In addition to dozens of exciting new features introduced in version 5.0, WebGrid also includes enhancements to performance, server side and client side object model and several important areas such as discussed in following sub topics.
Server-side object model
Most significantly enhanced server-side object model in version 5.0 is related to new classes constructors and overloads for commonly used classes. For instance, you can now create several cells and rows in one line of code, and add them at once using AddRange method of the collection.
Sample codes in C#:
| C# |  Copy Code Copy Code |
WebGridRow[] rootRows = new WebGridRow[6];
for (int i = 0; i < 6; i++)
rootRows[i] = WebGrid1.RootTable.CreateRow();
rootRows[0].Cells.SetItemData(new string[] { "172-32-1176", "White", "Johnson" });
rootRows[1].Cells.SetItemData(new string[] { "213-46-8915", "Green", "Marjorie" });
rootRows[2].Cells.SetItemData(new string[] { "238-95-7766", "Carson", "Cheryl" });
rootRows[3].Cells.SetItemData(new string[] { "267-41-2394", "O'Leary", "Michael" });
rootRows[4].Cells.SetItemData(new string[] { "274-80-9391", "Straight", "Dean" });
rootRows[5].Cells.SetItemData(new string[] { "341-22-1782", "Smith", "Meander" });
WebGrid1.RootTable.Rows.AddRange(rootRows);
|
|
 |
In above sample, the CreateRow is a new method of WebGridTable class which creates and initializes WebGridCell according to the columns and structures available in WebGridTable. The SetItemData method allows you to easily set an array of string which will be mapped to the cells in WebGridCellCollection respectively. The AddRange method finally perform the addition of the WebGridRow arrays to the WebGridTable. |
Client-side object model
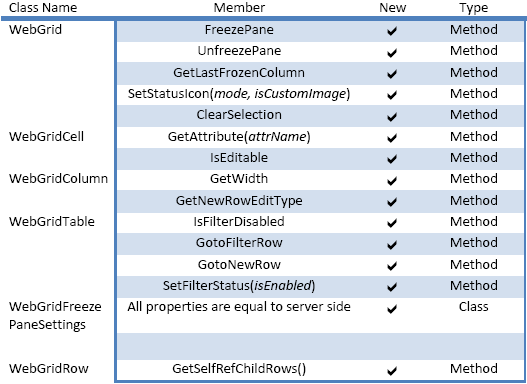
New methods and objects have been added to client-side object model in version 5.0 to reflect new API that added to server side. The following is the details of newly added objects and methods:

- API performance is now faster up to 80% compared to previous version. Check out Sample: High Performance Client-side API.
Client events and user interaction
- Added OnScroll event to client side event.
- Added OnAfterInitialize event to client side event.
- Ability to navigate through different groups using the Tab key.
Exporting
- Added OutputType property to ReportInfo. The temporary report file name format is now set to use Guid by default. In previous version, the default value is ExecutionTime.
- Exporting is now working properly without default printer installed. The error message like "Printer not Installed" or "PaperKind does not supported" has been completely eliminated.
- Reduced memory usage and fixed leaks.
- Core engine has been rewritten for better performance.
- Added CacheToDisk property to ReportInfo. This feature allows the exporting to write temporary cache to disk instead of using memory.
- Added CacheToDiskLocation property to ReportInfo. You can customize the folder to store the cache. By default, you do not have to set this property.
- Improved exporting menu. The export types are now represented with icons.
- Added exporting command to row/cell context menu. This allows you to easily perform exporting from your current mouse position in the Grid.
User Interface
- Unhandled server exception's error box can now be skipped. By setting DisplayDetailsOnUnhandledError property to False, the error box will not be displayed immediately. Instead, the error indicator will appear in the status bar. You can then click on the status bar to display the error detail message box.
- Pixel-perfect rendering for Mozilla-based browsers. In version 5.0, the box dimensions for cell, row and other user interface has the equal layout as displayed in Internet Explorer.
- New RowHighlightType property. The BackgroundOnly option allows WebGrid to redraw only the background color for selected row.
- To learn more new features related to User Interface, see Rich User Interface Elements.
Core engine on output optimization
- Reduced output size up to 60%.
- When culture is set to default (en-US), the XML data for culture info is no longer generated in the webpage.
- When default style is enabled, in-line styles are no longer generated in the webpage. Instead, all WebGrid instances in the same webpage will share the same external stylesheet which significantly reducing output size.
Hierarchical
One of the new enhancements in this feature is that WebGrid now fully supports hierarchical data binding in unbound mode.
- Supports child row preloading.
- Supports true unbound mode through server-side object model.
Editing
The editing performance has been enhanced in the latest WebGrid's version, such as HtmlEditor supports Mozilla and SmartWebResources.
- PromptBeforeDelete property is now affected when user tries to delete a row from context menu. In previous version, PromptBeforeDelete only works when user press Delete key to delete a row.
- HtmlEditor Editing Control now supports SmartWebResources. This allows you to use HtmlEditor without has to worry about client images, scripts and the popups required by the editing control.
- HtmlEditor Editing Control now supports Mozilla-based browsers.
- Calculator Editing Control now supports Mozilla-based browsers.
Filtering
In WebGrid V5.0, Filter types are now displayed based on column's data type.
- Filter types now displayed based on column's data type. Unrelated filters will be automatically removed from the list. This enhancement is automatic and does not need further configuration.
- Special date range filters. When AutoFilterSuggestion is set to true, user can choice wider selection of date range filters in the column's or cell's context menu. The special date range filters are like Today, Tomorrow, Yesterday, Next Week, Next Month and so on.
- Added "Contains" and "Does Not Contain" as new filter types for string data type.
Context Menu
Context menu comes up with a new runtime engine, which is now based on Intersoft's Hybrid Menu Runtime System™. Hence, the performance is faster and it has a better stability.
- Runtime engine is now based on Intersoft's Hybrid Menu Runtime System™. The Hybrid Menu Runtime System is the core menu engine used in WebMenu component, as part of WebDesktop.
- As the result of new runtime engine, the display performance is significantly faster and has better stability. The context menu now has pixel-perfect layout between Internet Explorer and Mozilla-based browsers.
- New context menu styles and appearance with new icon-sets.
- Comprehensive menu commands on column and row level context menu.
- Commands are improved in most areas of feature that depend on Context Menu, such as in Exporting feature and so on.
Self Reference
One of the ability of enhanced grid's self reference is to select the child row of a specified parent row from server side.
- Ability to select the child row of a specified parent row in Self Reference Grid from server side.
Sample C# codes:
protected void WebGrid1_InitializeRow(object sender, ISNet.WebUI.WebGrid.RowEventArgs e)
{
if (e.Row.Cells.GetNamedItem("FirstName").Text == "Andrew")
{
e.Row.ExpandSelfRefRow();
}
else if (e.Row.Cells.GetNamedItem("FirstName").Text == "Janet")
{
e.Row.Selected = true;
WebGrid1.SetFocus();
}
}
To learn more, refer to WebGrid V5.0 Tutorial > SelectSelfRefChildRow.aspx.
- Ability to get the self reference child rows of a specified parent row in client side.
Sample codes in JavaScript:
function GetChildRows()
{
var grid = ISGetObject("WebGrid1");
var selObj = grid.GetSelectedObject();
if (selObj != null)
{
var row = selObj.GetRowObject();
var srChildRows = row.GetSelfRefChildRows();
if (srChildRows.length > 0)
{
var firstChild = srChildRows[0];
alert("Total child rows: " + srChildRows.length + "\n" + "First child row's FirstName Text: " + firstChild.GetCell("FirstName").Text);
}
else
alert("There are no child rows for this parent.");
}
}
To learn more, refer to WebGrid V5.0 Tutorial > GetSelfRefChildRow.aspx.
WebGrid with external AJAX Framework
WebGrid V5.0 now fully supports external AJAX Framework such as ASP.NET AJAX.
In addition to powerful built-in AJAX capability, WebGrid also allows you to use external AJAX Framework to partially refresh the control using AJAX technique. This is made possible with the rock-solid server side architecture and extensible built-in AJAX Framework which is based on WebUI.NET Framework.
WebGrid includes native support for emerging AJAX Framework such as ASP.NET. WebGrid includes native support for emerging AJAX Framework such as ASP.NET AJAX from Microsoft. You can use ASP.NET AJAX's UpdatePanel to perform partial update on the WebGrid control. WebGrid also supports Intersoft's proprietary AJAX Manager, known as WebFlyPostBackManager.
To learn more about these features, please refer to the section below.
Walkthrough Topics
Walkthrough: Using WebGrid with ASP.NET AJAX RTM
Walkthrough: Using WebGrid with WebFlyPostBackManager






