

| Intersoft ClientUI 8 > ClientUI Controls > Control Library > Advanced Input Controls Overview > UXMaskedInput |
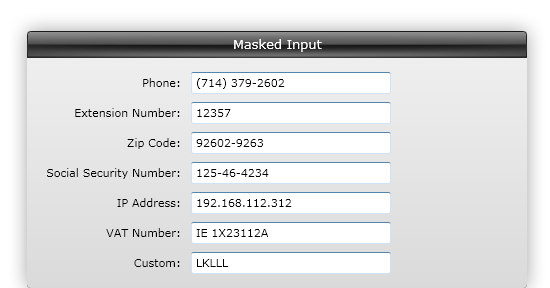
UXMaskedInput is a versatile masked entry control for various patterned data input used in business applications, such as phone number, social security number, date of birth, and more. When user provides an incomplete input, UXMaskedInput will display a friendly error message.

UXMaskedInput derives from UXTextBox, which means all the UXTextBox feature is available in the UXMaskedInput such as Command, WatermarkText, etc. For more info about UXTextBox, see UXTextBox Overview.
UXMaskedInput allows one edit format that determined by the EditMask property. The following example shows how to create a simple phone number input using UXMaskedInput.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXMaskedInput Width="200" EditMask="(999)000-0000"/> |
|
During editing mode, UXMaskedInput uses the EditMask property to determine the edit text by evaluating the Value of the UXMaskedInput control. When it is not in editing mode, it uses the display text specified in the DisplayMode property. The default value of DisplayMode property is EditText which means it will display the editing text when this mode is used. On the other hand, if you can set the DisplayMode property to Value to use the value of UXMaskedInput as the display text.
 |
Edit mode is triggered if the UXMaskedInput has focus and is not readonly. By default, the caret is positioned at the first editable position. Display mode is triggered if the UXMaskedInput does not has focus. |
The Value of the UXMaskedInput control is determined by the IsSaveMask or IsSaveLiteral property. IsSaveMask saves the mask character to the value, while the IsSaveLiteral saves the literal to the value. The Value property accepts valid text with any combination of IsSaveLiteral or IsSaveMask.
For example, a common phone pattern of (999)000-000 with value 5551234 will show the following results.
| XAML |
Copy Code
|
|---|---|
<intersoft:UXMaskedInput Width="200" Height="24" EditMask="(999)000-0000" IsSaveLiteral="True" IsSaveMask="True"/> |
|
| IsSaveLiteral | IsSaveMask | Value |
|---|---|---|
| True | True | (___)555-1234 |
| True | False | ( )555-1234 |
| False | True | ___5551234 |
| False | False | 5551234 |
By setting the IsValidating property to True, user could manually trigger the UXMaskedInput validation process. If the value is invalid an error will be raised and IsValueError property is automatically set to True.
UXMaskedInput also has AllowNull property which is set to False by default. When enabled, the Value of the UXMaskedInput can be set to null. In most cases, there are two ways to set the control's value to null such as described in the following:
 |
The Text property should not be set by the user. The setter is public for compliance with UXTextBox in designer mode. |
The EditMask property accepts these format:
| Character | Description |
|---|---|
| 0 | Digit (0 to 9, entry required, plus [+] and minus [–] signs not allowed). |
| 9 | Digit or space (entry not required, plus and minus signs not allowed). |
| # | Digit or space (entry not required; spaces are displayed as blanks while in Edit mode, but blanks are removed when data is saved; plus and minus signs allowed). |
| L | Letter (A to Z, entry required). |
| ? | Letter (A to Z, entry optional). |
| A | Letter or digit (entry required). |
| a | Letter or digit (entry optional). |
| & | Any character or a space (entry required). |
| C | Any character or a space (entry optional). |
| < | Causes all characters to be converted to lowercase. |
| > | Causes all characters to be converted to uppercase. |
| \ | Causes the character that follows to be displayed as the literal character (for example, \A is displayed as just A). |
By default the EditMask is set to aaaaa.
The MaskCharacter property allows a single character custom mask. By default the MaskCharacter is _.
The following example shows how to change the MaskCharacter to ..
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXMaskedInput Width="200" Height="24" EditMask="## (###) 000-0000" MaskCharacter="."/> |
|

Depending on the EditMask or the pattern you specified, some of the key stroke in current caret position will be blocked. For example if you have numeric pattern, letter character will be blocked and vice versa.
Most of special key combination is implemented except Ctrl + Z. However due to the nature of the control some of the text operation will be different. The following are list of different behavior of text operation in UXMaskedInput.