WebGrid is strongly focused on enterprise web development which has been evolved to adopt new web technologies such as cloud computing, software-as-a-service (SaaS) and other Web 2.0 related technologies.
 |
Featuring a rock-solid client binding architecture, WebGrid Enterprise™ 7 is the most revolutionary release yet which has undergone major revamp and re-engineered to meet the high performance standards demanded by today's web application. |
This topic contains the following sections:
- Introduction to client-side binding
- Innovative VirtualRendering
- Benefits
- Performance Benchmark and Comparison
- Supported Features and Limitations
- The Differences with Server-side Binding
Introduction to client-side binding
Client-side binding is a mechanism that processes data operation and binding life-cycle entirely in the client-side.
 |
Data binding consists of a series of data processing operation that takes a raw-form of data and shapes it into a logical object, which is then rendered into user interface. Client-side binding simply means that data binding should be performed in the client-side (also known as browser), rather than in the server-side (ASP.NET). |
All previous versions of WebGrid and most ASP.NET server-side controls perform data binding in the server-side since .NET Framework already offer rich base class libraries to perform these operations efficiently - such as data sorting, filtering, paging and other data access-related functions available in dataset, data table and data view.
Server-side binding normally sent HTML markup as the final output, which is directly recognized by browsers with very minimum overhead in the client side. In certain scenarios such as in data listing that consist of many rows and cells, the HTML markup result could become huge and takes longer time to transfer from the server to client. As a result, it could bring a potential performance problem that impact user experience in overall.
Unlike server-side binding, client-side binding often returns raw data which has significantly smaller size compared to HTML markup. WebGrid 7 incorporates new JSON (Javascript Object Notation) as its data exchange format for all data transfer operation required in client binding.
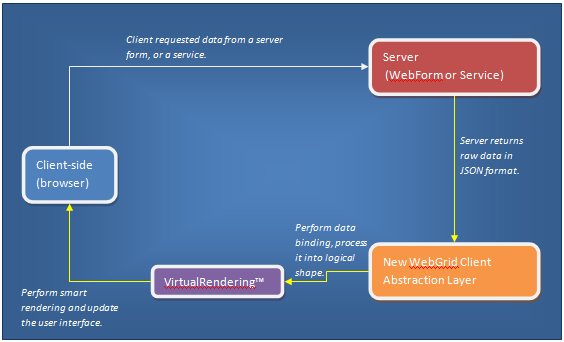
The following diagram illustrates the new WebGrid's architecture and client binding life cycle.

As seen in the above illustration, WebGrid is built on the top of solid client binding architecture which processes data operation entirely in the client-side - from the data dispatching, data shaping, binding to rendering.
Innovative VirtualRendering
VirtualRendering'is Intersoft's state-of-the-art client rendering framework that enables WebGrid to render data rows efficiently, while at the same time delivering identical user interface as in server-side rendering.
This rendering technology is one of the key components in Intersoft's client binding architecture that transform logical data object into user interface elements.
 |
The uniqueness of Intersoft's rendering technology lies in its ability to perform rendering with very minimum overhead. This is made possible with sophisticated state management that automatically synchronizes its current state as user interacts with the Grid. |
As a result, WebGrid doesn't require a row to be rendered from scratch which could lead to performance issues. Instead, it renders a row based on "delta algorithm" to produce high rendering quality in superior performance.
 |
One of the outstanding achievements of VirtualRendering™ is its small size of the client scripts required to activate the client binding feature. Unlike traditional approaches that could bloat the client files up to half a megabyte, WebGrid 7 adds only as little as 60KB for data binding processing, data shaping and rendering. |
Benefits
Client-side binding provides comprehensive solution for developers to accomplish many advanced scenarios and tasks which were previously difficult or not possible to be achieved. The following list explains several key benefits of client-side binding:
- Data footprint reduction by over 90%
When operating in client binding mode, WebGrid returns raw data in JSON format which is significantly more compact compared to HTML markup. In many scenarios, WebGrid has been proven to reduce data footprint consistently by over 90%. For more information, please refer to Client-side Binding.
- Superior performance and increased response time
With re-engineered architecture to support client binding extensively, WebGrid yields better performance and increased response time as it skips several default behaviors, data processing and rendering that used to be produced from server side. Learn the Introduction to client-side binding for more information.
- More responsive, intuitive user experience
The nature of client-side binding - which exchange data in its raw format, enables WebGrid to receive data faster from the server. As such, end user will get more responsive user experience even in relatively slower network connection.
- Connect to external site or service-based datasource ("Cloud" support)
With solid client binding implementation, it enables developers to get the data from external location such as mashup, or from service-based datasource such as Web service, Windows Communication Foundation (WCF) service, as well as Microsoft's new ADO.NET Data Service.
- Future proof - supporting more service-oriented development methodology
Intersoft's approach to client-side binding is an agnostic implementation that completely idependence from server-side object model. This enables WebGrid to perform data binding based on any raw form of data in JSON format, which can be produced by a server hosted by ASP.NET, PHP, or other platforms.
Based on the understanding of Intersoft's client binding implementation, it also enables developers to achieve a completely unbound scenario as well as future development methodologies that are server-independence such as in ASP.NET MVC and Windows Azure™.
- Build Web 3.0, offline-capable application
WebGrid 7 includes new features that designed to help you build advanced Web 3.0 application easier and faster. You can combine WebGrid's state-of-the-art features such as client binding mode, in-line editing and batch update to build offline-capable application, which enables end user to make changes anywhere and anytime even without connection to server.
Performance Benchmark and Comparison
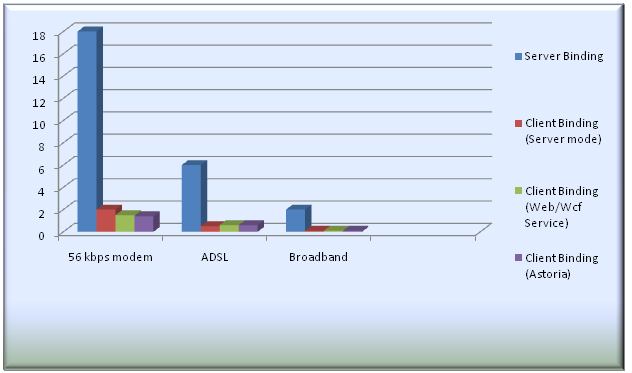
The following charts illustrate the performance comparison between server-side and client-side binding in several aspects, such as data footprint and network connection type. This section also shows the comparison between different modes of client-side binding.
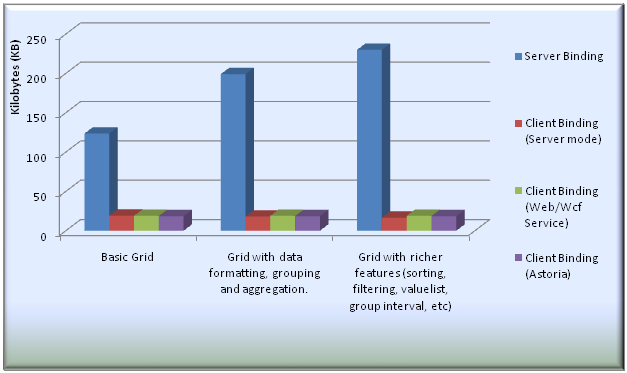
Data footprint size comparison on AJAX operation based on various Grid configurations

The chart above compares several modes in various Grid scenarios. Lower graph is better, which means smaller response size.
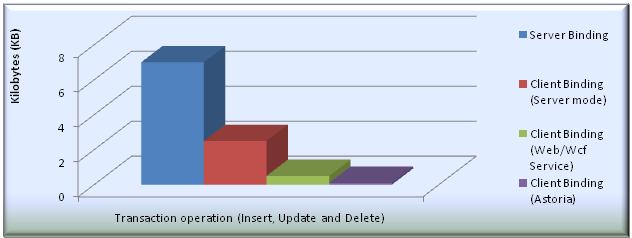
Data footprint size comparison on transactional operation
Lower graph is better, which means smaller response size.
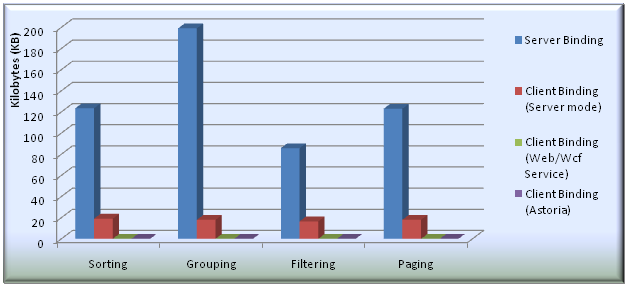
Data footprint size comparison based on various Grid functions and data load mode is set to "AllData"

Lower graph is better. Notice that client binding with service mode have zero data footprint, since the data functions will be done entirely in client side.
Response time comparison on AJAX operation (based on data footprint in first illustration above)

Lower graph is faster. The time measurement is per second.
*) Performance benchmark is tested on Intel® Core™ 2 Duo 2.4Ghz processor with 2 GB memory.
**) Tested samples are using the combination of Northwind's Customers and Orders data table.
Supported Features and Limitations
WebGrid 7 features unique client binding architecture that addresses performance bottleneck as well as introduces numerous benefits, without trading-off essential Grid features.
Intersoft's ClientBinding is designed to work in concert with key and fundamental features already implemented in WebGrid. The following features have been tested - and have been further enhanced to some extent -to fully support client binding operation mode:
-
Column and UI operations
Column operations - such as resizing, moving and best fit - as well as UI operations - such as drag drop, context menu, filter bar etc - are fully supported. More advanced features such as column selection and column removing that require meticulous handling are supported as well.

Thanks to VirtualRendering, WebGrid's new technology that provides sophisticated state management as end user interacts with WebGrid, which enables WebGrid to perform dynamic row binding and rendering regardless of the UI state.
- Layout features
Most layout and appearance features are fully supported in client binding mode - including all details such as border, gridlines, and alternating row. As such, WebGrid renders high-quality, identical user interface in the client side, as if it were rendered from server-side.
-
Grid fundamentals
WebGrid 7's ClientBinding is a comprehensive client binding architecture that takes account every fundamental functions of WebGrid, in addition to many new features and capabilities that it provides.

Fundamental WebGrid features - such as value list translation, column types, edit types, data formatting, custom editors and many of WebGrid's key features - continue to work flawlessly in client binding mode. To learn more on the framework enhancements that made it possible, please refer to comprehensive client data features.
- Sorting and Multiple Sorting
Data sorting is fully supported in client binding mode. Multiple columns sorting with different sort direction is supported as well. For example, sort on ContactTitle in ascending order and OrderDate in descending order.
- Grouping and Multiple Grouping
Data grouping is entirely performed in the client side, which enables multiple grouping and grouping-related operations to be done without server-side callback. Several advanced grouping features are also supported in client binding, such as group caption formatting, various group intervals, and group mode
- Filtering and Multiple Filtering
Client binding provides several implementation of filtering based on the selected data source type and selected loading mode. When using client service type of data source such as WebService and the service returns all data, WebGrid will perform filtering entirely in client side. However, if the service is configured to return paged data, WebGrid will fetch the data from the service through DataSourceSelectArguments. Refer to client binding concept to learn more.
- Column Footer, Group Total and Aggregation
Client binding fully supports data aggregation - such as Count, Average, Sum, Max and Min - which are fundamental features in a data grid. The aggregation operation is performed entirely in the client side without dependencies on server side, enabling WebGrid to recalculate the data aggregation anytime during user interaction. For instance, group total and column footer result will be updated instantly as user makes changes to the data.
- Paging - VirtualLoad and Classic
Paging is a crucial feature in data grid and will continue to work flawlessly in WebGrid's new client binding mode. Regardless of the client datasource type, the paging function will work in consistent behavior as if it were operating in server binding mode. Depends on the data loading mode, WebGrid will automatically determine whether it should perform paging entirely in the client side, or request a paged data from your service.
- Custom Tag Serialization (New)
When operating in client binding mode, WebGrid sent raw data instead of markup to the client side. Often times, you will need to send custom information along with the data row being sent to the client. A new property SerializeTagsToClient is introduced to address this requirement, which is only applicable to ServerDataSource type.
- Transaction operations
Data transactions - such as insert, update and delete - work out-of-the-box in client binding mode. When ServerDataSource is used and WebGrid is bound to updatable datasource control, the transaction operations can be done automatically without additional codes. The same is true for AdoDataSource which has full capability in data operations. For more information on how to configure transaction operations in client service, please see Elegant Client Binding Architecture.
- Batch Editing (New)
SmartBatchUpdate, a new major feature introduced in WebGrid 7, is extensively designed to work perfectly in client-side binding mode. When used together with client binding feature, SmartBatchUpdate™ delivers a new editing experience that allows end user to view and make changes to data entirely in client side. The combination of these features, along with inline-editing transforms your application into offline-capable and cloud-ready Web.
- LiveFreeze
Column freezing is supported in the same way it was supported in server-side mode. It has also been enhanced for client binding mode, so that it preserves consistent behavior every time the view has changed, such as upon sorting, filtering, paging - regardless of the client binding datasource type and loading mode.
- Pivot Charting
Since Charting require WebGrid to perform extensive data aggregation in server-side, Pivot Charting is supported only in ServerDataSource mode.
- More features
Intersoft's ClientBinding technology isn't merely a feature that capable to display plain data - or leaves advanced features disabled. It is rigorously engineered from scratch to ensure it covers advanced features available in WebGrid such as those explained above, as well as high extensibility to support upcoming features.
In fact, ClientBinding supports nearly all WebGrid features that could end up in hundreds. Some noteworthy features are preview row, columnset layout, automatic column fit, multiple selection, section 508 standards, automatic row restoration, input masking, custom editors and more.
WebGrid 7 is focused on complete support for client binding in flat Grid mode, to ensure high reliability with existing APIs and feature and best performance in various scenarios. The following features are not supported in version 7, although the architecture has been properly designed to support implementation for those features in the next version:
- Hierarchical Grid (Child Tables)
- Self Referencing
 |
Exporting is not supported in version 7 when binding mode is set to either WCF, WebService or Astoria. It is due to the datasource is handled externally from other external source, then return the data to Client-side directly to be processed. As for exporting, the data source needs to be on the Server-side in order to export the data and perform additional Server-side binding and processing. |
The Differences with Server-side Binding
This section provides information on how client-side binding differs to server-side binding in terms of data processing and event life cycle. The details will also help you in upgrading existing implementation that used server-side binding into client-side binding properly.
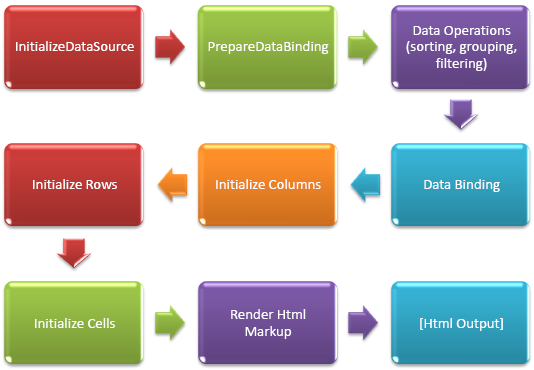
Server-side binding processes data binding, initialization and rendering in the following way:

Client-side binding includes a special ServerDataSource mode to enable you to quickly leverage existing server-side infrastructure while taking advantage of many benefits introduced by client binding. This means that you can still connect WebGrid to a server-side data source - such as SqlDataSource, ObjectDataSource, LinqDataSource - or data source object assigned in InitializeDataSource event; while performing data binding operation in the client side.
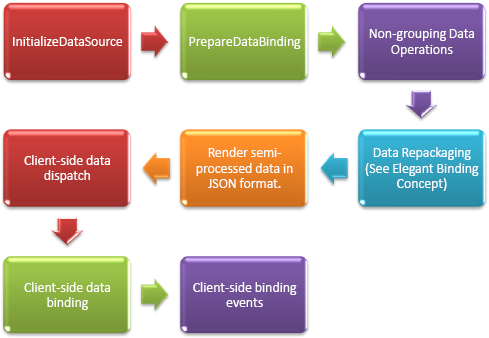
Client-side binding using ServerDataSource mode processes data binding, initialization and rendering in the following way:

As you can see in the illustrated diagram above, client-side binding mode stripped several processes from the data binding, initialization and rendering process in server-side.
The key points of the differences can be summarized in the following:
- Physical data connection such as retrieving data from data source control and prepare data binding event will still be invoked in client binding mode. The life cycle is consistent in both first page load and FlyPostBack actions, and works in the same way as in server-side binding mode.
- Client binding shapes the raw data into semi-processed data, such as including important data such as value list translation, sorted rows, and more. It doesn't perform grouping operation.
- WebGrid intelligently repackages the data into rowset required only by the current view - taking account paging, filtering and other aspects.
- WebGrid sent the repackaged data in JSON format - reducing over 90 percent of data footprint.
- Since the actual rendering does no longer occurring in the server side, the initialize events - such as InitializeTable, InitializeColumn, InitializeRow and InitializeCell - are no longer invoked.
- As data binding is performed in the client side, WebGrid 7 provides new client side events for data post-processing requirements.
As such, if you have existing codes that perform initialization in one of the above mentioned events, the codes will no longer work. You'll need to migrate the codes to the appropriate client-side events.
For example, consider the following C# codes to handle post-processing in InitializeRow server-side event:
| C# |  Copy Code Copy Code |
|---|---|
protected void WebGrid1_InitializeRow(object sender, RowEventArgs e) { if (e.Row.Type == RowType.Record) { WebGridCell hasAttachment = e.Row.Cells.GetNamedItem("HasAttachment"); WebGridCell isUnread = e.Row.Cells.GetNamedItem("IsUnread"); WebGridCell priority = e.Row.Cells.GetNamedItem("Priority"); WebGridCell size = e.Row.Cells.GetNamedItem("Size"); if (hasAttachment.Value.ToString() == "True") hasAttachment.Text = "./images/Attachment.gif"; else hasAttachment.Text = "./images/wg_blank.gif"; if (isUnread.Value.ToString() == "True") isUnread.Text = "./images/message.gif"; else isUnread.Text = "./images/wg_blank.gif"; if (priority.Value.ToString() == "1") priority.Text = "./images/high.gif"; else priority.Text = "./images/wg_blank.gif"; size.Text += " KB"; } } |
|
Since InitializeRow is no longer invoked, the above codes will not be executed. To achieve the same post-processing in client binding mode, handle the OnInitializeRow client-side event. Thanks to Intersoft???s client framework architecture that mimics server-side object model, you can easily convert the C# codes to Javascript such as shown in the following:
| C# |  Copy Code Copy Code |
|---|---|
function WebGrid1_OnInitializeRow(id, row)
{
if (row.Type == "Record")
{
var hasAttachment = row.Cells.GetNamedItem("HasAttachment");
var isUnread = row.Cells.GetNamedItem("IsUnread");
var priority = row.Cells.GetNamedItem("Priority");
var size = row.Cells.GetNamedItem("Size");
if (hasAttachment.Value.toString() == "true")
hasAttachment.Text = "./images/Attachment.gif";
else
hasAttachment.Text = "./images/wg_blank.gif";
if (isUnread.Value.toString() == "true")
isUnread.Text = "./images/message.gif";
else
isUnread.Text = "./images/wg_blank.gif";
if (priority.Value.toString() == "1")
priority.Text = "./images/high.gif";
else
priority.Text = "./images/wg_blank.gif";
size.Text += " KB";
}
}
|
|
With above codes, you can achieve custom requirements with identical results between client and server binding mode.
Getting Started
Getting Started
Overview
WebGrid Features Overview
Server-side Binding
Other Resources
Walkthrough Topics
How-to Topics