

| Intersoft ClientUI 8 > ClientUI Controls > Control Library > Advanced Content Controls Overview > UXListBox |
UXListBox is an advanced selection control with comprehensive selection-related properties such as SelectedItem, SelectedIndex, SelectedValue, and SelectedElement. With these properties, most MVVM pattern scenarios can be elegantly achieved through data binding.

UXListBox is inherited from ISMultipleSelectionControl, which means it can be used to perform a single selection and multiple selection depending on the mode. For more information about selection control, see ItemsControl Overview and Content Model Overview respectively.
UXListBox has three selection modes such as discussed in the following list.
You can navigate between items by using arrow keys in the keyboard. In Single mode, navigating between items will change the selection immediately.
In Multiple mode you, need to use SpaceBar to select or unselect an item. You use arrow keys to navigate between the items in the list box.
You can bind a collection of data to UXListBox or to any ItemsControl. To learn more about data binding, see Data Binding Overview.
To bind the data, you can either use ItemTemplate or the member path properties such as:
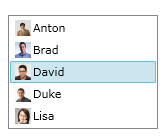
The following example shows how to perform binding to UXListBox using the member path properties.
| Model |
Copy Code
|
|---|---|
using System.ComponentModel; namespace ClientUI.Samples.Models { public class Contact : INotifyPropertyChanged { private string _contactName; private string _image; public string ContactName { get { return this._contactName; } set { if (this._contactName != value) { this._contactName = value; this.OnPropertyChanged("ContactName"); } } } public string Image { get { return this._image; } set { if (this._image != value) { this._image = value; this.OnPropertyChanged("Image"); } } } protected void OnPropertyChanged(string propertyName) { if (this.PropertyChanged != null) { this.PropertyChanged(this, new PropertyChangedEventArgs(propertyName)); } } public event PropertyChangedEventHandler PropertyChanged; } } |
|
| View Model |
Copy Code
|
|---|---|
using System.Collections.ObjectModel; using System.ComponentModel; using ClientUI.Samples.Models; namespace ClientUI.Samples.ViewModels { public class MainPageViewModel : INotifyPropertyChanged { public MainPageViewModel() { this.Data = new ObservableCollection<Contact>(); this.Data.Add(new Contact() { ContactName = "Anton", Image = "Anton.jpg" }); this.Data.Add(new Contact() { ContactName = "Brad", Image = "Brad.jpg" }); this.Data.Add(new Contact() { ContactName = "David", Image = "David.jpg" }); this.Data.Add(new Contact() { ContactName = "Duke", Image = "Duke.jpg" }); this.Data.Add(new Contact() { ContactName = "Lisa", Image = "Lisa.jpg" }); } private ObservableCollection<Contact> _data; public ObservableCollection<Contact> Data { get { return this._data; } set { if (this._data != value) { this._data = value; this.OnPropertyChanged("Data"); } } } protected void OnPropertyChanged(string propertyName) { PropertyChangedEventHandler handler = PropertyChanged; if (handler != null) { handler(this, new PropertyChangedEventArgs(propertyName)); } } public event PropertyChangedEventHandler PropertyChanged; } } |
|
| View |
Copy Code
|
|---|---|
<UserControl x:Class="ClientUI.Samples.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Intersoft="http://intersoft.clientui.com/schemas" xmlns:vm="clr-namespace:ClientUI.Samples.ViewModels" mc:Ignorable="d" d:DesignHeight="400" d:DesignWidth="800"> <Grid x:Name="LayoutRoot" Background="White"> <Grid.DataContext> <vm:MainPageViewModel></vm:MainPageViewModel> </Grid.DataContext> <Intersoft:UXListBox HorizontalAlignment="Center" VerticalAlignment="Center" Width="150" ItemsSource="{Binding Data}" DisplayMemberPath="ContactName" ImageMemberPath="Image" ItemContentType="ContentAndImage"> </Intersoft:UXListBox> </Grid> </UserControl> |
|

This example is using MVVM pattern that uses an advanced data binding concept. To learn more about MVVM pattern, see MVVM Pattern Overview.
The item container type of UXListBox is UXListBoxItem.
UXListBoxItem supports ImageContent model, so you can use the ImageMemberPath to bind an image field to the image element of UXListBoxItem.
UXListBox also supports text search capability similar to UXComboBox. To enable the text search, you set the IsTextSearchEnable property to true.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXListBox HorizontalAlignment="Left" Height="200" VerticalAlignment="Top" Width="150" IsTextSearchEnabled="True"> <Intersoft:UXListBoxItem Content="Andrew"/> <Intersoft:UXListBoxItem Content="Angela"/> <Intersoft:UXListBoxItem Content="Angeline"/> <Intersoft:UXListBoxItem Content="David"/> <Intersoft:UXListBoxItem Content="Hill"/> <Intersoft:UXListBoxItem Content="Karen"/> <Intersoft:UXListBoxItem Content="Kory"/> <Intersoft:UXListBoxItem Content="Michelle"/> </Intersoft:UXListBox> |
|
To enable case sensitivity in the text search, you set the IsTextSearchCaseSensitity property to true.
For more information about user experience features such as text search, see User Experiences Overview.
UXListBox also supports drag and drop capability which is built upon ClientUI DragDrop Framework. To learn more how to enable drag and drop to UXListBox, see ItemsControl Overview and Drag-drop Framework Overview respectively.