Intersoft ClientUI Documentation
How-to: Dynamically Customize the Cell Appearance using CellStateSelector

| Intersoft ClientUI 8 > ClientUI Controls > Control Library > Scheduling Controls Overview > UXScheduleView > UXScheduleView How-to Topics > How-to: Dynamically Customize the Cell Appearance using CellStateSelector |
This example shows how to customize the cell appearance in UXScheduleView using cell state selector.
The concept behind CellStateSelector is to add additional visual states in the cell element which will be applied when specific conditions matched. For example, consider a scenario when you want to restrict users to add events on Monday, you can use the CellStateSelector techique to display a different visual style on the restricted cells.
The following code shows how to customize the cell appearance using CellStateSelector.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage.Resources> <Selector:ScheduleViewCellStateSelector x:Key="CellStateSelector"/> <!-- Cell --> <SolidColorBrush x:Key="CellBorder" Color="#FFA5BFE1"/> <SolidColorBrush x:Key="CellBackground" Color="#FFE6EDF7"/> <SolidColorBrush x:Key="AllDayCellBackground" Color="#FFB3C9E6"/> <SolidColorBrush x:Key="SelectionBackground" Color="#FF294C7A"/> <Style x:Key="ScheduleDayViewCellStyle" TargetType="Intersoft:UXScheduleDayViewCell"> <Setter Property="IsTabStop" Value="False"/> <Setter Property="BorderBrush" Value="{StaticResource CellBorder}"/> <Setter Property="BorderThickness" Value="0,1,0,0"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Intersoft:UXScheduleDayViewCell"> <Grid x:Name="RootElement"> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal"/> <VisualState x:Name="Selected"> <Storyboard> <ObjectAnimationUsingKeyFrames Duration="0" Storyboard.TargetProperty="Visibility" Storyboard.TargetName="SelectElement"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup x:Name="LayoutStates"> <VisualState x:Name="StrongBorder"/> <VisualState x:Name="LightBorder"> <Storyboard> <DoubleAnimation Duration="0" To="0.3" Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="BorderElement"/> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup x:Name="WorkHourStates"> <VisualState x:Name="NonWorkHour"/> <VisualState x:Name="WorkHour"> <Storyboard> <ColorAnimation Duration="0" To="#FFFFFFFF" Storyboard.TargetProperty="(Border.Background).(SolidColorBrush.Color)" Storyboard.TargetName="BackgroundElement"/> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup x:Name="MaintananceStates"> <VisualState x:Name="NoMaintenance"/> <VisualState x:Name="Maintenance"> <Storyboard> <ObjectAnimationUsingKeyFrames Duration="0" Storyboard.TargetProperty="Visibility" Storyboard.TargetName="BackgroundElement"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Duration="0" Storyboard.TargetProperty="Visibility" Storyboard.TargetName="MaintenanceBackgroundElement"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup x:Name="MultiDayDayEventStates"> <VisualState x:Name="NonMultiDayEvent"/> <VisualState x:Name="MultiDayEvent"> <Storyboard> <ObjectAnimationUsingKeyFrames Duration="0" Storyboard.TargetProperty="Visibility" Storyboard.TargetName="AllDayEventIndicatorElement"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <Border x:Name="BackgroundElement" Background="{StaticResource CellBackground}"/> <Border x:Name="MaintenanceBackgroundElement" Background="#FF888874" Visibility="Collapsed"/> <Border x:Name="AllDayEventIndicatorElement" Background="{StaticResource AllDayCellBackground}" Opacity="0.7" Visibility="Collapsed"/> <Border x:Name="SelectElement" Background="{StaticResource SelectionBackground}" Visibility="Collapsed"/> <Border x:Name="BorderElement" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}"/> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style> <Style x:Key="ScheduleMonthViewCellStyle" TargetType="Intersoft:UXScheduleMonthViewCell"> <Setter Property="IsTabStop" Value="False"/> <Setter Property="BorderBrush" Value="{StaticResource CellBorder}"/> <Setter Property="TodayBorderBrush" Value="#FFEB8900"/> <Setter Property="BorderThickness" Value="0,1,1,0"/> <Setter Property="HeaderVisibility" Value="Collapsed"/> <Setter Property="Margin" Value="0"/> <Setter Property="Padding" Value="0"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Intersoft:UXScheduleMonthViewCell"> <Grid x:Name="RootElement"> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal"/> <VisualState x:Name="Selected"> <Storyboard> <ObjectAnimationUsingKeyFrames Duration="0" Storyboard.TargetProperty="Visibility" Storyboard.TargetName="SelectElement"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup x:Name="BackgroundStates"> <VisualState x:Name="DifferentMonth"/> <VisualState x:Name="SameMonth"> <Storyboard> <ColorAnimation Duration="0" To="#FFFFFFFF" Storyboard.TargetProperty="(Border.Background).(SolidColorBrush.Color)" Storyboard.TargetName="BackgroundElement"/> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup x:Name="MaintananceStates"> <VisualState x:Name="NoMaintenance"/> <VisualState x:Name="Maintenance"> <Storyboard> <ObjectAnimationUsingKeyFrames Duration="0" Storyboard.TargetProperty="Visibility" Storyboard.TargetName="BackgroundElement"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Duration="0" Storyboard.TargetProperty="Visibility" Storyboard.TargetName="MaintenanceBackgroundElement"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup x:Name="TodayStates"> <VisualState x:Name="NotToday"/> <VisualState x:Name="Today"> <Storyboard> <ObjectAnimationUsingKeyFrames Duration="0" Storyboard.TargetProperty="Visibility" Storyboard.TargetName="TodayElement"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Duration="0" Storyboard.TargetProperty="Visibility" Storyboard.TargetName="BorderElement"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ColorAnimation Duration="0" To="#ffffe674" Storyboard.TargetProperty="(Button.Background).(GradientBrush.GradientStops)[0].(GradientStop.Color)" Storyboard.TargetName="HeaderButtonElement"/> <ColorAnimation Duration="0" To="#fff7c92e" Storyboard.TargetProperty="(Button.Background).(GradientBrush.GradientStops)[1].(GradientStop.Color)" Storyboard.TargetName="HeaderButtonElement"/> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup x:Name="HeaderStates"> <VisualState x:Name="DayOnly"/> <VisualState x:Name="DayOfMonth"> <Storyboard> <ObjectAnimationUsingKeyFrames Duration="0" Storyboard.TargetProperty="Visibility" Storyboard.TargetName="DayOfMonthElement"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> <ObjectAnimationUsingKeyFrames Duration="0" Storyboard.TargetProperty="Visibility" Storyboard.TargetName="DayElement"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Collapsed</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> <VisualStateGroup x:Name="EventStates"> <VisualState x:Name="HasNoMoreEvent"/> <VisualState x:Name="HasMoreEvent"> <Storyboard> <ObjectAnimationUsingKeyFrames Duration="0" Storyboard.TargetProperty="Visibility" Storyboard.TargetName="MoreIndicator"> <DiscreteObjectKeyFrame KeyTime="0"> <DiscreteObjectKeyFrame.Value> <Visibility>Visible</Visibility> </DiscreteObjectKeyFrame.Value> </DiscreteObjectKeyFrame> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <Border x:Name="BackgroundElement" Background="#FFF5F5F5"/> <Border x:Name="MaintenanceBackgroundElement" Background="#FF888874" Visibility="Collapsed"/> <Border x:Name="AllDayEventIndicatorElement" Background="{StaticResource AllDayCellBackground}" Visibility="Collapsed"/> <Border x:Name="SelectElement" Background="{StaticResource CellBackground}" Visibility="Collapsed"/> <Grid x:Name="HeaderElement" Height="{TemplateBinding HeaderHeight}" Visibility="{TemplateBinding HeaderVisibility}" VerticalAlignment="Top"> <Intersoft:UXScheduleViewNavigationButton x:Name="HeaderButtonElement" CommandParameter="{TemplateBinding DisplayDate}" CornerRadius="0" Command="Intersoft:ScheduleViewItemCommands.GoToDayView" HorizontalContentAlignment="Stretch" IsTabStop="False" VerticalAlignment="Center"> <Grid> <TextBlock x:Name="DayElement" HorizontalAlignment="Left" Margin="2,0"/> <TextBlock x:Name="DayOfMonthElement" HorizontalAlignment="Left" Margin="2,0" Visibility="Collapsed"/> </Grid> </Intersoft:UXScheduleViewNavigationButton> </Grid> <Border x:Name="BorderElement" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}"/> <Border x:Name="TodayElement" BorderBrush="{TemplateBinding TodayBorderBrush}" BorderThickness="1" Visibility="Collapsed"/> <Intersoft:UXFlatButton x:Name="MoreIndicator" CornerRadius="0" Intersoft:DockPanel.Dock="Right" HorizontalAlignment="Center" Height="20" IsTabStop="False" Margin="2" Visibility="Collapsed" VerticalAlignment="Bottom" Width="22"> <Path Data="M0,0 L5,6 L10,0 z" Fill="Silver"/> </Intersoft:UXFlatButton> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style> <!-- ScheduleDayViewItem --> <Style x:Key="ScheduleDayViewItemStyle" TargetType="Intersoft:UXScheduleDayViewItem"> <Setter Property="AllDayEventCellStyle" Value="{StaticResource ScheduleDayViewCellStyle}"/> </Style> <!-- ScheduleDayView --> <Style x:Key="ScheduleDayViewStyle" TargetType="Intersoft:UXScheduleDayView"> <Setter Property="CellStyle" Value="{StaticResource ScheduleDayViewCellStyle}"/> <Setter Property="ViewItemStyle" Value="{StaticResource ScheduleDayViewItemStyle}"/> </Style> <!-- ScheduleMonthView --> <Style x:Key="ScheduleMonthViewStyle" TargetType="Intersoft:UXScheduleMonthView"> <Setter Property="CellStyle" Value="{StaticResource ScheduleMonthViewCellStyle}"/> </Style> </Intersoft:UXPage.Resources> <Intersoft:UXScheduleView DisplayDate="1/2/2012" EventsSource="{Binding Events}" CategoriesSource="{Binding Categories}" ResourcesSource="{Binding Resources}" CellStateSelector="{StaticResource CellStateSelector}"> <Intersoft:UXScheduleDayView Style="{StaticResource ScheduleDayViewStyle}"/> <Intersoft:UXScheduleWorkWeekView Style="{StaticResource ScheduleDayViewStyle}"/> <Intersoft:UXScheduleWeekView IsActive="True" Style="{StaticResource ScheduleDayViewStyle}"/> <Intersoft:UXScheduleMonthView Style="{StaticResource ScheduleMonthViewStyle}"/> </Intersoft:UXScheduleView> |
|
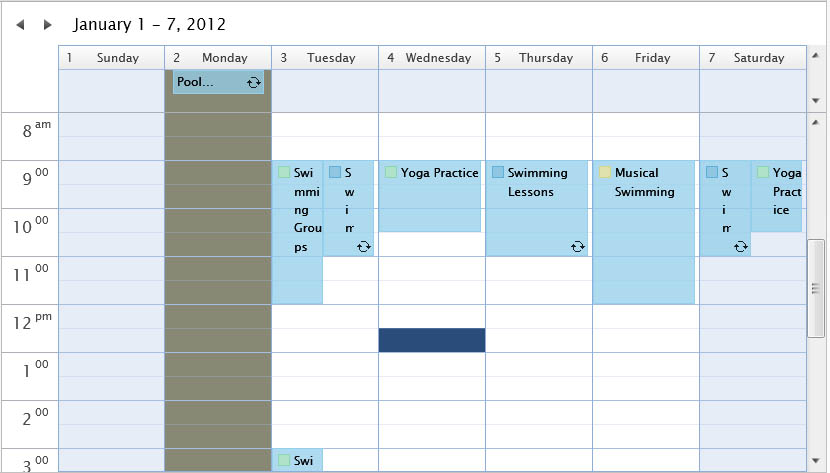
The results look like the following illustration. Notice that all Monday's cells are highlighted with different background.