Due to popular demand, classic paging is now supported in WebGrid. Although VirtualLoad paging is best suitable for modern Web application, many end users still prefer to use classic paging mode. Classic paging mode is defined by a set of navigation controls (such as First, Previous, Next and Last) to control the active page. In classic paging, the total number of visible rows is a constant number (i.e., 25).
This topic provides an overview of the classic paging feature in WebGrid, shows how to enable classic paging, customizing paging style user interface, and explains about the classic paging API.
This topic contains the following sections:
- Enable Classic Paging
- Customizing Paging Size
- Customizing Paging Style User Interface
- Advanced LoadOnDemand
- Custom Data Retrieval Classic Paging
- Fully Compatible with All WebGrid Features
- Classic Paging with Other Features
- Extended Behavior
- Customizing Texts and Images
- Classic Paging API
Enable Classic Paging
To enable classic paging in WebGrid Enterprise, you set the PagingMode property to ClassicPaging.
| Code |  Copy Code Copy Code |
|---|---|
<ISWebGrid:WebGrid ID="WebGrid1" runat="server" ...> ... <LayoutSettings PagingMode="ClassicPaging"> </LayoutSettings> </ISWebGrid:WebGrid> |
|
When enabled, the PagingStyleUI is set to FirstPrevNextLast style, which will display a set of paging commands in the status bar.
The default PagingStyleUI provides five basic user interfaces for paging purpose, which is located at
status bar area:
- First command. Move data view to the first page.
- Previous command. Move data view to the previous page.
- Next command. Move data view to the next page.
- Last command. Move data view to the last page.
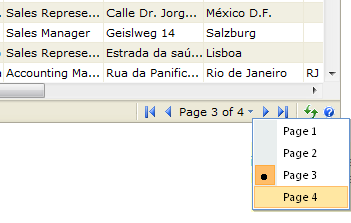
- Goto command. Display available pages in context menu for direct paging. To try this functionality, click on the dropdown arrow besides the page status text.
- Page Status. Display the current paging status.

Customizing Paging Size
You can customize the number of visible rows in one page by setting the PagingSize [link to PagingSize property] property. PagingSize property will get or sets the number of viewable records in a page when PagingMode is set to ClassicPaging. The default value of PagingSize property is 25.
Customizing Paging Style User Interface
WebGrid provides three built-in user interface styles for the classic paging feature. The paging styles are:
- FirstPrevNextLast style
- SimpleDropDown style
- Slider style
FirstPrevNextLast style
This is the default value of paging style UI. This style includes the basic commands for navigating between pages. It also includes a handy “Jump To” interface accessible through dropdown menu.

SimpleDropDown style
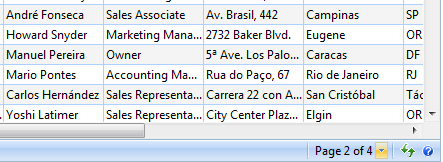
In the scenario where the screen real estate is limited, this paging style is the most recommended, as it includes only basic navigation commands presented in simple and minimalistic design.

Slider style
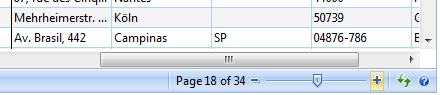
This new innovative style resembles modern slider bar for intuitive navigation in minimalistic fashion. This style is perfect for every rich Web application that demand sophisticated user interface.

The Slider style paging UI introduces a new user experience to navigate between long pages. Instead of showing numerous different paging commands, Slider style sports a sleek, minimalist and visually compelling user interface in the status bar to let users perform data navigation in a smart and smoother experience. The Slider User Interface consists of several elements:
- Minus command
This command instructs WebGrid to show the previous page view. - Slider Track
You can click on the slider track to quickly forward the pages. When you hold down the left mouse button for more than 1 second, it will smoothly move toward the current mouse cursor. - Slider Thumb
Similar to the scrollbar behavior in Windows®, you can drag the slider thumb to the left or right direction and release mouse button as you reach destination page. While you drag the slider thumb, a handy tooltip will appear to indicate the page number where the scroll thumb is located. - Plus command
This command instructs WebGrid to show the next page view.
There are two important properties related to Slider paging style UI:
- PagingLatencyOnSlide
When you drag the slider thumb to change the active page index, WebGrid does not perform AJAX callback immediately. Instead, it will wait for several milliseconds as specified in PagingLatencyOnSlide property to avoid "bogus callbacks". This feature improves user experience and increasing efficiency by invoking paging after end user has stop sliding for several milliseconds. - PagingSliderWidth
By default, the slider bar width is set to 100px. You can customize the slider bar's width according to the screen real estate of your Web page. For instance, in a Web page which have only one WebGrid as the data presenter, you may want to have larger slider bar (such as 300px) to allow your users to conveniently scroll through long pages.
Advanced LoadOnDemand
This feature works in conjunction with Hierarchical grid mode and automatic data processing feature. With efficiency and scalability in mind, child rows data of its parent row will not be rendered to client on each loaded Table. The child rows of a Table will be retrieved transparently when users click on + sign to expand the child rows. This results in efficient information delivery by displaying necessary information and load more information transparently when needed, all without leaving the current state of the working page.
The LoadOnDemand feature provides a custom event handler in which developers can write custom codes to handle data source-related operations such as custom row filtering based on client's input or other server operations. The custom event handler called InitializeChildDataSource also provides a pair of parent constraint's information in Xml-based string format.
For more information, see Walkthrough: Loading child rows on demand based on the selected parent row
Custom Data Retrieval Classic Paging
Similar to Custom Paging provided in VirtualLoad paging feature, the classic paging also allow you to perform custom data retrieval for paging. By default, the classic paging will use Automatic data retrieval mode. In automatic mode, WebGrid determines the total data source rows based on the given data source and display the current page appropriately.
WebGrid allows you to implement custom paging through data source control. There are two data source controls that support native custom paging:
- ObjectDataSource
This data source control comes with ASP.NET 2.0. - ISDataSource
This is a much advanced and superior data source control included with WebGrid 5 or later. To learn more about ISDataSource, please visit Intersoft DataSource Control Website.
In general, custom paging implementation requires three important steps:
- Set EnablePaging of the data source control to True.
- Provides a method for Select. This method requires three parameters: startRow, maximumRows, and sortExpression.
- Provides a method for SelectCount.
The heart of the custom paging is to provide custom logic for retrieving rows according to the current view of the WebGrid. This is done via custom codes in the Select method. The following is a C# sample for select method.
| C# |  Copy Code Copy Code |
|---|---|
namespace dsNorthwindTableAdapters { public partial class OrdersTableAdapter : System.ComponentModel.Component { public DataTable GetData(int startRowIndex, int maximumRows, string sortExpression) { dsNorthwind.OrdersDataTable dt = new dsNorthwind.OrdersDataTable(); int topRows = startRowIndex + maximumRows; if (!string.IsNullOrEmpty(sortExpression)) sortExpression = " order by " + sortExpression; OleDbDataAdapter adapter = new OleDbDataAdapter(); adapter.SelectCommand = new OleDbCommand("SELECT TOP " + topRows.ToString() + " * FROM Orders" + sortExpression, this.Connection); adapter.Fill(dt); return dt; } } } |
|
Next, the select count method is required to pass the total number of data rows in the table in order for WebGrid to display the total pages. The following is a C# sample for select count method.
| C# |  Copy Code Copy Code |
|---|---|
namespace dsNorthwindTableAdapters { public partial class OrdersTableAdapter : System.ComponentModel.Component { public int GetCount(string sortExpression) { OleDbDataAdapter adapter = new OleDbDataAdapter(); adapter.SelectCommand = new OleDbCommand("Select COUNT(*) From Orders", this.Connection); this.Connection.Open(); int result = (int)adapter.SelectCommand.ExecuteScalar(); this.Connection.Close(); return result; } } } |
|
Fully Compatible with All WebGrid Features
Although a recent addition, WebGrid’s classic paging feature has been rigorously tested in a wide variety of scenarios. From the basic functions of Add, Edit and Delete, to more complex features such as Sorting and Filtering, Multiple Grouping, and Load On Demand ClassicPaging™ mode have been subjected to extensive real-world environments. Special emphasis has been placed on runtime features and data-heavy scenarios, ensuring that what works in the lab performs flawlessly in real life.
Classic Paging with Other Features
The Classic Paging feature has been extensively tested to meet the high quality and product standards by providing compatibility when used together with the following key features/scenarios:
- Flat Grid
- Flat with Custom Paging
- Grouping
- Grouping with Partial Row Detection
- Multiple Grouping
- Sorting
- Multiple Sorting + Grouping
- Filtering
- Refresh / RefreshAll
- Add
- Add + Group
- Edit
- Edit + Group / + Sort
- Delete
- Delete + Group / + Sort
- Self Referencing
- Self Referencing + Load On Demand
- Self Referencing + Load On Demand + Grouping + DetectPartialGroupRows
- Column Set
- Preview Row
- Hierarchical with multiple child tables
- Hierarchical + (Add/Edit/Delete)
- Group Total
- Column Total
- Group + Hierarchical
- Column Freezing
- Exporting
Important notes:
- In non self-referencing mode and paging load mode is Automatic, the paging will be applied directly during the data binding process. This ensures high performance and scalability over large data source.
- When used together with self referencing in preload mode (load-on-demand is off), the paging will be applied after the initialization of self referencing. The paging size will be applied to the root rows, excluding the child rows. This behavior ensures effective navigation between pages of the available root rows.
- When self referencing is enabled and grouping is enabled, you can still enable PagingDetectPartialGroupRows feature to deliver better record information to user. For more information about partial group rows detection feature, see Classic Paging.
Extended Behavior
With the introduction of classic paging in version 6.0, WebGrid includes extended behavior when used together with Grouping feature. When the grouping is enabled and classic paging is used, WebGrid will display the grouped rows of the respective rows in the active page.
 |
Unlike the flat view, grouped rows in paged view may include only partial rows. This may cause misunderstanding on viewer side especially when group total or column aggregation is enabled. For this purpose, WebGrid includes a special paging feature for grouping purpose called PagingDetectPartialGroupRows. By default, this feature is not turned on. |
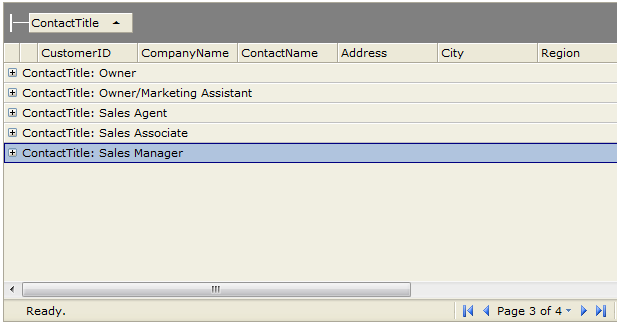
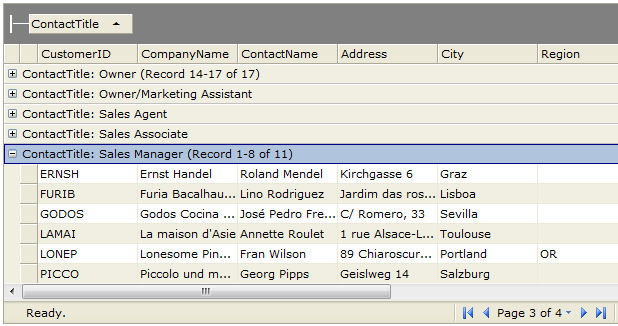
The following screenshot illustrates a page view when Grouping is enabled and PagingDetectPartialGroupRows is set to False.

The following screenshot illustrates a page view with PagingDetectPartialGroupRows enabled.

As seen in the two illustrations above, the first WebGrid simply shows the group rows of the active page index, without telling the readers whether the group rows are complete. For instance, the Owner group actually contains 17 rows but only 4 rows are displayed due to the paging (called partial grouped rows). The second WebGrid appropriately tells readers that the Owner group consisted of partial rows (eg, Record 14-17 of 17).
 |
The PagingDetectPartialGroupRows feature automatically detects possible partial grouped rows of first and last row of the active page view. By using advanced delta mechanism, this feature does not sacrifice performance as it does not use multiple-loop detection mechanism. However, please note that this feature does not take affect when Custom Paging is enabled. The main reason is because Custom Paging returns only current paged view records which do not include the previous or next records of the table. |
Customizing Texts and Images
The classic paging feature introduces several new text items to the localizable language files. The following shows the list of added text items related to classic paging feature:
- Under CommonText
- PagingLoading
- PagingStatu
- PagingPartialGroup
- Under Tooltip
- PagingFirst
- PagingPrev
- PagingNext
- PagingLast
- PagingGoT
- PagingSlider
- Under Paging
- PagingFormat
To learn more about localization feature and how to customize text settings in WebGrid, see Localization Manager.
In addition to new text items, you can also customize the images used by the classic paging feature. The following shows the list of new image settings related to classic paging feature:
- Under ImageSettings
- PagingMoveFirst
- PagingMovePrevious
- PagingMoveNext
- PagingMoveLast
- PagingDropdown
- PagingSliderMinus
- PagingSliderPlus
- SliderThumbImage
 |
The image files for the classic paging feature is available in both physical files and SmartWebResources assembly. For hassles-free development and deployment, it is highly recommended to enable SmartWebResources feature. To learn more SmartWebResources, please refer to Deployment Guide. |
Classic Paging API
The Classic Paging feature in WebGrid is built upon rock-solid, robust object model and API. This enables developers to create their own user interface and perform WebGrid's paging functionality by accessing the provided API.
The following is the list of methods/API related to classic paging:
- IsClassicPaging()
- GetCurrentPage()
- GetTotalPages()
- GotoFirstPage()
- GotoLastPage()
- GotoPreviousPage()
- GotoNextPage()
- GotoPage(targetPageNumber)
- CreatePagingSlider(containerId, sliderId)
- SynchronizeSliderUI()
For the complete client side object model and API list, please see Client Side References - WebGrid Methods.
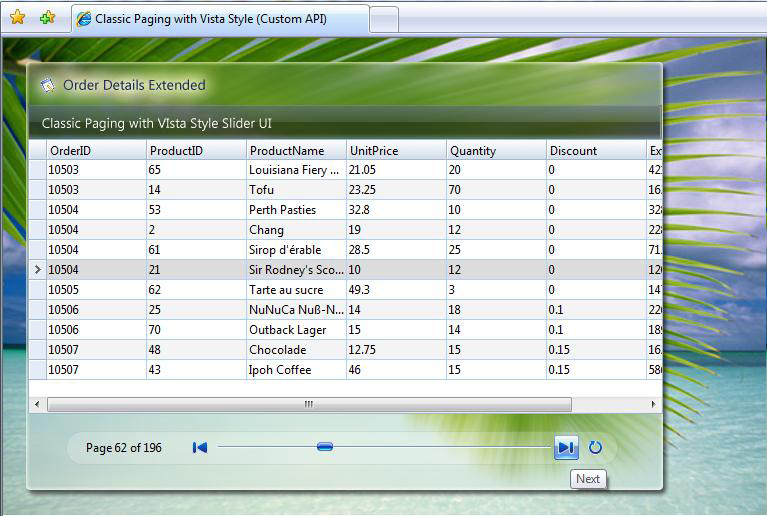
For an example that demonstrates classic paging API, please refer to Classic paging with Vista Style sample in Integrated Samples. The following is the screenshot of Classic paging with Vista Style sample.

Getting Started
Getting Started
Overview
WebGrid Features Overview
Other Resources
Walkthrough Topics
How-to Topics





