| Intersoft ClientUI 8 > ClientUI Controls > Control Library > Editor Controls Overview > UXPropertyGrid > UXPropertyGrid How-to Topics > How-to: Implement Synchronous DataListProvider In UXPropertyGrid |
This example shows how to implement Synchronous DataListProvider in UXPropertyGrid.
UXPropertyGrid comes with built-in items editor, which will be use UXComboBox by default. To use this editor type, you just need to provide the data which will be served in the editor. Actually UXPropertyGrid allow you to provide it using synchronous or asynchronous operation. In this example, you will learn how to implement DataListProvider in synchronous way. Suppose you have relatively large data set, you need to load it asynchronously, please refer to How To Implement Asynchronous DataListProvider in UXPropertyGrid. To learn more about UXPropertyGrid, see UXPropertyGrid Overview.
In this scenario, items editor will be applied on CategoryID property. Not only that, CategoryID also will not be displayed on UXPropertyGrid, CategoryName will be used instead.
In the following code, an object (Product) will be bound into UXPropertyGrid.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPropertyGrid SelectedObject="{Binding Product}"/> |
|
To use DataListProvider, you need to derive it from EditorDataProvider class. There are some members that needed to be implemented, such as IsAsync, DisplayMemberPath, SelectedValuePath, GetSingle, and GetData, which can be seen in the following code.
| C# |
Copy Code
|
|---|---|
public class CategoryDataListProvider : EditorDataProvider { #region Fields private ObservableCollection<Category> _categories; #endregion #region Properties public override bool IsAsync { get; set; } private ObservableCollection<Category> Categories { get { if (_categories == null) _categories = new ObservableCollection<Category>() { new Category() { CategoryID = 1, CategoryName = "Beverages", Description = "Soft drinks, coffees, teas, beers, and ales" }, new Category() { CategoryID = 2, CategoryName = "Condiments", Description = "Sweet and savory sauces, relishes, spreads, and seasonings" }, new Category() { CategoryID = 3, CategoryName = "Confections", Description = "Desserts, candies, and sweet breads" }, new Category() { CategoryID = 4, CategoryName = "Dairy Products", Description = "Cheeses" }, new Category() { CategoryID = 5, CategoryName = "Grains/Cereals", Description = "Breads, crackers, pasta, and cereal" }, new Category() { CategoryID = 6, CategoryName = "Meat/Poultry", Description = "Prepared meats" }, new Category() { CategoryID = 7, CategoryName = "Produce", Description = "Dried fruit and bean curd" }, new Category() { CategoryID = 8, CategoryName = "Seafood", Description = "Seaweed and fish" } }; return _categories; } } #endregion #region Constructors public CategoryDataListProvider() { this.IsAsync = true; this.DisplayMemberPath = "CategoryName"; this.SelectedValuePath = "CategoryID"; } #endregion #region Methods public override object GetSingle(object item) { PropertyGridDefinition propertyDefinition = item as PropertyGridDefinition; int categoryID = 0; if (propertyDefinition != null && propertyDefinition.Value != null) categoryID = (int)propertyDefinition.Value; return this.Categories.Where(p => p.CategoryID == categoryID).FirstOrDefault(); } public override IEnumerable GetData() { return this.Categories; } #endregion } |
|
Besides that, you also need to decorate the CategoryID property with DataListProvider attribute, like the below code.
| C# |
Copy Code
|
|---|---|
[DataListProvider(typeof(Intersoft.ClientUI.Samples.Editors.DataListProvider.CategoryDataListProvider))] public int CategoryID { get; set; } |
|
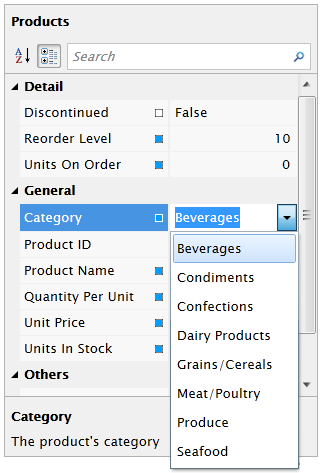
After implement these code, the results will looks like the following image: