WebGrid 7 relies heavily on a solid client data framework in order to perform client binding efficiently, and to support existing features in various configurations and scenarios. The following sections discuss Intersoft's client binding technology such as:
- CDOF (Client Data Object Framework)
- Data Loading Mode
- Transaction Operations
- Batch Update Support, and more
Client Data Object Framework
Intersoft's Client Data Object Framework can be illustrated as a lightweight, mini version of Microsoft's ADO.NET Framework. Client Data Object Framework will be further called CDOF in the following section.
 |
CDOF includes client-side implementation of DataSet, DataTable and DataView - which acts as the backbone of all client-side data operations in WebGrid. The ISDataSet and ISDataTable represent the main data object which is then used by WebGrid for further processing such as data shaping, formatting, paging and more. |
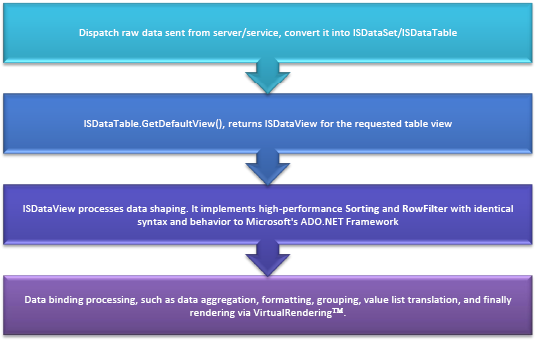
The following illustration describes the overall client binding processing in WebGrid.

As shown in above illustration, WebGrid doesn't process data shaping by its own - but it relies on CDOF to obtain finalized data shape, which is then processed further by VirtualRendering. This unique architecture model enables clean separation between data abstraction layer and rendering layer - making it easy to be consumed by WebGrid and other WebUI Studio family that requires client binding implementation in the future.
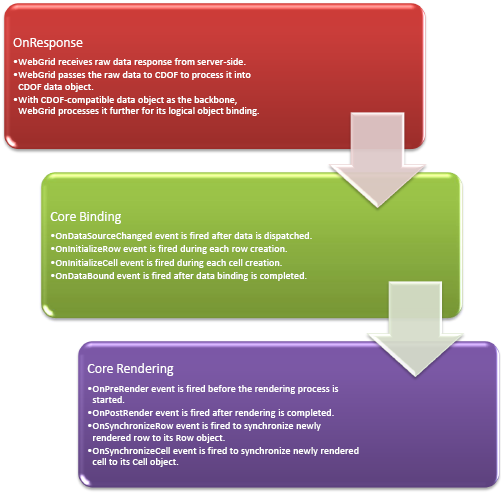
In addition to the overall binding process as shown above, it's also important to understand the new process model and events life cycle in WebGrid. The following information explains the client binding process life cycle in details:

With rock-solid foundation implemented in Client Data Object Framework, WebGrid 7 sets a new standard for "cloud"-ready application by providing comprehensive, reliable client binding platform that supports enterprise scenarios and advanced features at the same time, as well as high extensibility for future's platform and technologies.
Rich Client-side Data Processing
In addition to providing solid client binding platform, Client Data Object Framework (CDOF) also enables many client-side data processing which were previously difficult or not possible to be achieved.
The following lists the key features of client-side data processing:
- Client-side Data Formatting
One of the most powerful features in CDOF is its comprehensive data formatting function. It supports composite data formatting such as string, date time and number formatting. It also takes account Culture information. You can think it as a client-side implementation of .NET Data Formatting Library.
The data formatting feature is heavily used in client-side binding operation to display formatted values instead of raw values.
For example, your data service often returns number value in its simple form such as "50.9". However, you may want to have WebGrid displayed the value using "$ #,##.#0" format in "en-US" culture which will format the value as "$ 50.90".
WebGrid automatically honors the DataFormatString value that you specified in WebGridColumn, and will format it according to the selected culture info.
- Client-side Sorting
CDOF implements high-performance client-side sorting that is capable to sort multiple columns in a fraction of seconds.
The client sorting also supports different sorting direction on each column. For instances, sort on Country descending, while ContactTitle ascending.
The client sorting is implemented at data access level instead of UI level - enables developers to have greater control over data shaping process. The sorting feature is implemented at ISDataView class.
- Client-side Filtering
CDOF features comprehensive filtering support enabling developers to easily perform row filtering at data object level. The client-side filtering implements syntax that is fully compatible with server-side ADO.NET Framework's filter expression - making it easy for .NET developers to consume client-side filtering features.
The client-side filtering supports the following standard operators: -
- Equals to (=)
- Not equals to (<>)
- Greater than or equals to (>=)
- Greater than (>)
- Less than or equals to (<=)
- Less than (<)
It also supports more advanced operators such as:-
- Like
- Contains
- Nested Conditioning Group
The value of the filter expression can be either one of the following types:-
- String. The value part of the expression should to be enclosed by quote character (")
- Boolean. The value part can be written directly as it is.
- Number. The value part can be written directly as it is.
- DateTime. The value part should be enclosed by sharp character (#)
The following samples show various filter expression supported in CDOF.
- Basic string-type filter expression.
[ContactTitle] = "Owner" and *Country+ = "USA" - Filter expression on various types with group.
(([ContactTitle+ = "Owner" or *ContactTitle+ like "sales") and (*OrderDate] > #1/1/2008# and [OrderDate] < #1/1/2009#)) - Number filter expression.
[OrderAmount] > 123.45 and [OrderAmount] < 456.78 - Filtering out null or empty data.
[Region] <> null and [Region] <> ""
- Client-side Paging
Because CDOF implements data shaping processing entirely in client side, it enables paging to be performed in client-side as well.
Client-side paging is fairly easy to be implemented at control/UI level, as long as final data shape has been made available. WebGrid 7 implements client-side paging in its own process to support more comprehensive paging options such as VirtualLoad and Classic paging, as well as to gain better control over the paging process based on various data source types and scenarios.
Data Loading Mode
WebGrid 7's ClientBinding includes two type of data loading mode for client-based data service, regardless of the paging mode of WebGrid in User Interface level.
Data selection can be configured as easy as declarative property set - without requiring you to write Javascript code. For data selection to work, simply set the SelectMethod property in the ServiceMethods to the method name used for data retrieval in your data service.
Data loading modes are:
-
AllData
If your data service is designed to return all data, then you should choose AllData as the value of DataLoadMode property.

Tips: You can still enable UI paging in WebGrid level, such as VirtualLoad™ or Classic™ paging. When UI paging is enabled in this mode, WebGrid will perform paging in client-side. This means that page navigation will not require server round-trip, as it's performed and rendered entirely in client side. The same goes true for other data operations, such as sorting, filtering and grouping. -
PagedData
If your data table contains relatively large amount of data, you may want to retrieve only subset of the data for the current view. In this case, you should consider using PagedData mode.

When using this mode, you are responsible to design your data service to return only paged data based on the information requested by WebGrid.
Intersoft's ClientBinding introduces an elegant approach that enables you to easily retrieve paged data in your data service. ClientBinding encapsulates essential select arguments into an object called DataSourceSelectArguments. This object is always passed to the parameter of your Select method, enabling developers to easily perform data selection based on the information. See Paged Data C# sample to see how ClientBinding handles data paging elegantly.

When data operation - such as sorting and filtering - is performed in PagedData mode, WebGrid will send a request to the specified data service by including complete request data in the selectArguments parameter. Developers are responsible to handle the sorting, filtering and paging based on the select arguments. In addition, WebGrid will also send a SelectCount request when it needs to invalidate the paging status.
Important: When PagedData data loading mode is used, you are required to enable one of the paging mode available in WebGrid, such as VirtualLoad or Classic paging mode.
DataSourceSelectArguments class contains the following properties:
- FilterExpression.
The string of filter expression based on ADO.NET syntax.
- SortExpression.
The string of sort expression based on ADO.NET syntax.
- MaximumRows.
The number of maximum rows to be retrieved.
- OperationType.
The type of the operation for this request.
- StartRowIndex.
The start index of the row to be retrieved.
- ViewName.
The view name or table name to be selected.
- Tag.
Custom information passed from client-side.
Additionally, a special method GetLinqFilterExpression is provided to convert ADO.NET filter expression into LINQ-compatible filter expression. This method is specifically useful for data service that used LINQ to retrieve data.
The following C# sample shows how you can easily retrieve paged Orders data by using DataContext, LINQ to SQL, and dynamic LINQ.
| C# |  Copy Code Copy Code |
|---|---|
[WebMethod] public object GetPagedData(DataSourceSelectArguments selectArguments) { NorthwindDataContext context = new NorthwindDataContext(); context.DeferredLoadingEnabled = false; var pagedData = context.Customers.AsQueryable(); // handle sorting if (!string.IsNullOrEmpty(selectArguments.SortExpression)) pagedData = pagedData.OrderBy(selectArguments.SortExpression); // handle filtering if (!string.IsNullOrEmpty(selectArguments.FilterExpression)) pagedData = pagedData.Where(selectArguments.GetLinqFilterExpression()); if (selectArguments.OperationType == SelectOperation.SelectData) { // handle paging if (selectArguments.MaximumRows > 0) pagedData = pagedData.Skip(selectArguments.StartRowIndex).Take(selectArguments.MaximumRows - selectArguments.StartRowIndex); return pagedData.ToList(); } else if (selectArguments.OperationType == SelectOperation.SelectCount) return pagedData.Count(); throw new InvalidOperationException("Unsupported operation type!"); } |
|
Transaction Operations (Insert, Update and Delete)
ClientBinding fully supports transaction operations for data service types - in the same elegant way as in data selection process.
The ServiceMethods object includes the following properties to handle transaction operations:
- InsertMethod.
- UpdateMethod.
- DeleteMethod.
Similar to SelectMethod, you need to have corresponding methods in your data service which is used to handle each operation. The method name is then set to each property.
 |
ClientBinding handles the complex serialization and deserialization process automatically. As a result, you can develop your transaction methods in an elegant way by accepting the original and new item object. For this to work, you need to set the corresponding object name in ItemTypeName property, and provide the class structure of your object in the client-side. |
The following example shows how you can support update operation for Customers table in WebGrid.
First step, create the corresponding class of Customer in the client-side and set ItemTypeName property to Customer.
| C# |  Copy Code Copy Code |
|---|---|
function Customer()
{
this.__type = "Customer";
this.CustomerID = "";
this.CompanyName = "";
this.ContactName = "";
this.ContactTitle = "";
this.Address = "";
this.City = "";
this.Region = "";
this.PostalCode = "";
this.Country = "";
this.Phone = "";
this.Fax = "";
}
|
|
Next, create a method in your data service to handle the update operation. This sample is using WebService as the data service and LINQ-to-SQL as the data access.
| C# |  Copy Code Copy Code |
|---|---|
[WebMethod] public TransactionResult UpdateCustomer(Customer newObject, Customer originalObject) { TransactionResult result = new TransactionResult(); NorthwindDataContext context = new NorthwindDataContext(); context.Customers.Attach(newObject, originalObject); try { context.SubmitChanges(); } catch (ChangeConflictException conflictException) { result.Exception = new JsonException(conflictException); } catch (Exception exception) { result.Exception = new JsonException(exception); } result.OperationType = DataSourceOperation.Update; return result; } |
|
Finally, set the UpdateMethod of your WebGrid to UpdateCustomer.
As illustrated in the above sample, the update method consisted of the following processes:
- The method signature should return TransactionResult object and accept two parameters which are newObject and originalObject.
- If an error occurred during transaction process, assign the exception into Exception property. The type should be JsonException which encapsulates .NET Framework's original Exception object.
- Set the OperationType of the transaction result accordingly.
- Returns the transaction result.
Similarly, the Insert and Delete operation also includes patterned method signature. The following explains the method signature of each operation.
- public TransactionResult <InsertMethod> (<Object> newObject)
- public TransactionResult <UpdateMethod> (<Object> newObject, <Object> originalObject)
- public TransactionResult <DeleteMethod> (<Object> originalObject)
 |
WebGrid 7's transaction operations work best with .NET Framework 3.5 data access technologies such as LINQ to SQL and ADO.NET Entity Framework. As the above sample shows, transaction operations can be done in elegant way, hassles-free and very straightforward. |
Batch Update Support
As if ClientBinding isn't comprehensive enough, it also includes a unique implementation of Batch Update that is provider independent - making ClientBinding the most advanced and reliable technology to address your ever-dynamic, "cloud"-ready enterprise Web 2.0 application.
 |
WebGrid introduces SmartBatchUpdate, a major feature introduced in version 7 that revolutionizes data editing by enabling multiple editing in the client-side and then submit all changes in a single request. This new batch update feature also supports batch update operation in data service. |
Similar to data transaction operations, implementing batch update in data service can be done elegantly through strongly-typed object model.
The batch update method has the following signature:
public TransactionResult <BatchUpdateMethod> (List<ClientRowChanges> changes)
The BatchUpdateMethod property is also made available in ServiceMethods object, which you can specify according to the name of web method in your data service.
When batch update feature is enabled and the client binding mode is using data service, WebGrid will automatically submit all changes by invoking the web method specified in BatchUpdateMethod.
 |
WebGrid submit all changes in an object collection of List<ClientRowChanges>. In your data service end, you can easily loop on the provided changes collection, and perform physical update according to the modification state of each change. |
The following C# sample shows how to perform batch update in WebService. The sample used LINQ-to-SQL and DataContext as the data access.
| C# |  Copy Code Copy Code |
|---|---|
[WebMethod] public TransactionResult UpdateCustomers(List<clientrowchanges> changes) { TransactionResult result = new TransactionResult(); NorthwindDataContext context = new NorthwindDataContext(); foreach (ClientRowChanges change in changes) { try { if (change.RowState == ClientRowState.Added) { context.Customers.InsertOnSubmit((Customer)change.NewObject); } else if (change.RowState == ClientRowState.Deleted) { context.Customers.Attach((Customer)change.OriginalObject); context.Customers.DeleteOnSubmit((Customer)change.OriginalObject); } else if (change.RowState == ClientRowState.Modified) { context.Customers.Attach((Customer)change.NewObject, (Customer)change.OriginalObject); } } catch (Exception exception) { result.Exception = new JsonException(exception); /* set ExceptionHandled to true to suppress error message in the client side result.ExceptionHandled = true; */ } } // no errors during object attachment, ok to proceed if (result.Exception == null) { try { // submit all changes in batch context.SubmitChanges(); } catch (Exception exception) { result.Exception = new JsonException(exception); } } result.OperationType = DataSourceOperation.BatchUpdate; return result; } |
|
The batch update method works in similar way to other data operations, except it includes more information about a row change which is encapsulated in ClientRowChanges object.
The ClientRowChanges consisted of the following properties:
- RowState.
The changes state of the row.
- TableName.
The table name of the changed row.
- NewObject.
The new object that user adds in the client side.
- OriginalObject.
The original object that doesn't contain user changes, which is required for Update and Delete operation.
Service Events
All data operations in data service are powered with a solid, provider-based architecture that is highly extensible and scalable.
Client data services that supported by WebGrid 7 such as WebService, WcfService and AstoriaDataSource inherit the same data source provider base. As a result, these data services share the same process life cycle, same events and behaviors.
Client data services support the following events:
- Selecting
Invoked when the data provider is about to perform data selection.
- Selected
Invoked after the data provider has successfully selecting data.
- Updating
Invoked when the data provider is about to perform data update.
- Updated
Invoked after the data provider has successfully updating data.
- Inserting
Invoked when the data provider is about to perform data insert.
- Inserted
Invoked after the data provider has successfully inserting data.
- Deleting
Invoked when the data provider is about to perform data delete.
- Deleted
Invoked after the data provider has successfully deleting data.
- BatchUpdating
Invoked when the data provider is about to perform batch update.
- BatchUpdated
Invoked after the data provider has successfully perform batch update.
Each operation includes pre and post event for complete customizability. The pre event such as Selecting can be cancelled with a return false statement.
These service events are available in ServiceEvents object which is located in ClientBindingSettings.
Getting Started
Getting Started
Overview
WebGrid Features Overview
Other Resources
Walkthrough Topics
How-to Topics





