

| Intersoft ClientUI 8 > Samples > Introduction to ClientUI Control Explorer |
The ClientUI Controls Sample includes a sophisticated control explorer that allows you to conveniently browse the available samples in an intuitive cover flow interface.
The control explorer demonstrates many of the key technologies in ClientUI, such as using the ClientUI navigation framework to provide journal-aware and consistent deep navigation, loading the modularized samples on demand, and using rich UI controls (window, tool bar, search box, call out and dropdowns) with MVVM pattern.
The following sections explain the user interface, key features, and functionality of the ClientUI control explorer.
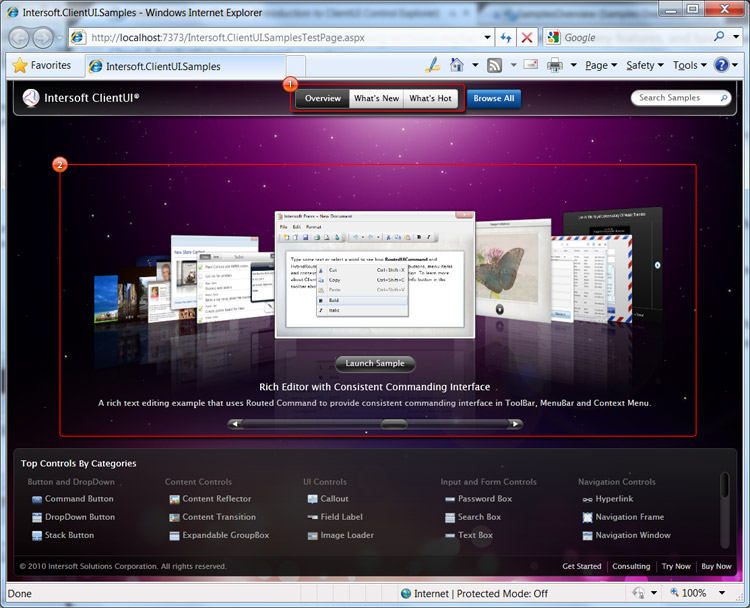
This section describes the overview of the sample's home interface, including the user interface, navigation features, searching for specific controls or samples, and more.
The home interface features a modern UI concept that enables you to use the application in intuitive and efficient manner.
The following illustration shows the home interface of the ClientUI control explorer.

Although you can interact with the samples in several ways, there are two main entries to efficiently browse and navigate the samples such as shown in the above illustration:
 |
You can also use mouse wheel to browse the samples. Make sure the cover flow has the logical focus by clicking on any of the items. |
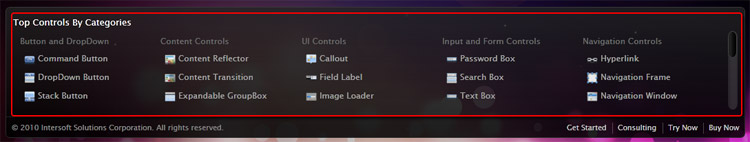
The home interface shows three of the top controls grouped in their respective category. This allows you to quickly see the highlighted controls and click on the item to see the sample for that control.
The following illustration shows the Quick Controls Navigation in the home interface.

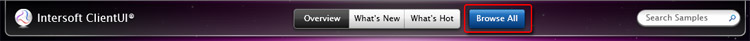
Often times, you want to see all the available samples in a simple list. The ClientUI control explorer provides this functionality through the Browse All button that you can access in the top tool bar. The Browse All button is all-time visible for easy access from anywhere in the page such as shown in the following illustration:

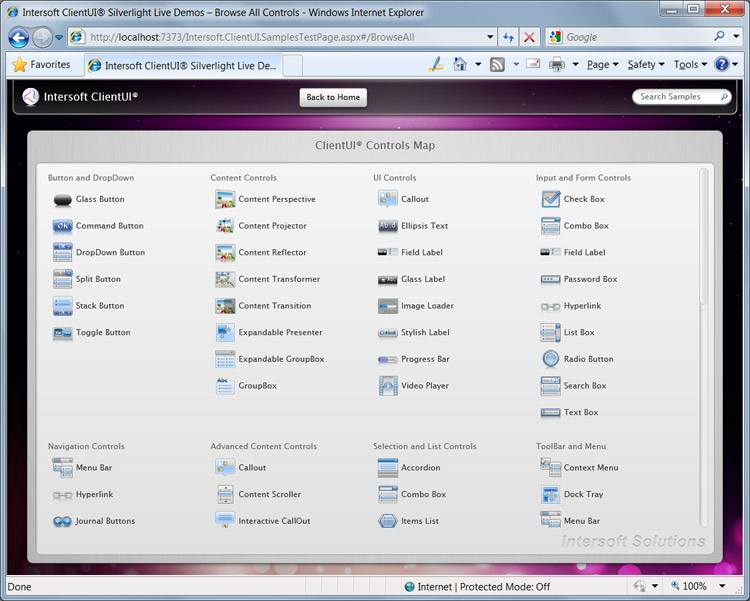
The ClientUI Controls Map lists all the available controls grouped by the logical function or family. This allows you to quickly locate the control of your interest and click on the item to quickly jump to the sample for that particular control.
The following illustration shows the Controls Map interface.

 |
You can also navigate to the Controls Map directly from the browser's address bar. For instance, you can type the following url http://live.clientui.com/#/BrowseAll to your browser to navigate to the Controls Map page directly in the online demo. |
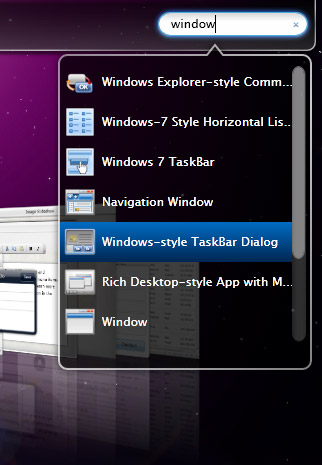
The ClientUI Control Explorer also includes a full-featured search functionality allowing you to quickly find the samples for specific controls or scenarios. You can intuitively type in your keyword into the search box available in the top tool bar. The search box is designed to be all-time visible enabling you to perform search from anywhere in the navigation structure.
The following illustration shows the search box that displays the results for 'window' keyword.

 |
You can use the search box to find samples by the control name or the sample description. For instance, if you know the control name to search for, you can type in the control name as the keyword such as split button. Similarly, you can type in airmail to search the samples that contain that keyword in the sample's name or description. |
When you navigate to a sample, the ClientUI control explorer displays a transparency window that hosts the sample content. The sample content itself is embedded inside a navigate-able user interface, called Sample Explorer.
This section provides an overview of the sample explorer, including explanation to the navigation controls, browsing the sample groups, viewing the sample description and XAML code, exploring the runtime options, and more.
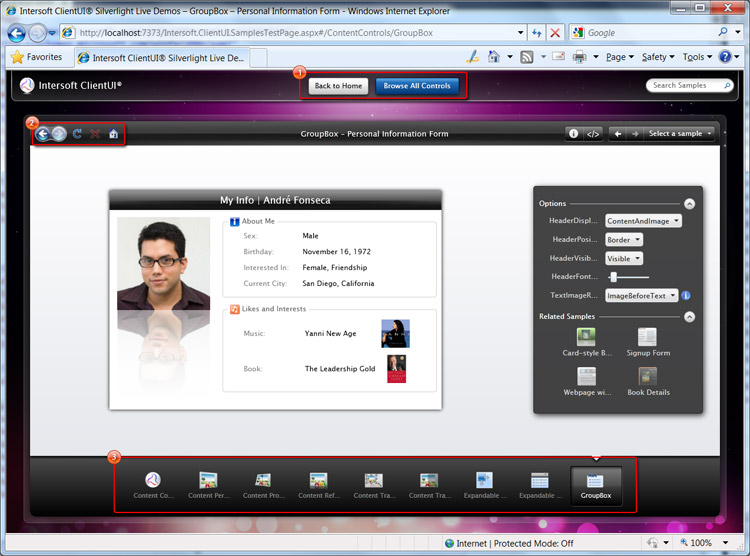
The sample explorer features a compelling user interface and an intuitive navigation controls that let you easily navigate from one sample to another. The following illustration shows the sample explorer with a sample content loaded.

The sample explorer has three main navigation controls as indicated in the red highlighted box in the above illustration:
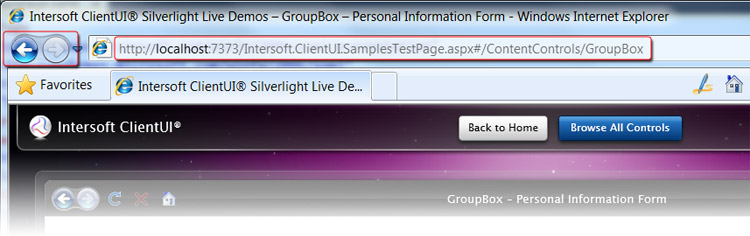
The ClientUI Control Explorer is designed with sophisticated navigation infrastructure that allows multiple navigation frame to be integrated with browser. This capability is also referred as deep-link or journal-aware child navigation.

With journal-aware navigation features, you can do the following in the sample explorer:
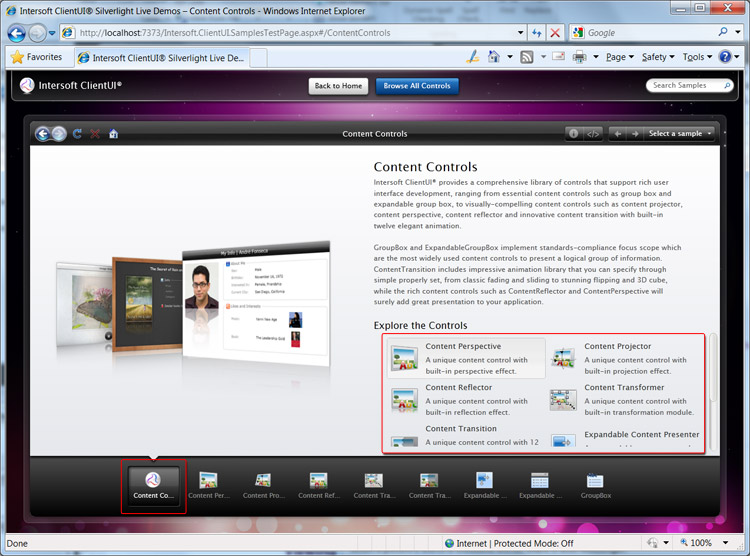
Each sample group in the ClientUI Control Explorer is represented by a home group interface which summarizes the controls included in the group. The home group interface includes two paragraphs of description to provide a brief overview about the controls in the group.
The first navigation button in the navigation bar such as highlighted in the red box below, represents the home group interface of each sample group.

As shown in the above illustration, you can navigate to a specific control from the home group interface in addition to the navigation bar located in the bottom of the sample explorer interface.
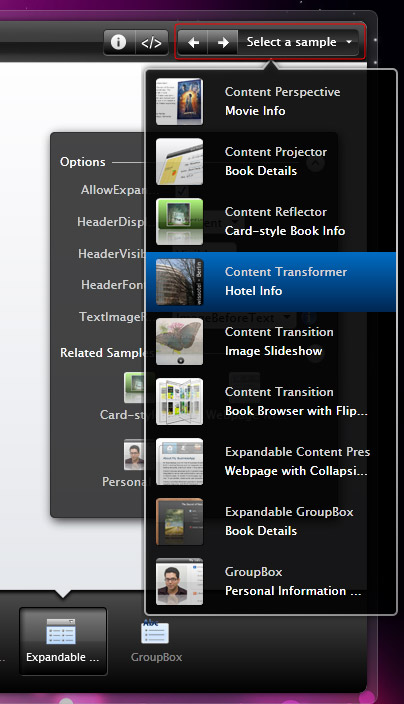
The sample explorer includes numerous options to navigate across the samples in the group. You can use the previous command to go to the previous example, or the next command to go to the next example. You can also jump to a specific sample directly by accessing the Select a sample dropdown.
The following illustration shows the navigation control to navigate across the samples in the group.

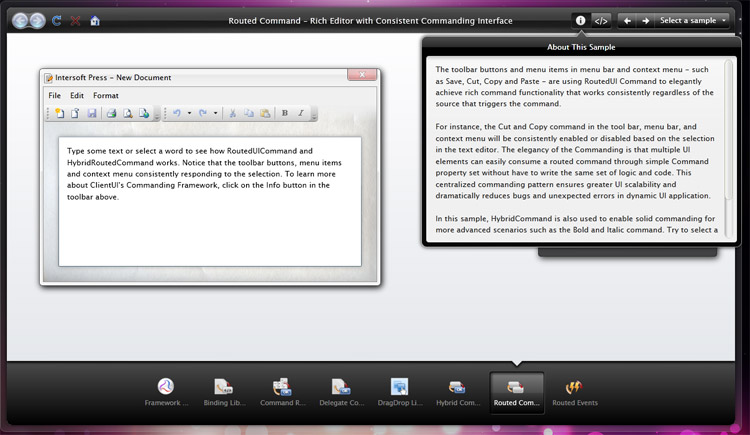
Each sample includes information that describes particular features and functions used in the sample. The sample description can be accessed from the tool bar button such as shown in the following illustration.

 |
It is recommended to view the description of each sample that you explore to understand the features exposed in the sample. For example, the notepad sample in the above illustration is not intended to show only the user interface aspects. Instead, it demonstrates how routed command can be used to provide consistent commanding interface in tool bar, menu bar and context menu. |
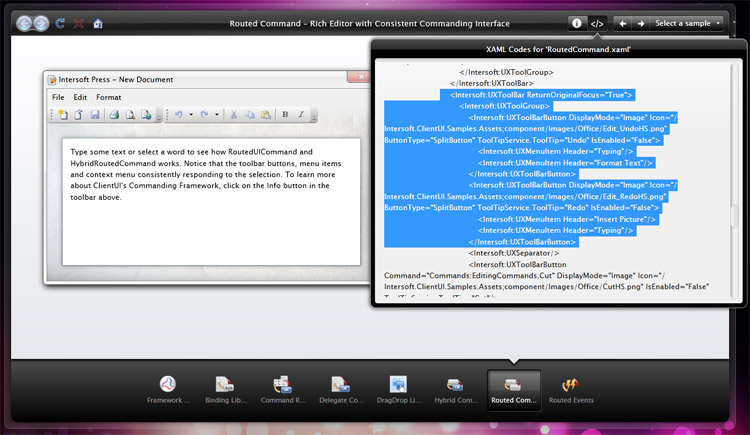
Often times, you want to quickly see how certain features can be used. The sample explorer provides the View XAML feature allowing you to view the complete XAML code for that particular sample.
Once the XAML Codes window appears, you can select the codes of your interest, press Ctrl+C to copy, and then paste it to your code editor. The following illustration shows the XAML Codes window which can be conveniently accessed from the tool bar button.

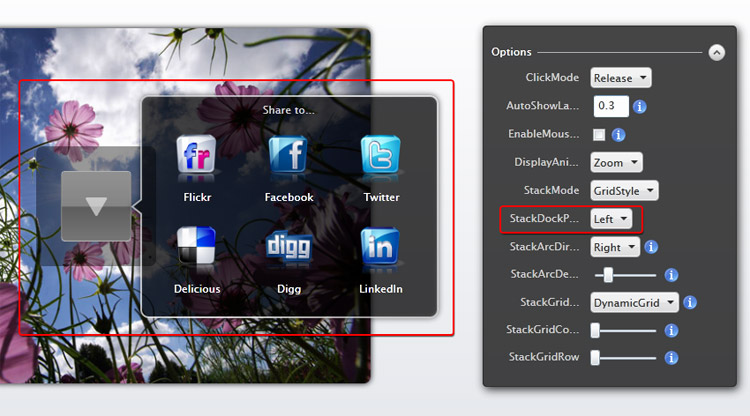
Each sample provides a number of options that you can configure depending on the sample's objectives and scenarios. If a sample includes options that you can customize, you can see the Options group in the control panel window.
The ability to customize the control's settings at runtime allows you to intuitively evaluate the features of the control. For example, to see how StackDockPosition property works, you can change the property value to Left and then click on the stack button again to see the result. The property in the Options will change immediately in the runtime such as when you slide the value in the slider bar.
The following illustration shows the runtime control configuration through the provided Options panel.

 |
Certain properties of a control rely on the other properties in the Options. Make sure you hover on the "information" visual hint to read important notes about the feature. For example, changing the StackArcDirection in the above sample will not show any changes in the result because its StackMode was set to GridStyle, while the StackArcDirection requires the StackMode to be ArcStyle. |
Many of the samples in the ClientUI use common business scenarios to show the real-world example of how the ClientUI controls can be used. As such, a sample often consisted of several ClientUI controls to make up an appealing layout and user interface.
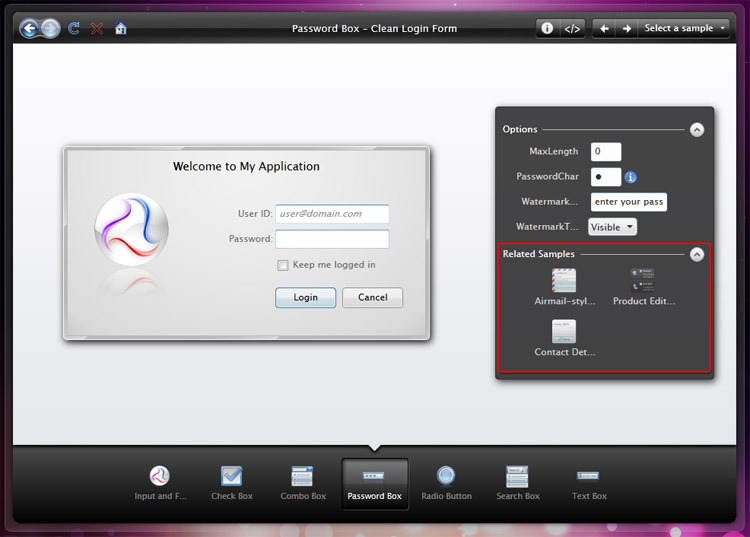
The sample explorer includes a feature that lists a collection of possible samples that related to the currently loaded sample. Called Related Samples feature, you can notice a list of related samples displayed in the Related Samples group.
The following illustration shows the Related Samples group in the control panel window.

 |
Certain samples may not have the related samples. In the case that a sample does not have related samples, the Related Samples group will not appear in the control panel window. |