAttribute(Name="ToolBarElement", Type=Intersoft.Client.UI.Aqua.UXToolBar)] [TemplatePartAttribute(Name="ItemsPresenter", Type=System.Windows.Controls.ItemsPresenter)] [StyleTypedPropertyAttribute(Property="ItemContainerStyle", StyleTargetType=Intersoft.Client.UI.Aqua.UXInput.UXFileUploadItem)] [TemplatePartAttribute(Name="ScrollViewer", Type=Intersoft.Client.UI.Controls.UXScrollViewer)] public class UXFileUpload : Intersoft.Client.Framework.ISHeaderedSelectionControl, Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.IItemsControl, Intersoft.Client.Framework.ILicensing, Intersoft.Client.Framework.ISelection, Intersoft.Client.Framework.ISelectionItem
[StyleTypedPropertyAttribute(Property="StatusBarStyle", StyleTargetType=Intersoft.Client.UI.Aqua.UXStatusBar)] [TemplatePartAttribute(Name="BorderElement", Type=System.Windows.Controls.Border)] [StyleTypedPropertyAttribute(Property="ToolBarStyle", StyleTargetType=Intersoft.Client.UI.Aqua.UXToolBar)] [TemplatePartAttribute(Name="DropPanel", Type=System.Windows.Controls.Border)] [TemplatePartAttribute(Name="RootElement", Type=System.Windows.Controls.Grid)] [TemplatePartAttribute(Name="StatusBarElement", Type=Intersoft.Client.UI.Aqua.UXStatusBar)] [StyleTypedPropertyAttribute(Property="ScrollViewerStyle", StyleTargetType=Intersoft.Client.UI.Controls.UXScrollViewer)] [DescriptionAttribute("A high-performance file uploading control with an innovative user interface and strong MVVM support.")] [TemplatePartAttribute(Name="ToolBarElement", Type=Intersoft.Client.UI.Aqua.UXToolBar)] [TemplatePartAttribute(Name="ItemsPresenter", Type=System.Windows.Controls.ItemsPresenter)] [StyleTypedPropertyAttribute(Property="ItemContainerStyle", StyleTargetType=Intersoft.Client.UI.Aqua.UXInput.UXFileUploadItem)] [TemplatePartAttribute(Name="ScrollViewer", Type=Intersoft.Client.UI.Controls.UXScrollViewer)] public ref class UXFileUpload : public Intersoft.Client.Framework.ISHeaderedSelectionControl, Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.IItemsControl, Intersoft.Client.Framework.ILicensing, Intersoft.Client.Framework.ISelection, Intersoft.Client.Framework.ISelectionItem
UXFileUpload is a high-performance file upload control conforming to RFC 1867 form-based data submission. Sports a professional and business-oriented styles, UXFileUpload delivers intuitive user interface with predefined toolbars, scrollable file list, progress bar and status bar which adheres to ISO usability standards.
The simplest UXFileUpload control can be defined with only two properties set, the ServiceUrl and the TargetFolder property. You set the ServiceUrl property to a value that determines the absolute web address where the server-side handler is configured to accept the file upload requests. The TargetFolder determines where the files should be stored in the server.
ClientUI includes a built-in ASP.NET server-side handler that you can use to accept the file upload requests from the UXFileUpload control. When using the built-in server-side handler, you can set the TargetFolder to a relative path in your web server, for an instance, ~/Upload.
 |
You need to register the server-side upload handler in your ASP.NET web project in order for the UXFileUpload control to work properly. For more information configuring the server-side handler for the upload control, see How-to: Configure ASP.NET Server-side Handler for UXFileUpload. |
The following code shows the most basic configuration of a UXFileUpload control.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXFileUpload ServiceUrl="http://localhost:1825/UXFileUploadHandler.ashx" TargetFolder="~/Upload"/> |
|
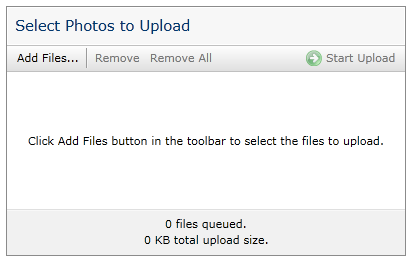
When viewing the control in either design or runtime, you will find the results similar to the illustration in the following:

To learn more about UXFileUpload control and its features, see UXFileUpload.
System.Object
System.Windows.DependencyObject
System.Windows.UIElement
System.Windows.FrameworkElement
System.Windows.Controls.Control
System.Windows.Controls.ItemsControl
Intersoft.Client.Framework.HeaderedItemsControl
Intersoft.Client.Framework.ISHeaderedItemsControl
Intersoft.Client.Framework.ISHeaderedSelectionControl
Intersoft.Client.UI.Aqua.UXInput.UXFileUpload
Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2