Intersoft ClientUI Documentation
How-to: Use Custom TickBar Item in UXSliderBar

| Intersoft ClientUI 8 > ClientUI Controls > Control Library > Advanced Input Controls Overview > UXSliderBar > How-to: Use Custom TickBar Item in UXSliderBar |
This example shows how to use custom tickbar item in UXSliderBar.
By default the tickbar items are generated automatically. Howewer, you can specify custom tickbar item collection using BottomRightTickBarStyle and TopLeftTickBarStyle properties.
BottomRightTickBarStyle will be applied to bottom UXTickBar in horizontal UXSliderBar or to the right UXTickBar in vertical UXSliderBar. TopLeftTickBarStyle property will be applied to top UXTickBar in horizontal UXSliderBar or to the left UXTickBar in vertical UXSliderBar.
The following code example shows how to add four custom tickbar items in the bottom UXTickBar of UXSliderBar.
| View |
Copy Code
|
|---|---|
<UserControl x:Class="ClientUI.Samples.Views.PropertyFinder" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Intersoft="http://intersoft.clientui.com/schemas" xmlns:ViewModels="clr-namespace:ClientUI.Samples.ViewModels" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400"> <Grid> <Intersoft:UXSliderBar TickPlacement="BottomRight" Maximum="3" HandlesVisibility="Visible" IsSnapToTickEnabled="True" Value="3"> <Intersoft:UXSliderBar.BottomRightTickBarStyle> <Style TargetType="Intersoft:UXTickBar"> <Setter Property="TickBarItems"> <Setter.Value> <Intersoft:UXTickBarItemCollection> <Intersoft:UXTickBarItem Content="Pooor"/> <Intersoft:UXTickBarItem Content="Average"/> <Intersoft:UXTickBarItem Content="Good"/> <Intersoft:UXTickBarItem Content="Excellent"/> </Intersoft:UXTickBarItemCollection> </Setter.Value> </Setter> </Style> </Intersoft:UXSliderBar.BottomRightTickBarStyle> </Intersoft:UXSliderBar> </Grid> </UserControl> |
|
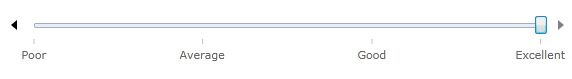
The following figure shows the custom tickbar item specified in UXSliderBar.