| Intersoft ClientUI 8 > ClientUI Fundamentals > Data Access Overview > QueryDescriptor Overview > How-to: Implement Data Filtering using FilterDescriptors and UXDataFilter |
This example shows how to move perform data filtering using FilterDescriptors and UXDataFilter.
UXDataFilter supports both client and server data operation. When you set the QueryOperation to Server, UXDataFilter will not attempt to perform the data operation on the given data source. Instead, it will store and distribute the query information to the FilterDescriptors property. When the collection changes, the QueryChanged event of the associated QueryDescriptor will be raised. This allows you to streamline the query processing in a centralized function, which is one of the strong benefits of QueryDescriptor. For more information about QueryDescriptor, see QueryDescriptor Overview
The following code showss how to implement data filtering to a collection of data displayed in a UXListBox by using UXDataFilter and FilterDescriptors. Since the example uses MVVM Pattern, this topic also shows how to bind the FilterDescriptors to ViewModel and handle the QueryChanged event to process the data paging in the ViewModel.
| Example Title |
Copy Code
|
|---|---|
using System.Collections; using System.ServiceModel.DomainServices.Client; using System.Windows; using HowToSamples.Web; using Intersoft.Client.Data.ComponentModel; using Intersoft.Client.Data.Provider.Ria; namespace HowToSamples.ViewModels { public class FilteringUXListBoxViewModel : ViewModelBase { public FilteringUXListBoxViewModel() { this.QueryDescriptor = new QueryDescriptor(); this.Manager = new NorthwindDomainContext(); } private IEnumerable _customers; private QueryDescriptor _queryDescriptor; private NorthwindDomainContext Manager { get; set; } public IEnumerable Customers { get { return this._customers; } set { if (this._customers != value) { this._customers = value; this.OnPropertyChanged("Customers"); } } } public QueryDescriptor QueryDescriptor { get { return this._queryDescriptor; } set { if (this._queryDescriptor != value) { if (this._queryDescriptor != null) this._queryDescriptor.QueryChanged -= new System.EventHandler(OnQueryChanged); this._queryDescriptor = value; this._queryDescriptor.QueryChanged += new System.EventHandler(OnQueryChanged); this.OnPropertyChanged("QueryDescriptor"); } } } public virtual void LoadCustomers() { if (Intersoft.Client.Framework.ISControl.IsInDesignModeStatic) return; var query = this.Manager.GetCustomersQuery().OrderBy(c => c.ContactName).Parse(this.QueryDescriptor); this.Manager.Load( query, op => { if (op.IsComplete) { this.Customers = new PagedCollectionView(op.Entities); } else { MessageBox.Show(op.Error.ToString()); } }, true); } private void OnQueryChanged(object sender, System.EventArgs e) { this.LoadCustomers(); } } } |
|
| Example Title |
Copy Code
|
|---|---|
<UserControl x:Class="HowToSamples.FilteringUXListBox" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:Intersoft="http://intersoft.clientui.com/schemas" xmlns:ViewModels="clr-namespace:HowToSamples.ViewModels" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400"> <Grid x:Name="LayoutRoot"> <Grid.DataContext> <ViewModels:FilteringUXListBoxViewModel/> </Grid.DataContext> <Intersoft:DockPanel FillChildMode="Custom" MaxWidth="700" Margin="12"> <Intersoft:UXDataFilter FilterDescriptors="{Binding QueryDescriptor.FilterDescriptors, Mode=TwoWay}" QueryOperation="Server" Header="By Alphabet" Margin="8,0" Width="120" VerticalAlignment="Center"> <Intersoft:UXDataFilterItem Content="A - E"> <Intersoft:UXDataFilterItem.Filter> <Intersoft:CompositeFilterDescription LogicalOperator="Or"> <Intersoft:FilterDescription PropertyName="ContactName" Operator="StartsWith" Value="A"/> <Intersoft:FilterDescription PropertyName="ContactName" Operator="StartsWith" Value="B"/> <Intersoft:FilterDescription PropertyName="ContactName" Operator="StartsWith" Value="C"/> <Intersoft:FilterDescription PropertyName="ContactName" Operator="StartsWith" Value="D"/> <Intersoft:FilterDescription PropertyName="ContactName" Operator="StartsWith" Value="E"/> </Intersoft:CompositeFilterDescription> </Intersoft:UXDataFilterItem.Filter> </Intersoft:UXDataFilterItem> <Intersoft:UXDataFilterItem Content="F - J"> <Intersoft:UXDataFilterItem.Filter> <Intersoft:CompositeFilterDescription LogicalOperator="Or"> <Intersoft:FilterDescription PropertyName="ContactName" Operator="StartsWith" Value="F"/> <Intersoft:FilterDescription PropertyName="ContactName" Operator="StartsWith" Value="G"/> <Intersoft:FilterDescription PropertyName="ContactName" Operator="StartsWith" Value="H"/> <Intersoft:FilterDescription PropertyName="ContactName" Operator="StartsWith" Value="I"/> <Intersoft:FilterDescription PropertyName="ContactName" Operator="StartsWith" Value="J"/> </Intersoft:CompositeFilterDescription> </Intersoft:UXDataFilterItem.Filter> </Intersoft:UXDataFilterItem> <Intersoft:UXDataFilterItem Content="K - O"> <Intersoft:UXDataFilterItem.Filter> <Intersoft:CompositeFilterDescription LogicalOperator="Or"> <Intersoft:FilterDescription PropertyName="ContactName" Operator="StartsWith" Value="K"/> <Intersoft:FilterDescription PropertyName="ContactName" Operator="StartsWith" Value="L"/> <Intersoft:FilterDescription PropertyName="ContactName" Operator="StartsWith" Value="M"/> <Intersoft:FilterDescription PropertyName="ContactName" Operator="StartsWith" Value="N"/> <Intersoft:FilterDescription PropertyName="ContactName" Operator="StartsWith" Value="O"/> </Intersoft:CompositeFilterDescription> </Intersoft:UXDataFilterItem.Filter> </Intersoft:UXDataFilterItem> <Intersoft:UXDataFilterItem Content="P - T"> <Intersoft:UXDataFilterItem.Filter> <Intersoft:CompositeFilterDescription LogicalOperator="Or"> <Intersoft:FilterDescription PropertyName="ContactName" Operator="StartsWith" Value="P"/> <Intersoft:FilterDescription PropertyName="ContactName" Operator="StartsWith" Value="Q"/> <Intersoft:FilterDescription PropertyName="ContactName" Operator="StartsWith" Value="R"/> <Intersoft:FilterDescription PropertyName="ContactName" Operator="StartsWith" Value="S"/> <Intersoft:FilterDescription PropertyName="ContactName" Operator="StartsWith" Value="T"/> </Intersoft:CompositeFilterDescription> </Intersoft:UXDataFilterItem.Filter> </Intersoft:UXDataFilterItem> <Intersoft:UXDataFilterItem Content="U - Z"> <Intersoft:UXDataFilterItem.Filter> <Intersoft:CompositeFilterDescription LogicalOperator="Or"> <Intersoft:FilterDescription PropertyName="ContactName" Operator="StartsWith" Value="U"/> <Intersoft:FilterDescription PropertyName="ContactName" Operator="StartsWith" Value="V"/> <Intersoft:FilterDescription PropertyName="ContactName" Operator="StartsWith" Value="W"/> <Intersoft:FilterDescription PropertyName="ContactName" Operator="StartsWith" Value="X"/> <Intersoft:FilterDescription PropertyName="ContactName" Operator="StartsWith" Value="Y"/> <Intersoft:FilterDescription PropertyName="ContactName" Operator="StartsWith" Value="Z"/> </Intersoft:CompositeFilterDescription> </Intersoft:UXDataFilterItem.Filter> </Intersoft:UXDataFilterItem> </Intersoft:UXDataFilter> <Intersoft:UXListBox ItemsSource="{Binding Customers}" Margin="8" Intersoft:DockPanel.IsFillElement="True"> <Intersoft:UXListBox.ItemContainerStyle> <Style TargetType="Intersoft:UXListBoxItem"> <Setter Property="HorizontalContentAlignment" Value="Stretch"/> </Style> </Intersoft:UXListBox.ItemContainerStyle> <Intersoft:UXListBox.ItemTemplate> <DataTemplate> <Grid Height="128"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Image HorizontalAlignment="Left" VerticalAlignment="Center" Source="{Binding Path=PhotoPath}" Margin="8,8,8,8"/> <Grid Grid.Column="1" Margin="16,8,16,8"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="24"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <TextBlock HorizontalAlignment="Left" FontSize="16" FontWeight="Normal" Text="{Binding Path=ContactName}" TextWrapping="NoWrap"/> <StackPanel Grid.Row="1" Orientation="Horizontal"> <TextBlock Foreground="#FF7D7D7D" Text="{Binding Path=ContactTitle}" TextWrapping="NoWrap"/> <TextBlock Foreground="#FF7D7D7D" Text=", "/> <TextBlock Foreground="#FF7D7D7D" Text="{Binding Path=CompanyName}" TextWrapping="NoWrap"/> </StackPanel> <Border Grid.Row="3" Grid.RowSpan="2" Background="#7FF0F0F0" CornerRadius="4" HorizontalAlignment="Right" VerticalAlignment="Bottom"> <StackPanel Margin="4"> <StackPanel Orientation="Horizontal"> <TextBlock Text="Phone : " TextWrapping="NoWrap"/> <TextBlock Text="{Binding Path=Phone}" TextWrapping="NoWrap"/> </StackPanel> <StackPanel Orientation="Horizontal"> <TextBlock Text="Fax : " TextWrapping="NoWrap"/> <TextBlock Text="{Binding Path=Fax}" TextWrapping="NoWrap"/> </StackPanel> </StackPanel> </Border> </Grid> <Intersoft:UXSeparator VerticalAlignment="Bottom" Grid.ColumnSpan="2" Margin="0,0,0,-4" Opacity="0.4"/> </Grid> </DataTemplate> </Intersoft:UXListBox.ItemTemplate> </Intersoft:UXListBox> </Intersoft:DockPanel> </Grid> </UserControl> |
|
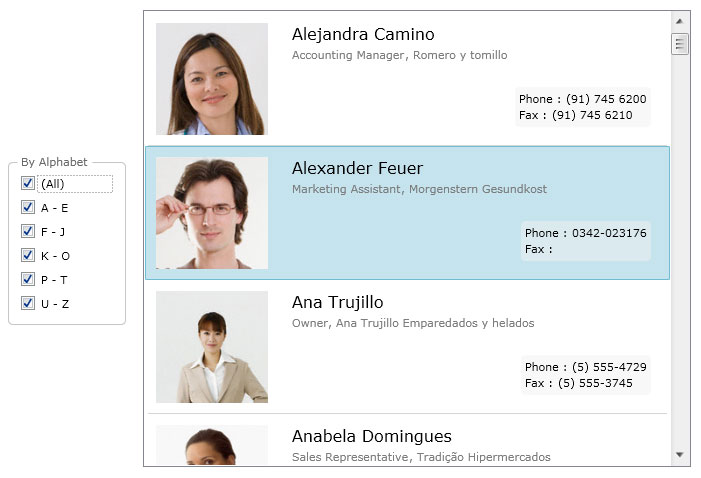
The result looks like the following figure.