Intersoft ClientUI Documentation
How-to: Customize Item Appearance in UXComboBox

| Intersoft ClientUI 8 > ClientUI Controls > Control Library > Input Controls Overview > UXComboBox > How-to: Customize Item Appearance in UXComboBox |
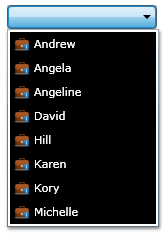
This example shows how to customize UXComboBoxItem appearance in UXComboBox.
Style could be considered as a convenient way to apply a set of property values to more than one element. For example, if you want your UXComboBoxItem elements to share some properties, you can create a Style in the Resources section of your XAML file or in ItemContainerStyle property of the UXComboBox as demonstrated in the code below.
For more information about Style, see Styles and Templates Overview.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage.Resources> <Style TargetType="Intersoft:UXComboBoxItem"> <Setter Property="Icon" Value="/ClientUIApp1;component/Images/Information.png" /> <Setter Property="ContentType" Value="ContentAndImage" /> <Setter Property="Background" Value="Black" /> <Setter Property="Foreground" Value="White" /> </Style> </Intersoft:UXPage.Resources> <StackPanel x:Name="LayoutRoot"> <Intersoft:UXComboBox Name="uXComboBox1" Width="150"> <Intersoft:UXComboBoxItem Content="Andrew" /> <Intersoft:UXComboBoxItem Content="Angela" /> <Intersoft:UXComboBoxItem Content="Angeline" /> <Intersoft:UXComboBoxItem Content="David" /> <Intersoft:UXComboBoxItem Content="Hill" /> <Intersoft:UXComboBoxItem Content="Karen" /> <Intersoft:UXComboBoxItem Content="Kory" /> <Intersoft:UXComboBoxItem Content="Michelle" /> </Intersoft:UXComboBox> </StackPanel> |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXComboBox Name="uXComboBox1" Width="150"> <Intersoft:UXComboBox.ItemContainerStyle> <Style TargetType="Intersoft:UXComboBoxItem"> <Setter Property="Icon" Value="/Images/BusinessInfo.png" /> <Setter Property="ContentType" Value="ContentAndImage" /> <Setter Property="Background" Value="Black" /> <Setter Property="Foreground" Value="White" /> </Style> </Intersoft:UXComboBox.ItemContainerStyle> <Intersoft:UXComboBoxItem Content="Andrew"/> <Intersoft:UXComboBoxItem Content="Angela"/> <Intersoft:UXComboBoxItem Content="Angeline"/> <Intersoft:UXComboBoxItem Content="David"/> <Intersoft:UXComboBoxItem Content="Hill"/> <Intersoft:UXComboBoxItem Content="Karen"/> <Intersoft:UXComboBoxItem Content="Kory"/> <Intersoft:UXComboBoxItem Content="Michelle"/> </Intersoft:UXComboBox> |
|