Intersoft ClientUI Documentation
How-to: Create Rich Navigation Menu using Stack Button

| Intersoft ClientUI 8 > ClientUI Controls > Control Library > Button Controls Overview > UXStackButton > How-to: Create Rich Navigation Menu using Stack Button |
This example shows how to create rich navigation menu using UXStackButton.
UXStackButton is a state-of-the-art dropdown control that displays menu items in stunning stack layout with elegant animation.
You can change the stack mode of a UXStackButton using StackMode property.
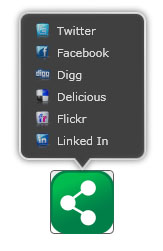
The code below show MenuStyle StackMode property. MenuStyle shows the items of UXStackButton within a menu panel that hosted inside a CallOut.
To learn more about UXStackButton, see UXStackButton Overview.| XAML |
Copy Code
|
|---|---|
<Intersoft:UXStackButton Content="Button" HorizontalAlignment="Center" Height="64" VerticalAlignment="Bottom" Width="64" Icon="ShareLarge.png" StackMode="MenuStyle"> <Intersoft:UXStackItem Icon="twitter.png" Text="Twitter"/> <Intersoft:UXStackItem Icon="facebook.png" Text="Facebook"/> <Intersoft:UXStackItem Icon="digg.png" Text="Digg"/> <Intersoft:UXStackItem Icon="delicious.png" Text="Delicious"/> <Intersoft:UXStackItem Icon="flickr.png" Text="Flickr"/> <Intersoft:UXStackItem Icon="linkedin.png" Text="Linked In"/> </Intersoft:UXStackButton> |
|