

| Intersoft ClientUI 8 > ClientUI Controls > Control Library > Advanced Input Controls Overview > UXCurrencyEditor |
UXCurrencyEditor is an advanced numeric input controls featuring sophisticated editing experiences designed specifically for currency and number input. It provides innovative input features such as smart caret positioning and full support for standard and custom format numeric entry.

UXCurrencyEditor derives from UXTextBox, which means all the UXTextBox feature is available in the UXMaskedInput such as Command, WatermarkText, etc. For more info about UXTextBox, see UXTextBox Overview.
UXCurrencyEditor has two numeric format that you can set through the EditMask and DisplayMask property. The format specified in EditMask is used during editing mode, while the format specified in DisplayMask is used to display the numeric value.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXCurrencyEditor Width="200" Height="24" EditMask="0.00" DisplayMask="#,##0.00"/> |
|
If you want to use the EditMask as DisplayMask, you can simply set the UseEditMaskAsDisplayMask property to True. By enabling this property, UXCurrencyEditor will ignore the DisplayMask value even if it is specified.
 |
Edit mode is triggered if the UXCurrencyEditor has focus and is not read only. By default, the caret is positioned in front of the decimal point. Numeric entry for the left side of the decimal point is right aligned, while the numeric entry for the right side of the decimal point is left aligned. Display mode is triggered if the UXCurrencyEditor does not has focus. |
The accepted numeric format in Display and Edit mode could be read on Accepted Numeric Format section below. By default, the EditMask is set to standard format c2.
UXCurrencyEditor also has AllowNull property which is set to False by default. When enabled, the Value of the UXCurrencyEditor can be set to null. In most cases, there are two ways to set the control's value to null such as described in the following:
 |
The Text property should not be set by the user. The setter is public for compliance with UXTextBox in designer mode. |
The UXCurrencyEditor accept standard and custom .NET numeric format in the EditMask and DisplayMask. Some of the format is not parsed in EditMask because it is only used as a display format.
| Valid EditMask | Format Specifier | Description |
|---|---|---|
| V | C, c | Currency A currency value. |
| V | D, d | Decimal Integer digits with optional negative sign. |
| X | E, e | Exponential (scientific) Exponential notation. |
| V | F, f | Fixed-point Integral and decimal digits with optional negative sign. |
| X | G, g | General The most compact of either fixed-point or scientific notation. |
| V | N, n | Number Integral and decimal digits, group separators, and a decimal separator with optional negative sign. |
| V | P, p | Percent Number multiplied by 100 and displayed with a percent symbol. |
| X | R, r | Round-trip A string that can round-trip to an identical number. |
| X | X, x | Hexadecimal A hexadecimal string. |
 |
Currently UXCurrencyEditor standard format will not accept custom group sizes. The group sizes will always be 3. |
| Valid EditMask | Format Specifier | Description |
|---|---|---|
| V | 0 | Zero placeholder Replaces the zero with the corresponding digit if one is present; otherwise, zero appears in the result string. |
| V | # | Digit placeholder Replaces the pound sign with the corresponding digit if one is present; otherwise, no digit appears in the result string. |
| V | . | Decimal point Determines the location of the decimal separator in the result string. |
| V | , | Group separator and number scaling Replaces the pound sign with the corresponding digit if one is present; otherwise, no digit appears in the result string. |
| V | % | Percentage placeholder Multiplies a number by 100 and inserts a localized percentage symbol in the result string. |
| X | E0, E+0, E-0, e0, e+0, e-0 | Exponential notation If followed by at least one 0 (zero), formats the result using exponential notation. The case of "E" or "e" indicates the case of the exponent symbol in the result string. The number of zeros following the "E" or "e" character determines the minimum number of digits in the exponent. A plus sign (+) indicates that a sign character always precedes the exponent. A minus sign (-) indicates that a sign character precedes only negative exponents. |
| V | \ | Escape character Causes the next character to be interpreted as a literal rather than as a custom format specifier. |
| V | 'string', "string" | Literal string delimiter Indicates that the enclosed characters should be copied to the result string unchanged. |
| V | ; | Section separator Defines sections with separate format strings for positive, negative, and zero numbers. |
By default, if the Value of UXCurrencyEditor is a negative value, the visual state is changed which modify the Foreground property to Red.
You can customize the negative value pattern by using the Section separator, the EditMask only accepts positive and negative format. By default if negative pattern is not assigned the pattern is -[EditMask].
For example, consider a value of -10000 with the format as follows.
Pressing the up or down arrow key increments or decrements the UXCurrencyEditor value. The increment or decrement value is based on the caret position.
If the caret is position in the hundreds, the increment or decrement will by one hundred. For example if the EditText is 5|00.00 (| donate the caret position), pressing up will move the value to 6|00.00
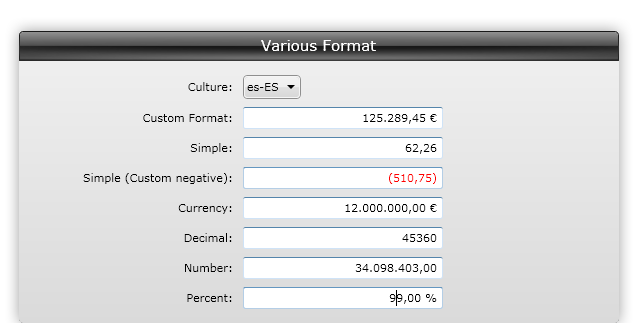
The UXCurrencyEditor supports localization by setting the Culture property to a CultureInfo object. Culture has affects on certain numeric pattern, for example in standard currency format a value of 10000:
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXCurrencyEditor Width="200" Height="24" EditMask="C2" UseEditMaskAsDisplayMask="True" Culture="en-US"/> |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXCurrencyEditor Width="200" Height="24" EditMask="C2" UseEditMaskAsDisplayMask="True" Culture="en-GB"/> |
|
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXCurrencyEditor Width="200" Height="24" EditMask="C2" UseEditMaskAsDisplayMask="True" Culture="id-ID"/> |
|
Only digit and DecimalPoint separator are allowed entry while other text input is ignored. Entering DecimalPoint separator positioned the caret after the DecimalPoint in the EditText if available, if not the caret is positioned at the end of the EditText.
Most of special key combination is implemented except Ctrl + Z. However due to the nature of the control some of the text operation will be different. The following are list of different behavior of text operation in UXCurrencyEditor.