Introduction
One of the most powerful and innovative features added in V4.0 is the new row rendering engine, which is now capable to render a subset of cells and rows as one row unit. The unique row rendering mechanism enables implemention of features such as ColumnSets and PreviewRow without breaking the consistency with existing features and APIs. The subset of cells and rows are rendered in the same table hierarchy resulting in approximately faster performance and about 25% smaller output size compared to other grids which normally render "nested tables" for each subset of rows such as grouprow, columnsets row, and previewrow or selfreference childrow.
WebGrid.NET's ColumnSets is built on the top of rich object model called RowLayout. This allows true cell layouting without dependency to column object. It also enables you to construct the layout dynamically from your codes, for even greater flexibility!
You can enable columnset rowlayout rendering in any level of table without has to sacrifice existing features such as hierarchical, grouping, column footer, group totaling, add/edit/delete, filtering, keyboard navigation, automatic column width, exporting and so on.
Powerful and easy-to-use designer is also included. Our unique designer has been developed to let you easily and conveniently design the columnsets. You can also resize the cell's width and height visually.
Benefits
The ColumnSet feature is designed to replace the standard .NET Templating approach which introduced following benefits:
-
Easy To Use.
The provided Designer enables developers to easily design the layout they wanted, without advanced knowledge of HTML. -
Time Saving.
The ColumnSet Layout can be quickly configured and work consistently with other 85+ features. There is no need to waste lengthy hours to construct TABLE, nested DIV, or other complex layout which requires advanced HTML knowledge. There is no need to use slower Template Editing designer too. -
Accessible Objects.
You can access the ColumnSet and the RowLayout objects easily in both server side and client side codes by using strongly-typed API. You can't do this with .NET Template since it required you to construct your own TABLE and therefore have no integration with other features.
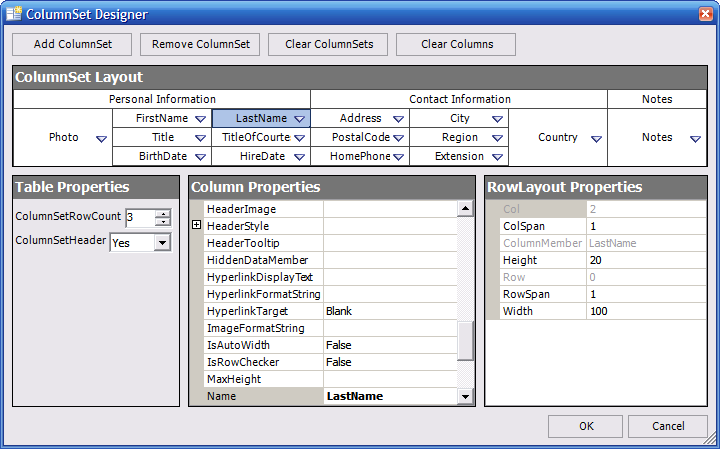
ColumnSet Designer

Access to ColumnSet Designer from WebGrid.NET Designer, Table, select ColumnSets node then click on ColumnSet Designer in right pane.
ColumnSet Designer Features:
- Resize cell's width and height by using drag and drop.
- Rich layout object model, allow you to access properties of specific cell in RowLayout Properties.
- Allow unbound and empty cell.
- Conveniently assign column member by clicking on drop-down arrow or right click on active cell.
RowLayout Concept and client's API

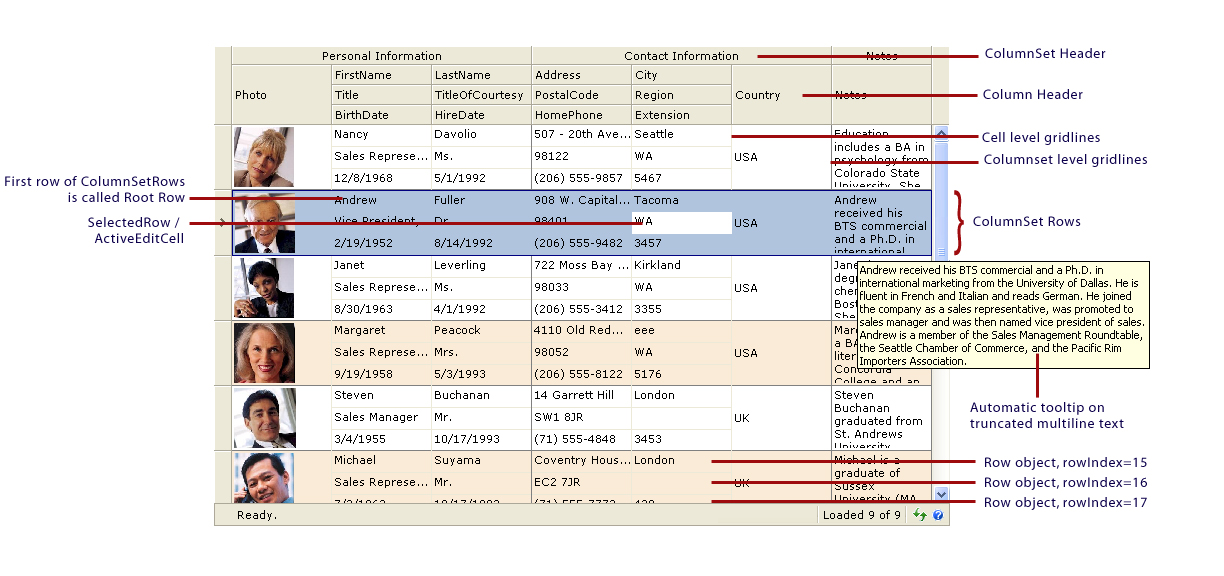
Without breaking existing API, the ColumnSet feature is built into the same, single structure which offered smaller output size and faster performance. WebGrid's row concept is an individual row element for each rowitem such as grouprow, columnsets or previewrow.
You may have already familiar with WebGrid's client side API such as getting selected row, retrieving keyValue, retrieving specific cell's information and so on. In ColumnSet mode, all row's attributes are only rendered in first row of each subset of rows to avoid duplication, named RootRow. The selected row will consistently reflect to the currently selected sub row of columnset rows (see screenshot above), so you may need to retrieve the RootRow in order to get information about a row.
Sample - Retrieving information of selected row (based on screenshot above)
| JavaScript |  Copy Code Copy Code |
var grid = ISGetObject("webgrid1");
var selRow = grid.GetSelectedObject().GetSelectedRow();
alert(selRow.keyValue); // return undefined
alert(selRow.rowIndex); // return 4
var rootRow = wgGetRootRow(selRow);
alert(rootRow.keyValue); // return "2"
alert(rootRow.rowIndex); // return 3
var homePhoneCell = wgGetCellByName(rootRow, "HomePhone");
alert(homePhoneCell.innerText); // return "206 555-9857"
// get columnset rows
var colSetRows = wgGetColumnSetRows(rootRow);
alert(colSetRows.length); // return 3
|
|
ColumnSet Settings
ColumnSet settings is attached per table and can be found in expandable ColumnSetSettings property. You can customize numerous setting such as GridLineColor, GridLines, GridLineStyle, RowCount and ShowHeaders.
Overview
Getting Started
WebGrid Features Overview
Other Resources
Walkthrough Topics
How-to Topics






