
Intersoft ClientUI Documentation
GroupBy Property (UXScheduleView)

| Intersoft.Client.UI.ScheduleView Namespace > UXScheduleView Class : GroupBy Property |
<CategoryAttribute("Common Properties")> Public Property GroupBy As GroupByMode
Dim instance As UXScheduleView Dim value As GroupByMode instance.GroupBy = value value = instance.GroupBy
[CategoryAttribute("Common Properties")] public GroupByMode GroupBy {get; set;}
[CategoryAttribute("Common Properties")] public: property GroupByMode GroupBy { GroupByMode get(); void set ( GroupByMode value); }
To enable data grouping in UXScheduleView, you can set either the GroupBy property or GroupCollection property. The GroupBy property is used to group the data based on provided categories or resources, while the GroupCollection property offers a more flexible way to group data including nested grouping capability.
 |
When the data is grouped, you can not move an item from one group to another group using the drag-drop feature in UXScheduleView. |
| Group By |
Copy Code
|
|---|---|
<Intersoft:UXScheduleView DisplayDate="1/2/2012" EventsSource="{Binding Events}" CategoriesSource="{Binding Categories}" ResourcesSource="{Binding Resources}" GroupBy="Resources"> <Intersoft:UXScheduleDayView/> <Intersoft:UXScheduleWorkWeekView IsActive="True"/> <Intersoft:UXScheduleWeekView/> <Intersoft:UXScheduleMonthView/> </Intersoft:UXScheduleView> |
|
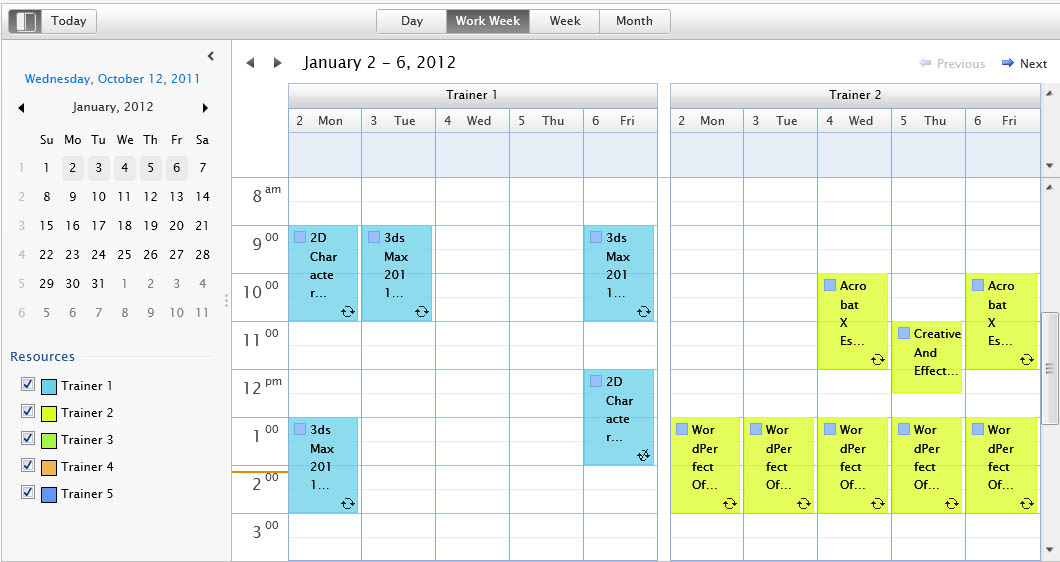
The following figure shows the schedule data grouped by resources.

Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2