| Intersoft ClientUI 8 > ClientUI Controls > Control Library > UI Controls Overview > UXThumb |
The UXThumb control can be included in another control, such as a UXSliderBar or UXClock control, to let users change the control's value by dragging the thumb control using mouse device.
UXThumb provides DragStarted, DragCompleted and DragDelta events to manage drag operations associated with the mouse pointer. When user presses the left mouse button, the UXThumb control receives logical focus and mouse capture, and the DragStarted event is raised. While the UXThumb control has focus and mouse capture, the DragDelta event can be raised multiple times without limit. When user releases the left mouse button, the UXThumb control loses mouse capture and the DragCompleted event is raised.
The event information provides a change in position, but does not reposition the UXThumb. You must manually change or reposition the UXThumb or any other elements that you want to resize or change as a result of the drag operation. The UXThumb control does not provide drag-and-drop functionality.
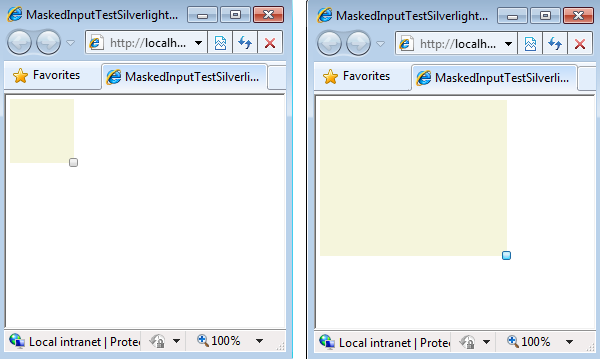
The following example shows how to use UXThumb to resize a grid container.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" x:Class="MaskedInputTestSilverlightApp.UXPageThumb" Title="UXPageThumb Page" xmlns:Intersoft="http://intersoft.clientui.com/schemas" d:DesignWidth="640" d:DesignHeight="480"> <Grid x:Name="LayoutRoot"> <Grid x:Name="containerBox" Width="64" Height="64" MinHeight="48" MinWidth="48" MaxHeight="512" MaxWidth="512" Background="Beige" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="4"> <Intersoft:UXThumb Height="9" Width="9" HorizontalAlignment="Right" VerticalAlignment="Bottom" DragDelta="UXThumb_DragDelta" Margin="0,0,-4,-4" /> </Grid> </Grid> </Intersoft:UXPage> |
|
| CS |
Copy Code
|
|---|---|
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using Intersoft.Client.UI.Navigation; namespace MaskedInputTestSilverlightApp { public partial class UXPageThumb : UXPage { public UXPageThumb() { InitializeComponent(); } // Executes when the user navigates to this page. protected override void OnNavigatedTo(NavigationEventArgs e) { } private void UXThumb_DragDelta(object sender, Intersoft.Client.UI.Controls.DragDeltaEventArgs e) { try { containerBox.Height += e.VerticalChange; containerBox.Width += e.HorizontalChange; } catch (Exception) { } } } } |
|