

| Intersoft ClientUI 8 > ClientUI Fundamentals > MVVM Pattern Overview > MVVM Pattern Walkthroughs > Walkthrough: Display Data in UXItemsControl using MVVM Pattern |
This walkthrough shows you how to use MVVM pattern to display data using UXItemsControl.
This walkthrough demonstrate the following concept:
You need the following components to complete this walkthrough:
The first step is to create a new ClientUI MVVM Application project using Intersoft ClientUI MVVM Application project template in Visual Studio.
Next, you will create the Photo model class that represent the data entity used in this walkthrough.
This section shows you how to create the Contact model class that represents the data entity used in this walkthrough.
Next, you will create the view for your simple contacts list application.
| C# |
Copy Code
|
|---|---|
#region Fields private string _dimension; #endregion #region Properties public string Dimension { get { return this._dimension; } set { if (this._dimension != value) { this._dimension = value; this.OnPropertyChanged("Dimension"); } } } |
|
| C# |
Copy Code
|
|---|---|
#region Fields private string _dimension; private string _fileName; private string _fileUri; private string _size; #endregion #region Properties public string Dimension { get { return this._dimension; } set { if (this._dimension != value) { this._dimension = value; this.OnPropertyChanged("Dimension"); } } } public string FileName { get { return this._fileName; } set { if (this._fileName != value) { this._fileName = value; this.FileUri = "/Assets/Images/" + value + ".png"; this.OnPropertyChanged("FileName"); } } } public string FileUri { get { return this._fileUri; } set { if (this._fileUri != value) { this._fileUri = value; this.OnPropertyChanged("FileUri"); } } } public string Size { get { return this._size; } set { if (this._size != value) { this._size = value; this.OnPropertyChanged("Size"); } } } #endregion |
|
| C# |
Copy Code
|
|---|---|
#region Constructors public Photo(XElement p) { this._dimension = p.Element("Dimension").Value.Trim(); this._fileName = p.Element("FileName").Value.Trim(); this._fileUri = "/UXItemsControlMVVM;component/Assets/Images/" + this._fileName + ".jpg"; this._size = p.Element("Size").Value.Trim(); } #endregion |
|
This section steps you through the process of creating a page that uses ClientUI controls such as UXItemControl. The UXItemControl is used to display a collection of Photo data.
 |
For more information on how to add a new item in Visual Studio, see Walkthrough: Add New Item such as Page, Dialog Box and Window in VS 2010 |
| Properties | Value |
|---|---|
| HorizantalAlignment | Center |
| VerticalAlignment | Center |
| Width | 500 |
| Height | 400 |
| XAML |
Copy Code
|
|---|---|
<Grid x:Name="LayoutRoot"> <Border BorderBrush="Silver" BorderThickness="1" Height="400" HorizontalAlignment="Center" Name="border1" VerticalAlignment="Center" Width="500"> <Intersoft:UXItemsControl Name="uXItemsControl1" /> </Border> </Grid> |
|

| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage.Resources> ... <ItemsPanelTemplate x:Key="ItemsPanelTemplate1"> <Intersoft:WrapPanel /> </ItemsPanelTemplate> ... </Intersoft:UXPage.Resources> |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage.Resources> ... <DataTemplate x:Key="DataTemplate1"> <Border BorderBrush="Silver" BorderThickness="1" HorizontalAlignment="Center" VerticalAlignment="Center" MaxWidth="100"> <StackPanel> <Intersoft:ImageLoader VerticalAlignment="Center" HorizontalAlignment="Center" Margin="4"/> <TextBlock HorizontalAlignment="Center" FontSize="9"/> <TextBlock HorizontalAlignment="Center" FontSize="8"/> </StackPanel> </Border> </DataTemplate> </Intersoft:UXPage.Resources> |
|
This section steps you through the process of creating a ViewModel class that contains the properties to describe the View that you created in the previous section. The ViewModel defines the Photos property to represent an observable collection of Photo.
| C# |
Copy Code
|
|---|---|
public class PhotoViewModel : ViewModelBase { } |
|
| C# |
Copy Code
|
|---|---|
// Fields private Photo _selectedItem = null; public ObservableCollection<Photo> Photos { get; set; } |
|
| C# |
Copy Code
|
|---|---|
public PhotoViewModel() { this.LoadPhotos(); } private void LoadPhotos() { // loads book data from xml file StreamResourceInfo resource = System.Windows.Application.GetResourceStream( new Uri("UXItemsControlMVVM;component/Assets/Data/PhotoDataSource.xml", UriKind.Relative)); XDocument doc = XDocument.Load(resource.Stream); var photos = from x in doc.Descendants("Photo") select new Photo(x); this.Photos = new ObservableCollection<PhotoViewModel>(); foreach (Photo photo in photos) { this.Photos.Add(new PhotoViewModel(photo)); } resource.Stream.Close(); } |
|
In the previous sections, you have learned how to create the Model and ViewModel classes, as well as the View that contains the user interface and controls used in this walkthrough. This section shows how to instantiate the ViewModel in the XAML page and bind the UI elements to the properties in the ViewModel such as the items source, data context and data template.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage.Resources> <ViewModels:PhotoViewModel x:Key="PhotosData" /> ... </Intersoft:UXPage.Resources> |
|
| UXPage1 |
Copy Code
|
|---|---|
<Grid x:Name="LayoutRoot"> <Border BorderBrush="Silver" BorderThickness="1" Height="400" HorizontalAlignment="Center" Name="border1" VerticalAlignment="Center" Width="500" DataContext="{StaticResource PhotosData}"> ... </Border> </Grid> |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage.Resources> ... <DataTemplate x:Key="DataTemplate1"> <Border BorderBrush="Silver" BorderThickness="1" HorizontalAlignment="Center" VerticalAlignment="Center" MaxWidth="100"> <StackPanel> <Intersoft:ImageLoader ImageSource="{Binding FileUri}" VerticalAlignment="Center" HorizontalAlignment="Center" Margin="4"/> <TextBlock Text="{Binding FileName}" HorizontalAlignment="Center" FontSize="9"/> <TextBlock Text="{Binding Dimension}" HorizontalAlignment="Center" FontSize="8"/> </StackPanel> </Border> </DataTemplate> </Intersoft:UXPage.Resources> |
|
| XAML |
Copy Code
|
|---|---|
<Border BorderBrush="Silver" BorderThickness="1" Height="400" HorizontalAlignment="Center" Name="border1" VerticalAlignment="Center" Width="500" DataContext="{StaticResource PhotosData}"> <Intersoft:UXItemsControl Name="uXItemsControl1" ItemsSource="{Binding Path=Photos}" ItemTemplate="{StaticResource DataTemplate1}" ItemsPanel="{StaticResource ItemsPanelTemplate1}" /> </Border> |
|
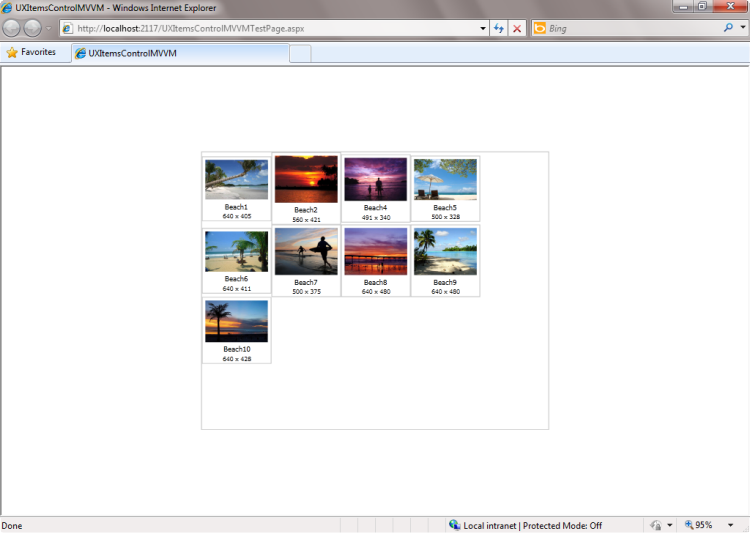
Run the project

In this walkthrough, you have learned how to create ClientUI MVVM Application project using Intersoft ClientUI MVVM Application project template, and create classes and page based on the MVVM pattern. You also learned how to bind UXItemControl to a collection of data and how to use ItemTemplate to display the contact detail.
For more information about application development using MVVM pattern, see MVVM Pattern Overview.
This section lists the complete code used in this walkthrough.
| C# |
Copy Code
|
|---|---|
using System; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Ink; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using UXItemsControlMVVM.ViewModels; using System.Xml.Linq; namespace UXItemsControlMVVM.Models { public class Photo: ModelBase { #region Constructors public Photo(XElement p) { this._dimension = p.Element("Dimension").Value.Trim(); this._fileName = p.Element("FileName").Value.Trim(); this._fileUri = "/UXItemsControlMVVM;component/Assets/Images/" + this._fileName + ".jpg"; this._size = p.Element("Size").Value.Trim(); } #endregion #region Fields private string _dimension; private string _fileName; private string _fileUri; private string _size; #endregion #region Properties public string Dimension { get { return this._dimension; } set { if (this._dimension != value) { this._dimension = value; this.OnPropertyChanged("Dimension"); } } } public string FileName { get { return this._fileName; } set { if (this._fileName != value) { this._fileName = value; this.FileUri = "/Assets/Images/Photos/" + value + ".png"; this.OnPropertyChanged("FileName"); } } } public string FileUri { get { return this._fileUri; } set { if (this._fileUri != value) { this._fileUri = value; this.OnPropertyChanged("FileUri"); } } } public string Size { get { return this._size; } set { if (this._size != value) { this._size = value; this.OnPropertyChanged("Size"); } } } #endregion } } |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Intersoft="http://intersoft.clientui.com/schemas" xmlns:ViewModels="clr-namespace:UXItemsControlMVVM.ViewModels" mc:Ignorable="d" x:Class="UXItemsControlMVVM.Views.Photo" Title="Photo Page" d:DesignWidth="640" d:DesignHeight="480"> <Intersoft:UXPage.Resources> <ViewModels:PhotoViewModel x:Key="PhotosData" /> <ItemsPanelTemplate x:Key="ItemsPanelTemplate1"> <Intersoft:WrapPanel /> </ItemsPanelTemplate> <DataTemplate x:Key="DataTemplate1"> <Border BorderBrush="Silver" BorderThickness="1" HorizontalAlignment="Center" VerticalAlignment="Center" MaxWidth="100"> <StackPanel> <Intersoft:ImageLoader ImageSource="{Binding FileUri}" VerticalAlignment="Center" HorizontalAlignment="Center" Margin="4"/> <TextBlock Text="{Binding FileName}" HorizontalAlignment="Center" FontSize="9"/> <TextBlock Text="{Binding Dimension}" HorizontalAlignment="Center" FontSize="8"/> </StackPanel> </Border> </DataTemplate> </Intersoft:UXPage.Resources> <Grid x:Name="LayoutRoot"> <Border BorderBrush="Silver" BorderThickness="1" Height="400" HorizontalAlignment="Center" Name="border1" VerticalAlignment="Center" Width="500" DataContext="{StaticResource PhotosData}"> <Intersoft:UXItemsControl Name="uXItemsControl1" ItemsSource="{Binding Path=Photos}" ItemTemplate="{StaticResource DataTemplate1}" ItemsPanel="{StaticResource ItemsPanelTemplate1}" /> </Border> </Grid> </Intersoft:UXPage> |
|
| C# |
Copy Code
|
|---|---|
using System; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Ink; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using Intersoft.Client.Framework.Input; using UXItemsControlMVVM.Models; using System.Windows.Media.Imaging; using System.Collections.ObjectModel; using System.Windows.Resources; using System.Xml.Linq; using System.Linq; namespace UXItemsControlMVVM.ViewModels { public class PhotoViewModel : ViewModelBase { // Fields private Photo _selectedItem = null; public ObservableCollection<Photo> Photos { get; set; } public PhotoViewModel() { this.LoadPhotos(); } private void LoadPhotos() { // loads book data from xml file StreamResourceInfo resource = System.Windows.Application.GetResourceStream( new Uri("UXItemsControlMVVM;component/Assets/Data/PhotoDataSource.xml", UriKind.Relative)); XDocument doc = XDocument.Load(resource.Stream); var photos = from x in doc.Descendants("Photo") select new Photo(x); this.Photos = new ObservableCollection<Photo>(); foreach (Photo photo in photos) { this.Photos.Add(photo); } resource.Stream.Close(); } protected virtual void InvalidateCommands() { } } } |
|