

| Intersoft ClientUI 8 > ClientUI Controls > Control Library > Data Controls Overview > UXDataLookupBox |
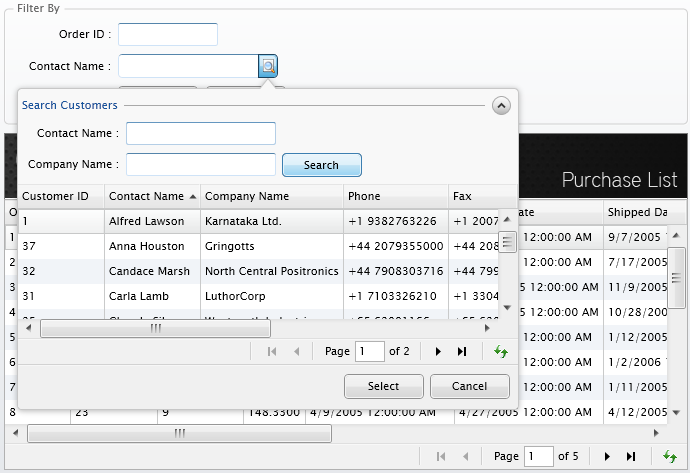
UXDataLookupBox is an intuitive data input control that combines the ease of auto-complete and the flexibility of custom lookup.

UXDataLookupBox is inherited from UXDataComboBox which represents a queryable combo box control. This means that it shares all the common features of UXDataComboBox related to data querying. You can add additional custom lookup elements to UXDataLookupBox by creating your own data template and specify it in the LookupTemplate property. To learn more about other features in UXDataLookupBox, see UXDataComboBox Overview.
The following code shows how to define UXDataLookupBox with a custom data lookup using UXGridView.
| View |
Copy Code
|
|---|---|
<Intersoft:UXPage.Resources> <ViewModels:LookupContactNameViewModel x:Name="LookupContactNameViewModel"/> </Intersoft:UXPage.Resources> <Intersoft:UXDataLookupBox MinWidth="160" x:Name="SampleControl1" Text="{Binding FilterCustomerContactName, Mode=TwoWay}" DisplayMemberPath="ContactName" SearchResult="{Binding LookUpItems, Source={StaticResource LookupContactNameViewModel}}" CloseCommand="{Binding CloseCommand, Source={StaticResource LookupContactNameViewModel}}" FilterDescriptors="{Binding LookUpDescriptor.FilterDescriptors, Mode=TwoWay, Source={StaticResource LookupContactNameViewModel}}" BusyMode="Always"> <Intersoft:UXDataLookupBox.LookupTemplate> <DataTemplate> <Grid DataContext="{StaticResource LookupContactNameViewModel}"> <Intersoft:DockPanel FillChildMode="Custom" Height="320"> <Intersoft:ExpandableGroupBox Header="Search Customers" Intersoft:DockPanel.Dock="Top"> <StackPanel Orientation="Horizontal"> <Intersoft:UXItemsControl> <Intersoft:UXItemsControl.ItemContainerStyle> <Style TargetType="Intersoft:FieldLabel"> <Setter Property="HorizontalHeaderAlignment" Value="Right"/> <Setter Property="HeaderWidth" Value="100"/> <Setter Property="HeaderMargin" Value="0,0,4,0"/> </Style> </Intersoft:UXItemsControl.ItemContainerStyle> <Intersoft:FieldLabel Header="Contact Name :"> <Intersoft:UXTextBox Text="{Binding FilterContactName, Mode=TwoWay}" Width ="150"/> </Intersoft:FieldLabel> <Intersoft:FieldLabel Header="Company Name :"> <Intersoft:UXTextBox Text="{Binding FilterCompanyName, Mode=TwoWay}" Width ="150"/> </Intersoft:FieldLabel> </Intersoft:UXItemsControl> <Grid Height="60"> <Intersoft:UXButton Width="80" Height="24" Content="Search" Command="{Binding SearchCommand}" IsDefault="True" VerticalAlignment="Bottom" Margin="2"/> </Grid> </StackPanel> </Intersoft:ExpandableGroupBox> <Intersoft:UXGridView AutoGenerateColumns="False" QueryOperation="Server" Width="500" CanUserPage="True" PageSize="20" DoubleClickCommand="Intersoft:DataLookupCommands.Select" SelectedItem="{Binding SelectedItem, Mode=TwoWay}" ItemsSource="{Binding Items}" IsBusy="{Binding IsBusy, Mode=TwoWay}" IsRefreshed="{Binding IsRefreshed, Mode=TwoWay}" SortDescriptors="{Binding QueryDescriptor.SortDescriptors, Mode=TwoWay}" PageDescriptor="{Binding QueryDescriptor.PageDescriptor}" BorderThickness="0" Intersoft:DockPanel.IsFillElement="True"> <Intersoft:UXGridView.Columns> <Intersoft:UXGridViewTextColumn Header="Customer ID" Binding="{Binding CustomerID}" IsReadOnly="True"/> <Intersoft:UXGridViewTextColumn Header="Contact Name" Binding="{Binding ContactName}"/> <Intersoft:UXGridViewTextColumn Header="Company Name" Binding="{Binding CompanyName}"/> <Intersoft:UXGridViewTextColumn Header="Phone" Binding="{Binding Phone}"/> <Intersoft:UXGridViewTextColumn Header="Fax" Binding="{Binding Fax}"/> <Intersoft:UXGridViewTextColumn Header="Address" Binding="{Binding Address}"/> <Intersoft:UXGridViewTextColumn Header="Country" Binding="{Binding Country}"/> <Intersoft:UXGridViewTextColumn Header="City" Binding="{Binding City}"/> <Intersoft:UXGridViewTextColumn Header="Postal Code" Binding="{Binding PostalCode}"/> <Intersoft:UXGridViewTextColumn Header="Region" Binding="{Binding Region}"/> </Intersoft:UXGridView.Columns> </Intersoft:UXGridView> <Intersoft:UXCommandBar CornerRadius="0,0,4,4" VerticalAlignment="Bottom" Intersoft:DockPanel.Dock="Bottom"> <Intersoft:UXButton Content="Select" Width="80" IsDefault="True" Command="Intersoft:DataLookupCommands.Select" CommandParameter="{Binding SelectedItem}" IsEnabled="{Binding CanSelect}"/> <Intersoft:UXButton Content="Cancel" Width="80" IsCancel="True" Command="Intersoft:DataLookupCommands.Cancel"/> </Intersoft:UXCommandBar> </Intersoft:DockPanel> </Grid> </DataTemplate> </Intersoft:UXDataLookupBox.LookupTemplate> </Intersoft:UXDataLookupBox> |
|
| LookupViewModelBase |
Copy Code
|
|---|---|
using System; using System.Collections; using System.ServiceModel.DomainServices.Client; using System.Windows; using Intersoft.Client.Data.ComponentModel; using Intersoft.Client.Framework.Input; namespace Intersoft.ClientUI.Samples.DataControls.ViewModels { public abstract class LookupViewModelBase<T> : GridViewModelBase<T> where T : Entity { #region Constructor /// <summary> /// Initializes a new instance of the <see cref="MasterDetailFormViewModelBase"/> class. /// </summary> public LookupViewModelBase() : base() { this.LookUpDescriptor = new QueryDescriptor(); this.ClearCommand = new DelegateCommand(ExecuteClear); this.SearchCommand = new DelegateCommand(ExecuteSearch); this.CancelCommand = new DelegateCommand(ExecuteCancel); this.CloseCommand = new DelegateCommand(ExecuteClose); } #endregion #region Fields private QueryDescriptor _lookUpDescriptor; private IEnumerable _lookupItems; #endregion #region Properties public bool CanSelect { get { return this.SelectedItem != null; } } public QueryDescriptor LookUpDescriptor { get { return _lookUpDescriptor; } set { if (_lookUpDescriptor != value) { if (_lookUpDescriptor != null) _lookUpDescriptor.QueryChanged -= new EventHandler(OnLookUpQueryChanged); _lookUpDescriptor = value; _lookUpDescriptor.QueryChanged += new EventHandler(OnLookUpQueryChanged); OnPropertyChanged("LookUpDescriptor"); } } } public IEnumerable LookUpItems { get { return this._lookupItems; } set { if (_lookupItems != value) { _lookupItems = value; OnPropertyChanged("LookUpItems"); } } } #endregion #region Commands /// <summary> /// Gets or sets a <see cref="DelegateCommand"/> to handle delete row operation. /// </summary> public DelegateCommand ClearCommand { get; set; } /// <summary> /// Gets or sets a <see cref="DelegateCommand"/> to handle delete row operation. /// </summary> public DelegateCommand SearchCommand { get; set; } public DelegateCommand CancelCommand { get; set; } public DelegateCommand CloseCommand { get; set; } #endregion #region Methods #region Commands protected virtual void ExecuteClose(object parameter) { this.ExecuteClear(parameter); } protected virtual void ExecuteClear(object parameter) { this.Items = null; this.QueryDescriptor.PageDescriptor.TotalItemCount = 0; } protected virtual void ExecuteSearch(object parameter) { } protected virtual void ExecuteCancel(object parameter) { WindowServiceProvider.Close((UIElement)ISFocusManager.GetFocusedElement()); } protected override void OnSelectedItemChanged(T oldItem, T newItem) { base.OnSelectedItemChanged(oldItem, newItem); this.OnPropertyChanged("CanSelect"); } protected virtual void OnLookUpQueryChanged(object sender, EventArgs e) { this.DataSource.GetData ( this.LookUpDescriptor, (items) => { this.LookUpItems = items; }, (totalItemCount) => { }, (error) => { this.Presenter.ShowErrorMessage( "An exception has occurred during data loading\n." + "Message: " + error.Message + "Stack Trace: " + error.StackTrace); } ); } #endregion #endregion } } |
|
| LookUpContactNameViewModel |
Copy Code
|
|---|---|
using System.ComponentModel; using Intersoft.Client.Data.ComponentModel; using Intersoft.ClientUI.Samples.DataControls.ModelServices; using Intersoft.ClientUI.Samples.Web; namespace Intersoft.ClientUI.Samples.DataControls.ViewModels { public class LookupContactNameViewModel : LookupViewModelBase<Customer> { public LookupContactNameViewModel() : base() { this.QueryDescriptor.SuspendQueryChanged = true; this.QueryDescriptor.SortDescriptors.Add(new SortDescriptor() { PropertyName = "ContactName", Direction = ListSortDirection.Ascending }); this.QueryDescriptor.SuspendQueryChanged = false; } private string _filterContactName; private string _filterCompanyName; protected override IDataRepository DataSource { get { return CustomersRepository.Instance; } } public string FilterContactName { get { return this._filterContactName; } set { if (this._filterContactName != value) { this._filterContactName = value; this.OnPropertyChanged("FilterContactName"); } } } public string FilterCompanyName { get { return this._filterCompanyName; } set { if (this._filterCompanyName != value) { this._filterCompanyName = value; this.OnPropertyChanged("FilterCompanyName"); } } } protected override void ExecuteSearch(object parameter) { base.ExecuteSearch(parameter); this.QueryDescriptor.FilterDescriptors.Clear(); if (!string.IsNullOrEmpty(this.FilterContactName)) this.QueryDescriptor.FilterDescriptors.Add(new FilterDescriptor() { PropertyName = "ContactName", Operator = FilterOperator.StartsWith, Value = this.FilterContactName }); if (!string.IsNullOrEmpty(this.FilterCompanyName)) this.QueryDescriptor.FilterDescriptors.Add(new FilterDescriptor() { PropertyName = "CompanyName", Operator = FilterOperator.StartsWith, Value = this.FilterCompanyName }); } protected override void ExecuteClear(object parameter) { base.ExecuteClear(parameter); this.QueryDescriptor.FilterDescriptors.Clear(); this.FilterCompanyName = ""; this.FilterContactName = ""; } } } |
|
Notice that you need to define a static resource for your ViewModel, in this case LookupContactNameViewModel, and bind it to the UXDataLookupBox configuration as well as to the data context of the LookupTemplate. This approach is required to synchronize the information from the LookupTemplate to the UXDataLookupBox control.
To select an item, you can use the Intersoft:DataLookupCommands.Select attached property which you can bind to the Command property of UXButton, or to the DoubleClickCommand property of UXGridView, such as shown in the following code.
| Select Command |
Copy Code
|
|---|---|
<Intersoft:UXCommandBar > <Intersoft:UXButton Content="Select" Width="80" IsDefault="True" Command="Intersoft:DataLookupCommands.Select" CommandParameter="{Binding SelectedItem}" IsEnabled="{Binding CanSelect}"/> <Intersoft:UXButton Content="Cancel" Width="80" IsCancel="True" Command="Intersoft:DataLookupCommands.Cancel"/> </Intersoft:UXCommandBar> |
|
| Select Command |
Copy Code
|
|---|---|
<Intersoft:UXGridView ... DoubleClickCommand="Intersoft:DataLookupCommands.Select" ... > |
|