

| Intersoft.Client.UI.Aqua.UXInput Namespace > UXSliderBarBase Class : IsDirectionReversed Property |
<CategoryAttribute("Common Properties")> Public Property IsDirectionReversed As Boolean
Dim instance As UXSliderBarBase Dim value As Boolean instance.IsDirectionReversed = value value = instance.IsDirectionReversed
[CategoryAttribute("Common Properties")] public bool IsDirectionReversed {get; set;}
[CategoryAttribute("Common Properties")] public: property bool IsDirectionReversed { bool get(); void set ( bool value); }
You can specify the orientation of UXSliderBar and UXRangeSliderBar to Horizontal or Vertical using Orientation property. In horizontal slider bar, the increasing value will start from left to right. In vertical slider bar, the increasing value will start from bottom to top.
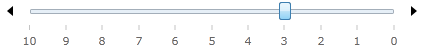
Alternatively, you can set IsDirectionReversed property to reverse the direction of the increasing value. If IsDirectionReversed property is set to True, the increasing value will start from right to left in horizontal slider bar and from top to bottom in vertical slider bar.
The following example shows how to enable IsDirectionReversed in horizontal UXSliderBar.
| View |
Copy Code
|
|---|---|
<Intersoft:UXSliderBar IsDirectionReversed="True" TickPlacement="BottomRight" /> |
|

Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2