Intersoft ClientUI Documentation
How-to: Customize Event Detail in UXScheduleView

| Intersoft ClientUI 8 > ClientUI Controls > Control Library > Scheduling Controls Overview > UXScheduleView > UXScheduleView How-to Topics > How-to: Customize Event Detail in UXScheduleView |
This example shows how to customize the event detail in UXScheduleView.
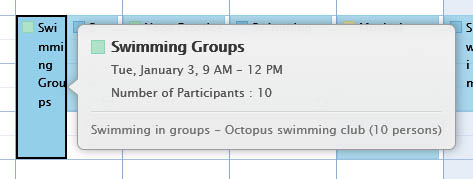
When you double click an event, UXScheduleView will show a Callout-style popup that display the brief information about the event. You can further customize the event detail by modifying the EventDetailStyle property.
The following code shows how to customize the event detail in UXScheduleView.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXPage.Resources> <Intersoft:EventDateRangeConverter x:Key="EventDateRangeConverter"/> <Intersoft:NullVisibilityConverter x:Key="NullVisibilityConverter"/> <Intersoft:UXScheduleViewResource x:Key="ScheduleViewResource"/> <Intersoft:VisibilityConverter x:Key="VisibilityConverter"/> <Intersoft:ColorConverter x:Key="ColorConverter" /> <DropShadowEffect x:Key="CallOutEffect" BlurRadius="15" Direction="0" ShadowDepth="1" Opacity="0.35"/> <LinearGradientBrush x:Key="CallOutBackground" EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#F2F0F0F0"/> <GradientStop Color="#FFF2F2F2" Offset="0.112"/> <GradientStop Color="#F2F0F0F0" Offset="1"/> </LinearGradientBrush> <LinearGradientBrush x:Key="CallOutButton_Glass" EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="#B2FFFFFF" Offset="0"/> <GradientStop Color="Transparent" Offset="1"/> <GradientStop Color="#99EFEFEF" Offset="0.5"/> <GradientStop Color="#4CF8F8F8" Offset="0.51"/> </LinearGradientBrush> <Style x:Key="CallOutButtonStyle" TargetType="Intersoft:UXButton"> <Setter Property="MinWidth" Value="70"/> <Setter Property="CornerRadius" Value="2"/> <Setter Property="BorderBrush" Value="#FFC1C1C1"/> <Setter Property="InnerBorderVisibility" Value="Collapsed"/> <Setter Property="GlassMargin" Value="0"/> <Setter Property="HorizontalContentAlignment" Value="Center"/> <Setter Property="GlassBackground" Value="{StaticResource CallOutButton_Glass}"/> <Setter Property="EnableFocusAnimation" Value="False"/> </Style> <Style x:Key="ToggleButtonStyle" TargetType="Intersoft:UXButton" BasedOn="{StaticResource CallOutButtonStyle}"> <Setter Property="MinWidth" Value="50"/> <Setter Property="Background" Value="#FFEEEEEE"/> <Setter Property="CornerRadius" Value="0"/> <Setter Property="BorderThickness" Value="0,1,1,1"/> </Style> <!-- Event Detail--> <Style x:Key="EventDetailStyle" TargetType="Intersoft:UXScheduleViewEventDetail"> <Setter Property="DetailInfoTemplate"> <Setter.Value> <DataTemplate> <StackPanel Margin="8,6,8,4"> <!-- Event details --> <Intersoft:DockPanel FillChildMode="Last" MaxWidth="360"> <Grid Background="White" Width="14" Height="14" Margin="0,4,6,0" VerticalAlignment="Top" ToolTipService.ToolTip="{Binding Category.CategoryName}" Visibility="{Binding Category, Converter={StaticResource NullVisibilityConverter}}"> <Border Background="{Binding Category.CategoryColor, Converter={StaticResource ColorConverter}}" Opacity="0.7"/> <Border BorderThickness="1" BorderBrush="{Binding Category.CategoryColor, Converter={StaticResource ColorConverter}}"/> </Grid> <StackPanel> <TextBlock TextTrimming="WordEllipsis" HorizontalAlignment="Left" Text="{Binding Subject}" VerticalAlignment="Top" FontSize="14.667" ToolTipService.ToolTip="{Binding Subject}" FontWeight="Bold" /> <StackPanel Orientation="Horizontal"> <TextBlock TextWrapping="Wrap" Text="{Binding Converter={StaticResource EventDateRangeConverter}}" Foreground="#FF555555" Margin="0,2,0,0" FontSize="12"/> <Image Opacity="0.5" Source="/Intersoft.Client.UI.ScheduleView;component/Resources/recurring.png" Height="16" Width="16" Visibility="{Binding IsRecurring, Converter={StaticResource VisibilityConverter}}" ToolTipService.ToolTip="{Binding RecurringInfo}" Margin="4,0"/> </StackPanel> <TextBlock HorizontalAlignment="Left" TextWrapping="Wrap" Text="{Binding Location}" VerticalAlignment="Top" Foreground="#FF555555" Margin="0,2,0,0" FontSize="12"/> <StackPanel Margin="0,2,0,0" Orientation="Horizontal"> <TextBlock Text="Number of Participants : " Foreground="#FF555555" FontSize="12"/> <TextBlock Text="{Binding OriginalObject.NumberOfParticipants}" Foreground="#FF555555" FontSize="12"/> </StackPanel> </StackPanel> </Intersoft:DockPanel> <Intersoft:UXSeparator Margin="0,8,0,0" Background="#FFD4D4D4"/> <TextBlock HorizontalAlignment="Left" TextWrapping="Wrap" Text="{Binding Description}" VerticalAlignment="Top" Foreground="#FF727272" TextTrimming="WordEllipsis" MaxHeight="32" Margin="0,8,0,0"/> </StackPanel> </DataTemplate> </Setter.Value> </Setter> </Style> </Intersoft:UXPage.Resources> <Intersoft:UXScheduleView x:Name="SampleControl1" DisplayDate="1/2/2012" IsBusy="{Binding IsBusy, Mode=TwoWay}" EventsSource="{Binding Events}" CategoriesSource="{Binding Categories}" ResourcesSource="{Binding Resources}" EventDetailStyle="{StaticResource EventDetailStyle}" Intersoft:DockPanel.IsFillElement="True" Margin="8"> <Intersoft:UXScheduleDayView /> <Intersoft:UXScheduleWorkWeekView /> <Intersoft:UXScheduleWeekView IsActive="True" /> <Intersoft:UXScheduleMonthView /> </Intersoft:UXScheduleView> |
|