

| Intersoft.Client.UI.ScheduleView Namespace > UXScheduleView Class : GroupCollection Property |
<CategoryAttribute("Data")> Public Property GroupCollection As UXScheduleViewGroupCollection
Dim instance As UXScheduleView Dim value As UXScheduleViewGroupCollection instance.GroupCollection = value value = instance.GroupCollection
[CategoryAttribute("Data")] public UXScheduleViewGroupCollection GroupCollection {get; set;}
[CategoryAttribute("Data")] public: property UXScheduleViewGroupCollection^ GroupCollection { UXScheduleViewGroupCollection^ get(); void set ( UXScheduleViewGroupCollection^ value); }
To enable data grouping in UXScheduleView, you can set either the GroupBy property or GroupCollection property. The GroupBy property is used to group the data based on provided categories or resources, while the GroupCollection property offers a more flexible way to group data including nested grouping capability.
 |
When the data is grouped, you can not move an item from one group to another group using the drag-drop feature in UXScheduleView. |
GroupCollection holds a collection of UXScheduleViewGroup which defines how the data should be grouped. The following code shows how to group the data based on Mode property.
| Data Grouping |
Copy Code
|
|---|---|
<Intersoft:UXScheduleView DisplayDate="1/2/2012" EventsSource="{Binding Events}" CategoriesSource="{Binding Categories}" ResourcesSource="{Binding Resources}"> <Intersoft:UXScheduleView.GroupCollection> <Intersoft:UXScheduleViewGroup PropertyName="Mode"> <Intersoft:UXScheduleViewGroupItem Value="1" Display="Important" /> <Intersoft:UXScheduleViewGroupItem Value="0" Display="Normal" /> </Intersoft:UXScheduleViewGroup> </Intersoft:UXScheduleView.GroupCollection> <Intersoft:UXScheduleDayView/> <Intersoft:UXScheduleWorkWeekView IsActive="True"/> <Intersoft:UXScheduleWeekView/> <Intersoft:UXScheduleMonthView/> </Intersoft:UXScheduleView> |
|
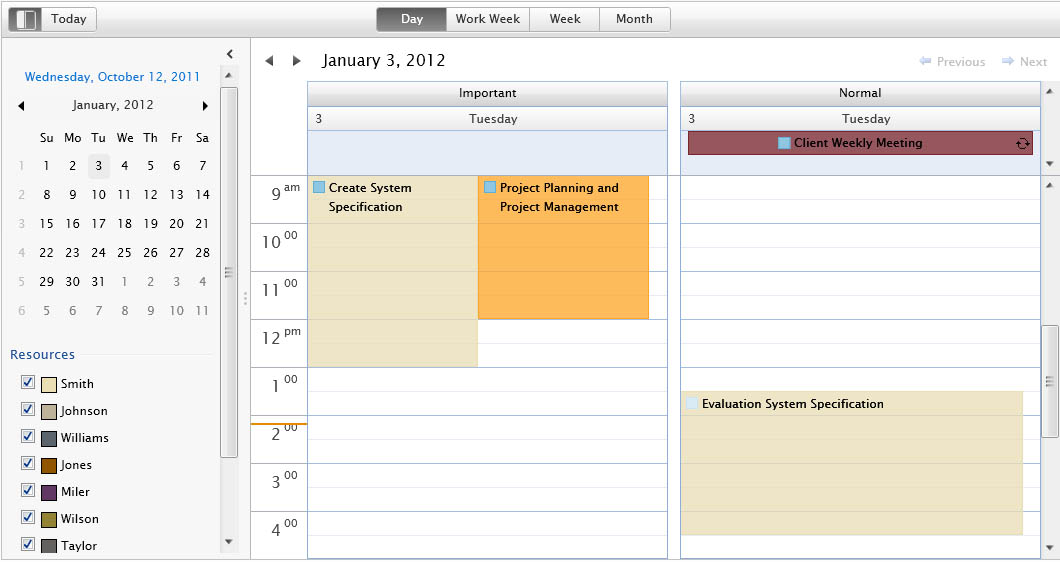
The following figure shows the UXScheduleView control where the data is grouped by the values available in the Mode property.

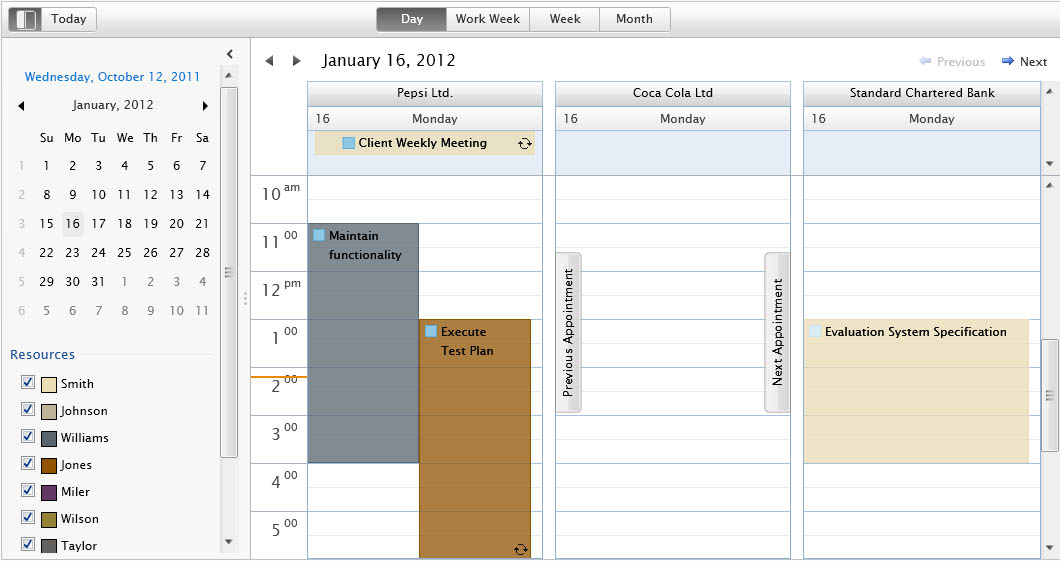
The UXScheduleViewGroup must have a PropertyName specified and have a collection of data that will be used for the data grouping. Note that the property name must be a public property in UXScheduleViewEventModel. If custom grouping is required, you can specify the PropertyName with any values that indicate the property of which the custom grouping will use.
Similar to the property grouping, the GroupCollection is also required when implementing custom data grouping. You also need to implement the FilterGroupCommand to handle the logic of the custom grouping.
| Custom Grouping |
Copy Code
|
|---|---|
<Intersoft:UXScheduleView DisplayDate="1/2/2012" EventsSource="{Binding Events}" CategoriesSource="{Binding Categories}" ResourcesSource="{Binding Resources}" FilterGroupCommand="{Binding FilterGroupCommand}"> <Intersoft:UXScheduleView.GroupCollection> <Intersoft:UXScheduleViewGroup PropertyName="Customer"> <Intersoft:UXScheduleViewGroupItem Value="Pepsi Ltd." Display="Pepsi Ltd." /> <Intersoft:UXScheduleViewGroupItem Value="Coca Cola Ltd" Display="Coca Cola Ltd" /> <Intersoft:UXScheduleViewGroupItem Value="Standard Chartered Bank" Display="Standard Chartered Bank" /> <Intersoft:UXScheduleViewGroupItem Value="Prospect Customer" Display="Prospect Customer" /> </Intersoft:UXScheduleViewGroup> </Intersoft:UXScheduleView.GroupCollection> <Intersoft:UXScheduleDayView/> <Intersoft:UXScheduleWorkWeekView IsActive="True"/> <Intersoft:UXScheduleWeekView/> <Intersoft:UXScheduleMonthView/> </Intersoft:UXScheduleView> |
|
| Filter Group Command |
Copy Code
|
|---|---|
public SoftwareDevViewModel() : base() { this.FilterGroupCommand = new DelegateCommand(ExecuteFilterGroup); } public DelegateCommand FilterGroupCommand { get; set; } protected override void ExecuteFilterGroup(object parameter) { UXScheduleViewFilterGroupArgs args = parameter as UXScheduleViewFilterGroupArgs; if (args.PropertyName == "Customer") args.Events = args.Events.Where(o => ((SoftwareDevEvent)o.OriginalObject).Customer == args.PropertyValue.ToString()); } |
|

As you can refer to the code above, the PropertyName is checked against "Customer" which is used in the ExecuteFilterGroup to determine the available group values. Note that the value of available UXScheduleViewGroupItem can be obtained in the PropertyValue property of UXScheduleViewFilterGroupArgs instance. At the end of the process, you need to assign the args.Events with the filtered data such as shown in the code example above.
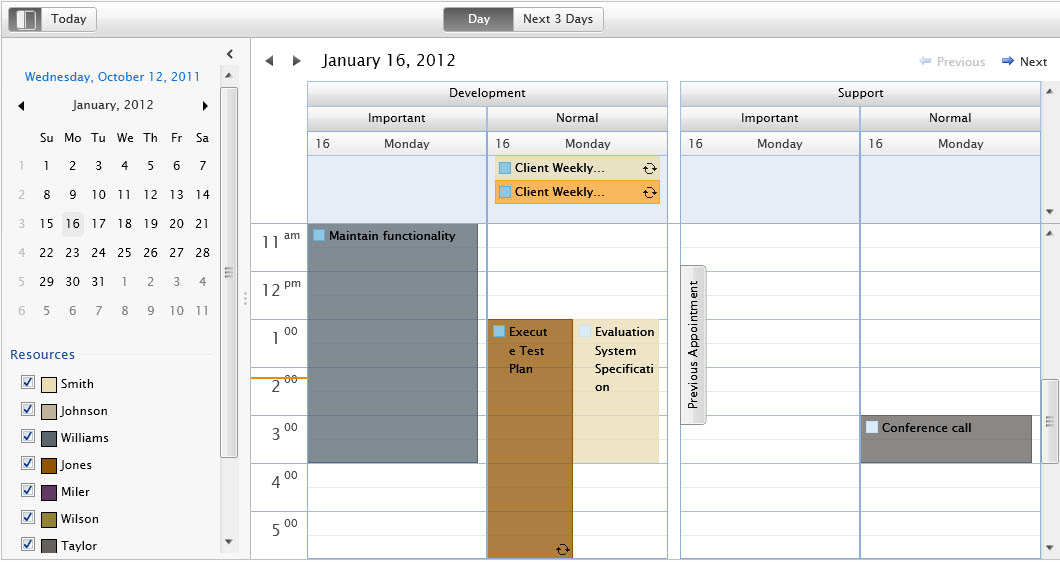
You can also add another UXScheduleViewGroup in GroupCollection to create a nested grouping. The order of the nested grouping follows the order of the group collection. Please refer to the example below.
| Nested Grouping |
Copy Code
|
|---|---|
<Intersoft:UXScheduleView DisplayDate="1/2/2012" EventsSource="{Binding Events}" CategoriesSource="{Binding Categories}" ResourcesSource="{Binding Resources}" FilterGroupCommand="{Binding FilterGroupCommand}"> <Intersoft:UXScheduleView.GroupCollection> <Intersoft:UXScheduleViewGroup PropertyName="DivisionID"> <Intersoft:UXScheduleViewGroupItem Value="1" Display="Development" /> <Intersoft:UXScheduleViewGroupItem Value="2" Display="Support" /> <Intersoft:UXScheduleViewGroupItem Value="3" Display="Marketing" /> </Intersoft:UXScheduleViewGroup> <Intersoft:UXScheduleViewGroup PropertyName="Mode"> <Intersoft:UXScheduleViewGroupItem Value="1" Display="Important" /> <Intersoft:UXScheduleViewGroupItem Value="0" Display="Normal" /> </Intersoft:UXScheduleViewGroup> </Intersoft:UXScheduleView.GroupCollection> <Intersoft:UXScheduleDayView/> <Intersoft:UXScheduleDayView Header="Next 3 Days" NumberOfDays="3"/> </Intersoft:UXScheduleView> |
|

In addition, when you implement nested grouping, you can change the GroupInterval for one of the UXScheduleViewGroup to DateTime. Called "time interval grouping", this feature transforms the dimension of the schedule view in a way that enables you to group the data by time before other groups.
| Time Interval |
Copy Code
|
|---|---|
<Intersoft:UXScheduleView DisplayDate="1/2/2012" EventsSource="{Binding Events}" CategoriesSource="{Binding Categories}" ResourcesSource="{Binding Resources}" FilterGroupCommand="{Binding FilterGroupCommand}"> <Intersoft:UXScheduleView.GroupCollection> <Intersoft:UXScheduleViewGroup GroupInterval="DateTime"/> <Intersoft:UXScheduleViewGroup> <Intersoft:UXScheduleViewGroupItem Value="1" Display="Development" /> <Intersoft:UXScheduleViewGroupItem Value="2" Display="Support" /> <Intersoft:UXScheduleViewGroupItem Value="3" Display="Marketing" /> </Intersoft:UXScheduleViewGroup> </Intersoft:UXScheduleView.GroupCollection> <Intersoft:UXScheduleDayView Header="Next 2 Days" NumberOfDays="2"/> <Intersoft:UXScheduleDayView Header="Next 4 Days" NumberOfDays="4"/> <Intersoft:UXScheduleWeekView/> </Intersoft:UXScheduleView> |
|
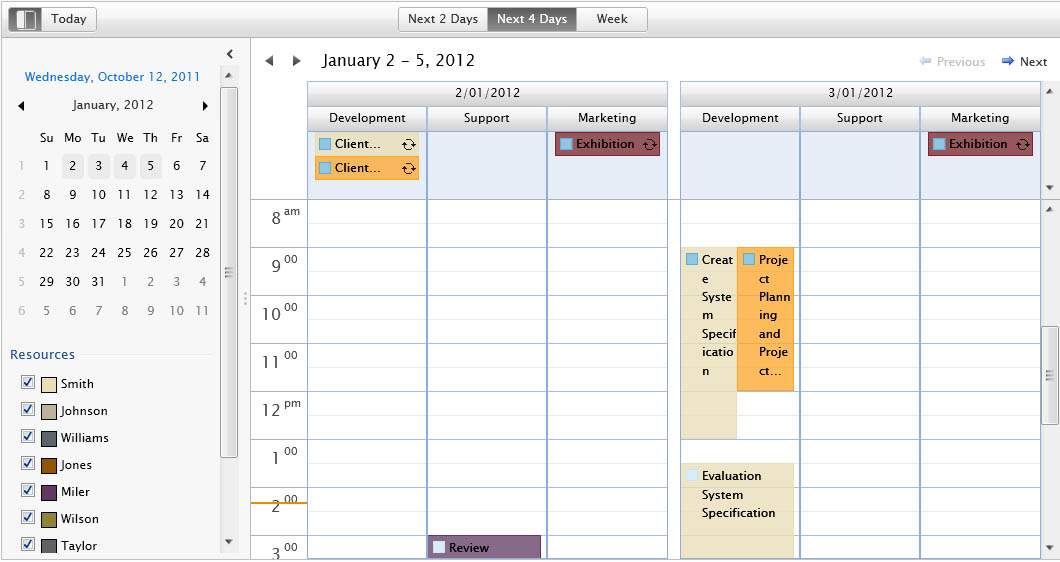
The following figure illustrates the nested grouping with time interval group defined in the first order.

 |
UXScheduleViewGroup that uses GroupInterval = DateTime must not be the last order in the group collection. In addition, you need to have at least two UXScheduleViewGroup in your group collection for the scheduling control to work correctly. |
Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2