Intersoft ClientUI Documentation
How-to: Create Alternating Item Template using DataTemplateSelector

| Intersoft ClientUI 8 > ClientUI Fundamentals > Data Binding Overview > Data Binding How-to Topics > How-to: Create Alternating Item Template using DataTemplateSelector |
The following example shows how to create alternating item template using DataTemplateSelector.
ItemTemplateSelector, is used to perform certain validation before applying the ItemTemplate. This approach can be used to create alternate template between items, or highlighting items based on certain condition and many other scenarios.
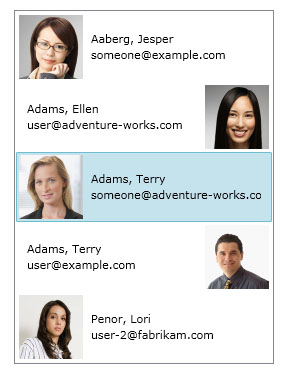
The following example shows how to use DataTemplateSelector to create alternate item template in UXListBox.
| XAML |
Copy Code
|
|---|---|
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:Intersoft="http://intersoft.clientui.com/schemas" xmlns:local="clr-namespace:ClientUI.Sample" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" x:Class="ClientUI.Sample" Width="800" Height="600"> <UserControl.Resources> <DataTemplate x:Key="ItemTemplate1"> <Intersoft:DockPanel FillChildMode="Custom" Width="250"> <Image Source="{Binding Picture}" Height="64" Width="64" Intersoft:DockPanel.Dock="Left"/> <Grid Intersoft:DockPanel.IsFillElement="True"> <StackPanel VerticalAlignment="Center" Margin="8"> <TextBlock Text="{Binding ContactName}" /> <TextBlock Text="{Binding EmailAddress}" /> </StackPanel> </Grid> </Intersoft:DockPanel> </DataTemplate> <DataTemplate x:Key="ItemTemplate2"> <Intersoft:DockPanel FillChildMode="Custom" Width="250"> <Image Source="{Binding Picture}" Height="64" Width="64" Intersoft:DockPanel.Dock="Right"/> <Grid Intersoft:DockPanel.IsFillElement="True"> <StackPanel VerticalAlignment="Center" Margin="8"> <TextBlock Text="{Binding ContactName}" /> <TextBlock Text="{Binding EmailAddress}" /> </StackPanel> </Grid> </Intersoft:DockPanel> </DataTemplate> <local:AlternateTemplateSelector x:Key="AlternateTemplateSelector" ItemTemplate="{StaticResource ItemTemplate1}" AlternateItemTemplate="{StaticResource ItemTemplate2}"/> </UserControl.Resources> <Grid x:Name="LayoutRoot" Background="White" DataContext="{Binding Source={StaticResource SampleDataSource}}"> <Intersoft:UXListBox HorizontalAlignment="Center" VerticalAlignment="Center" ItemTemplateSelector="{StaticResource AlternateTemplateSelector}" ItemsSource="{Binding Collection}"/> </Grid> </UserControl> |
|
| C# |
Copy Code
|
|---|---|
using System.Windows; using Intersoft.Client.Framework; using Intersoft.Client.UI.Aqua.UXCollection; namespace ClientUI.Sample { public class AlternateTemplateSelector: DataTemplateSelector { public DataTemplate ItemTemplate { get; set; } public DataTemplate AlternateItemTemplate { get; set; } public override DataTemplate SelectTemplate(object item, DependencyObject container) { UXListBoxItem control = container as UXListBoxItem; if (control != null) { UXListBox owner = control.Owner as UXListBox; if (owner.Items.IndexOf(item) % 2 == 0) return this.ItemTemplate; } return this.AlternateItemTemplate; } } } |
|