Intersoft ClientUI Documentation
How-to: Customize Orientation in UXSliderBar

| Intersoft ClientUI 8 > ClientUI Controls > Control Library > Advanced Input Controls Overview > UXSliderBar > How-to: Customize Orientation in UXSliderBar |
This example shows how to customize the orientation in UXSliderBar.
You can specify the orientation of UXSliderBar to Horizontal or Vertical using Orientation property. In horizontal UXSliderBar, the increasing value will start from left to right. In vertical UXSliderBar, the increasing value will start from bottom to top.
Alternatively, you can set IsDirectionReversed property to reverse the direction of the increasing value. If IsDirectionReversed property is set to True, the increasing value will start from right to left in horizontal UXSliderBar and from top to bottom in vertical UXSliderBar.
The following code example shows how to set UXSliderBar as vertical UXSliderBar and reverse the increasing value.
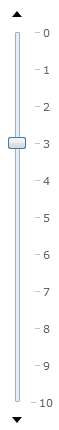
| View |
Copy Code
|
|---|---|
<Intersoft:UXSliderBar Orientation="Vertical" IsDirectionReversed="True" TickPlacement="BottomRight" /> |
|