| Intersoft ClientUI 8 > ClientUI Controls > Control Library > Editor Controls Overview > UXPropertyGrid > UXPropertyGrid How-to Topics > How-to: Implement Asynchronous DataListProvider In UXPropertyGrid |
This example shows how to implement asynchronous DataListProvider in UXPropertyGrid.
UXPropertyGrid comes with built-in items editor, which will be use UXComboBox by default. To use this editor type, you just need to provide the data which will be served in the editor. In this example, you will learn how to implement DataListProvider in asynchronous way. To implement it in synchronous way, you can refer to How To Implement Synchronous DataListProvider in UXPropertyGrid. To learn more about UXPropertyGrid, see UXPropertyGrid Overview.
In this scenario, items editor will be applied on ReportsTo property. Of course, EmployeeName will be used here as the displayed property value, instead of EmployeeID.
In the following code, an object (Employee) will be bound into UXPropertyGrid.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPropertyGrid SelectedObject="{Binding Employee}"/> |
|
To use DataListProvider, you need to derive it from EditorDataProvider class. To perform the get data operation in asynchronous way, there are some members that needed to be implemented, such as IsAsync, DisplayMemberPath, SelectedValuePath, BeginSingleAsync, and BeginGetDataAsync, which can be seen in the following code.
| C# |
Copy Code
|
|---|---|
public class EmployeeDataListProvider : EditorDataProvider { #region Properties public override bool IsAsync { get; set; } private IDataRepository DataSource { get { return EmployeesRepository.Instance; } } #endregion #region Constructors public CategoryDataListProvider() { this.IsAsync = true; this.DisplayMemberPath = "FirstName"; this.SelectedValuePath = "EmployeeID"; } #endregion #region Methods public override object BeginSingleAsync(object item) { PropertyGridDefinition propertyDefinition = item as PropertyGridDefinition; int employeeID = 0; if (propertyDefinition != null && propertyDefinition.Value != null) employeeID = (int)propertyDefinition.Value; QueryDescriptor queryDescriptor = new QueryDescriptor(); queryDescriptor.FilterDescriptors.Add(new FilterDescriptor("EmployeeID", FilterOperator.IsEqualTo, employeeID)); this.DataSource.GetData( queryDescriptor, (items) => { this.EndGetSingleAsync(token, items.OfType<object>().FirstOrDefault()); } ); } public override void BeginGetDataAsync(Guid token) { if (this.DataSource != null) { this.DataSource.GetData( (items) => { this.EndGetDataAsync(token, items); } ); } } #endregion } |
|
Besides that, you also need to decorate ReportsTo property with DataListProvider attribute, like the below code.
| C# |
Copy Code
|
|---|---|
[DataListProvider(typeof(Intersoft.ClientUI.Samples.Editors.DataListProvider.EmployeeDataListProvider))] public int? ReportsTo { get; set; } |
|
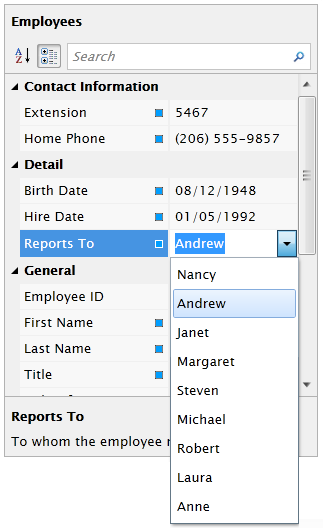
The code above will produce the results which will look like the following image: