

| Intersoft ClientUI 8 > ClientUI Controls > Control Library > Data Controls Overview > UXGridView > Sorting Data with UXGridView |
This topic provides an overview of the data sorting feature in UXGridView and discusses the data operation types. For information about UXGridView and its features in general, see UXGridView Overview.
To enable data sorting in UXGridView, you set the CanUserSortColumns property of UXGridView to true. If you prefer to enable sorting only on certain columns, set the CanUserSort property of the UXGridColumn to true.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXGridView CanUserSortColumns="True"> <Intersoft:UXGridView.Columns> <Intersoft:UXGridViewTextColumn Header="Customer ID" Binding="{Binding CustomerID}" CanUserSort="False"/> <Intersoft:UXGridViewTextColumn Header="Contact Name" Binding="{Binding ContactName}"/> <Intersoft:UXGridViewTextColumn Header="Contact Title" Binding="{Binding ContactTitle}"/> <Intersoft:UXGridViewTextColumn Header="CompanyName" Binding="{Binding CompanyName}"/> </Intersoft:UXGridView.Columns> </Intersoft:UXGridView> |
|
Depending on the value of the QueryOperation property, the data sorting can be handled in either client or server side.
Client data operation means that the data operation such as sorting is executed in the client against the data source provided to UXGridView. To enable this mode, you set the QueryOperation property to Client.
You typically use a collection that implements IPagedCollectionView as the data source or encapsulate the collection to a PagedCollectionView class. To learn how to perform client-side sorting, filtering and paging using UXGridView, see How-to: Implement Client-side Sorting, Filtering and Paging using UXGridView.
Server data operation means that the data operation such as sorting is processed in server rather than in client. In this mode, UXGridView does not handle the data operation by its own. It will simply provide the query information allowing you to process it further to a data service.
To use this mode, you set the QueryOperation property to Server. When this mode is selected, UXGridView will not attempt to perform the data operation on the given data source. Instead, it will store and distribute the query information to the SortDescriptors property. When the collection changes, the QueryChanged event of the associated QueryDescriptor will be raised. This allows you to streamline the query processing in a centralized function, which is one of the strong benefits of QueryDescriptor. For more information about QueryDescriptor, see QueryDescriptor Overview.
To learn how to perform server-side sorting, filtering and paging using UXGridView, see How-to: Implement Server-side Sorting, Filtering and Paging using UXGridView.
When sorting is enabled, you can specify the SortMemberPath property of a UXGridViewColumn to a value that represents the member path for sorting. If not specified, the SortMemberPath property wil be automatically set to the member path defined in the Binding property.
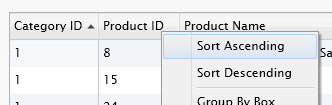
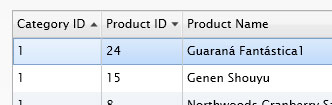
To sort the data at runtime, you can click on the column header of which the CanUserSort property is set to true. Alternatively, you can also use the provided column context menu to sort the data based on the particular column.

To sort multiple columns, simply hold the Shift modifer access key before clicking on another column. The multiple column sorting feature is enabled by default.

To implement a predefined sorting, you specify the SortDescriptions or SortDescriptors property in XAML depending on the value of the QueryOperation property. The SortDescriptions is used when the control is configured with client data operation, while the SortDescriptors is used for server data operation.
The following example shows how to implement predefined sorting with client data operation.
| XAML |
Copy Code
|
|---|---|
xmlns:Intersoft="http://intersoft.clientui.com/schemas" xmlns:ComponentModel="clr-namespace:System.ComponentModel;assembly=System.Windows" <Intersoft:UXGridView AutoGenerateColumns="False" ItemsSource="{Binding Products}"> <Intersoft:UXGridView.SortDescriptions> <ComponentModel:SortDescription PropertyName="ProductName" Direction="Ascending"/> </Intersoft:UXGridView.SortDescriptions> </Intersoft:UXGridView> |
|