Intersoft ClientUI Documentation
How-to: Customize the Callout’s Pointer Shape in UXCallOut

| Intersoft ClientUI 8 > ClientUI Controls > Control Library > Advanced Content Controls Overview > UXCallOut > How-to: Customize the Callout’s Pointer Shape in UXCallOut |
The following example shows how to customize the pointer shape of UXCallOut.
UXCallOut is using CallOut for its container type. Therefore it inherits all capability of CallOut to customize the pointer shape such as ShowPointer, PointerPosition, PointerOffset and pointer positions.
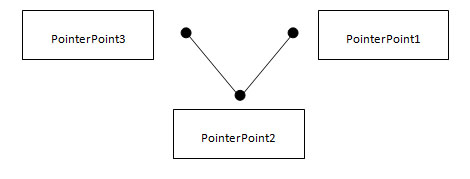
PointerPoint1, PointerPoint2 and PointerPoint3, determine the triangular points that create the pointer shape.

Note that all the points are relative to the center point of the CallOut. Which mean point (0, 0) is the center, point (-8, 0) is 8 pixel to left from the center point, and point (8, 0) is 8 pixel to right from the center point.
The following example shows how to customize pointer points in CallOut.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXCallOut HorizontalAlignment="Center" VerticalAlignment="Center" PointerPoint2="0,20" PointerPoint1="-20,0" PointerPoint3="-4,0"> <Intersoft:UXCallOut.Header> <Intersoft:GlassButton Content="Next Picture"></Intersoft:GlassButton> </Intersoft:UXCallOut.Header> <Grid Height="150" Width="150"> <Image Source="/Chrysanthemum.jpg" Stretch="Fill"/> </Grid> </Intersoft:UXCallOut> |
|