

| Intersoft.Client.UI.DocumentViewers Namespace : UXDocumentViewer Class |

<ContentPropertyAttribute("Document")> Public Class UXDocumentViewer Inherits Intersoft.Client.UI.DocumentViewers.DocumentViewerGenericBase(Of FixedDocument) Implements Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.IItemsControl, Intersoft.Client.Framework.ILicensing
Dim instance As UXDocumentViewer
[ContentPropertyAttribute("Document")] public class UXDocumentViewer : Intersoft.Client.UI.DocumentViewers.DocumentViewerGenericBase<FixedDocument>, Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.IItemsControl, Intersoft.Client.Framework.ILicensing
[ContentPropertyAttribute("Document")] public ref class UXDocumentViewer : public Intersoft.Client.UI.DocumentViewers.DocumentViewerGenericBase<FixedDocument>, Intersoft.Client.Framework.IControl, Intersoft.Client.Framework.IFramework, Intersoft.Client.Framework.IItemsControl, Intersoft.Client.Framework.ILicensing
UXDocumentViewer is a feature-rich user interface control for displaying document in high-fidelity resolution with WYSIWYG layout.
You use UXDocumentViewer to view a document, which you can set through the provided Source property, or specify the document as the content of UXDocumentViewer. The UXDocumentViewer control renders the document in WYSIWYG (What-you-see-is-what-you-get) manner. To achieve pixel-perfect layout rendering, UXDocumentViewer requires the document to be of FixedDocument type.
A FixedDocument contains one or more pages which is defined in the Pages property. Each page is represented by a FixedPage type. Both FixedDocument and FixedPage are part of the ClientUI document framework, which allow developers to create rich document content that can be viewed consistently in both Silverlight and WPF application. For more information about ClientUI document framework, see Document Framework Overview
The following example shows how to define a FixedDocument with two pages and display the document in UXDocumentViewer.
| View |
Copy Code
|
|---|---|
<Intersoft:UXDocumentViewer Width="800" Height="600"> <Intersoft:FixedDocument PageSize="1280,720"> <Intersoft:PageContent> <Intersoft:FixedPage Width="1280" Height="720"> <Canvas> <TextBlock Text="Page 1 content" FontSize="64" Canvas.Left="25" Canvas.Top="25"/> </Canvas> </Intersoft:FixedPage> </Intersoft:PageContent> <Intersoft:PageContent> <Intersoft:FixedPage Width="1280" Height="720"> <Canvas> <TextBlock Text="Page 2 content" FontSize="64" Canvas.Left="25" Canvas.Top="25"/> </Canvas> </Intersoft:FixedPage> </Intersoft:PageContent> </Intersoft:FixedDocument> </Intersoft:UXDocumentViewer> |
|
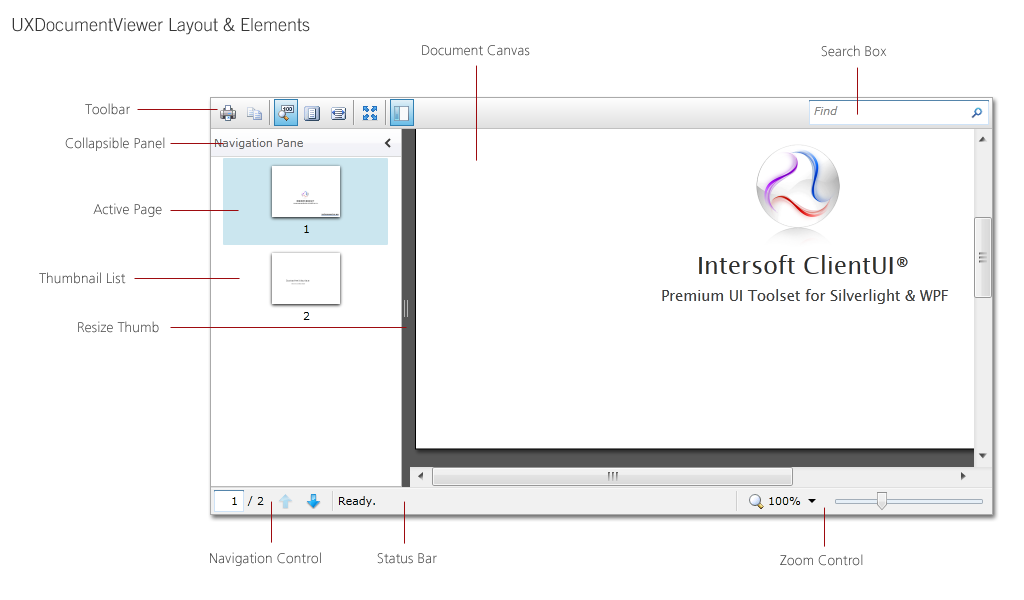
UXDocumentViewer facilitates users with the capability to view, search, and navigate a document. To achieve these capabilities, UXDocumentViewer comes with rich user interface elements that consisted of UXVirtualizingListBox, UXSearchBox, UXToolBar and UXStatusBar.
The following figure illustrates the main layout and user interface elements of the UXDocumentViewer control.

Although the UXDocumentViewer already provides predefined UI elements to allow rich user interaction, you are free to customize any of the elements to suit your application's preferences – thanks to the loosely-coupled architeture design that made the customization possible. You can customize the styles and appearance of the elements entirely by editing the control template using designer tools such as Expression Blend.
To learn more about UXDocumentViewer, see UXDocumentViewer Overview.
System.Object
System.Windows.DependencyObject
System.Windows.UIElement
System.Windows.FrameworkElement
System.Windows.Controls.Control
System.Windows.Controls.ItemsControl
Intersoft.Client.Framework.ISItemsControl
Intersoft.Client.UI.DocumentViewers.DocumentViewerBase
Intersoft.Client.UI.DocumentViewers.DocumentViewerGenericBase<T>
Intersoft.Client.UI.DocumentViewers.UXDocumentViewer
Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2