

| Intersoft.Client.UI.Controls Namespace > UXPopup Class : PreferredHorizontalDirection Property |
<CategoryAttribute("Common Properties")> Public Property PreferredHorizontalDirection As PopupHorizontalDirection
Dim instance As UXPopup Dim value As PopupHorizontalDirection instance.PreferredHorizontalDirection = value value = instance.PreferredHorizontalDirection
[CategoryAttribute("Common Properties")] public PopupHorizontalDirection PreferredHorizontalDirection {get; set;}
[CategoryAttribute("Common Properties")] public: property PopupHorizontalDirection PreferredHorizontalDirection { PopupHorizontalDirection get(); void set ( PopupHorizontalDirection value); }
The position of UXPopup can be generalized into two types, one is relative and the other is absolute.
In absolute positioning, the position of UXPopup will be depends on the root element, you'll then need to specify the HorizontalOffset and VerticalOffset which determine the position of the UXPopup.
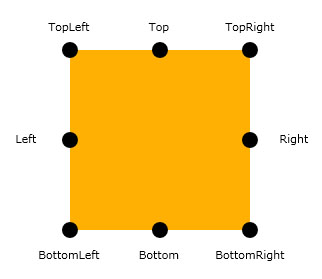
In relative positioning, the position of UXPopup will be depends on its bounding box which is the control itself. There are ten positions that you can choose from, they are:

The following illustrations show how UXPopup positioning works.
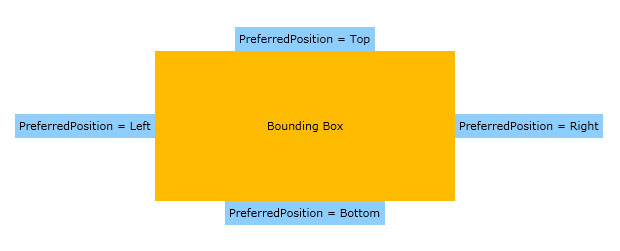
Top, Left, Right and Bottom Positions

| XAML |
Copy Code
|
|---|---|
<Grid HorizontalAlignment="Center" VerticalAlignment="Center" Width="300" Height="150" Background="#FFFFBB00"> <Intersoft:UXPopup x:Name="UXPopup_Top" PreferredPosition="Top"> <Grid Background="#FF8ECEFF"> <TextBlock Text="PreferredPosition = Top" Margin="4"/> </Grid> </Intersoft:UXPopup> <Intersoft:UXPopup x:Name="UXPopup_Left" PreferredPosition="Left"> <Grid Background="#FF8ECEFF"> <TextBlock Text="PreferredPosition = Left" Margin="4"/> </Grid> </Intersoft:UXPopup> <Intersoft:UXPopup x:Name="UXPopup_Right" PreferredPosition="Right"> <Grid Background="#FF8ECEFF"> <TextBlock Text="PreferredPosition = Right" Margin="4"/> </Grid> </Intersoft:UXPopup> <Intersoft:UXPopup x:Name="UXPopup_Bottom" PreferredPosition="Bottom"> <Grid Background="#FF8ECEFF"> <TextBlock Text="PreferredPosition = Bottom" Margin="4"/> </Grid> </Intersoft:UXPopup> <TextBlock HorizontalAlignment="Center" Text="Bounding Box" VerticalAlignment="Center"/> </Grid> |
|
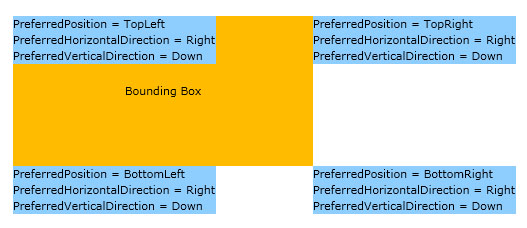
TopLeft, TopRight, BottomLeft and BottomRight positions

| XAML |
Copy Code
|
|---|---|
<Grid HorizontalAlignment="Center" VerticalAlignment="Center" Width="300" Height="150" Background="#FFFFBB00"> <Intersoft:UXPopup x:Name="UXPopup_TopLeft" PreferredPosition="TopLeft" PreferredHorizontalDirection="Right" PreferredVerticalDirection="Down"> <StackPanel Background="#FF8ECEFF"> <TextBlock Text="PreferredPosition = TopLeft"/> <TextBlock Text="PreferredHorizontalDirection = Right"/> <TextBlock Text="PreferredVerticalDirection = Down"/> </StackPanel> </Intersoft:UXPopup> <Intersoft:UXPopup x:Name="UXPopup_TopRight" PreferredPosition="TopRight" PreferredHorizontalDirection="Right" PreferredVerticalDirection="Down"> <StackPanel Background="#FF8ECEFF"> <TextBlock Text="PreferredPosition = TopRight"/> <TextBlock Text="PreferredHorizontalDirection = Right"/> <TextBlock Text="PreferredVerticalDirection = Down"/> </StackPanel> </Intersoft:UXPopup> <Intersoft:UXPopup x:Name="UXPopup_BottomRight" PreferredPosition="BottomRight" PreferredHorizontalDirection="Right" PreferredVerticalDirection="Down"> <StackPanel Background="#FF8ECEFF"> <TextBlock Text="PreferredPosition = BottomRight"/> <TextBlock Text="PreferredHorizontalDirection = Right"/> <TextBlock Text="PreferredVerticalDirection = Down"/> </StackPanel> </Intersoft:UXPopup> <Intersoft:UXPopup x:Name="UXPopup_BottomLeft" PreferredPosition="BottomLeft" PreferredHorizontalDirection="Right" PreferredVerticalDirection="Down"> <StackPanel Background="#FF8ECEFF"> <TextBlock Text="PreferredPosition = BottomLeft"/> <TextBlock Text="PreferredHorizontalDirection = Right"/> <TextBlock Text="PreferredVerticalDirection = Down"/> </StackPanel> </Intersoft:UXPopup> <TextBlock HorizontalAlignment="Center" Text="Bounding Box" VerticalAlignment="Center"/> </Grid> |
|
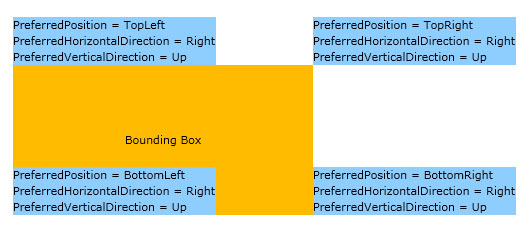
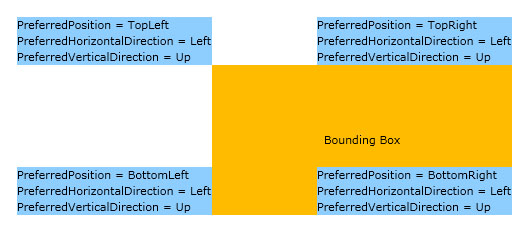
This positioning is determined by the PreferredPosition property. As you can see above, the Top, Left, Right, and Bottom mode always show the popup position in the center of each respective position, while the BottomLeft, BottomRight, TopLeft and TopRight include calculation that determined by PreferredHorizontalDirection and PreferredVerticalDirection.
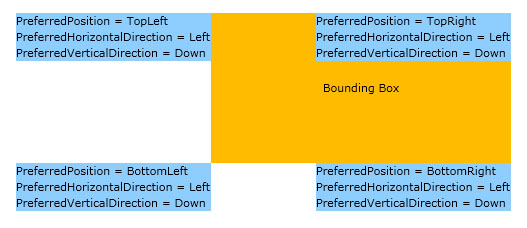
See the following illustration to understand how these properties work together.

| XAML |
Copy Code
|
|---|---|
<Grid HorizontalAlignment="Center" VerticalAlignment="Center" Width="300" Height="150" Background="#FFFFBB00"> <Intersoft:UXPopup x:Name="UXPopup_TopLeft" PreferredPosition="TopLeft" PreferredHorizontalDirection="Left" PreferredVerticalDirection="Down"> <StackPanel Background="#FF8ECEFF"> <TextBlock Text="PreferredPosition = TopLeft"/> <TextBlock Text="PreferredHorizontalDirection = Left"/> <TextBlock Text="PreferredVerticalDirection = Down"/> </StackPanel> </Intersoft:UXPopup> <Intersoft:UXPopup x:Name="UXPopup_TopRight" PreferredPosition="TopRight" PreferredHorizontalDirection="Left" PreferredVerticalDirection="Down"> <StackPanel Background="#FF8ECEFF"> <TextBlock Text="PreferredPosition = TopRight"/> <TextBlock Text="PreferredHorizontalDirection = Left"/> <TextBlock Text="PreferredVerticalDirection = Down"/> </StackPanel> </Intersoft:UXPopup> <Intersoft:UXPopup x:Name="UXPopup_BottomRight" PreferredPosition="BottomRight" PreferredHorizontalDirection="Left" PreferredVerticalDirection="Down"> <StackPanel Background="#FF8ECEFF"> <TextBlock Text="PreferredPosition = BottomRight"/> <TextBlock Text="PreferredHorizontalDirection = Left"/> <TextBlock Text="PreferredVerticalDirection = Down"/> </StackPanel> </Intersoft:UXPopup> <Intersoft:UXPopup x:Name="UXPopup_BottomLeft" PreferredPosition="BottomLeft" PreferredHorizontalDirection="Left" PreferredVerticalDirection="Down"> <StackPanel Background="#FF8ECEFF"> <TextBlock Text="PreferredPosition = BottomLeft"/> <TextBlock Text="PreferredHorizontalDirection = Left"/> <TextBlock Text="PreferredVerticalDirection = Down"/> </StackPanel> </Intersoft:UXPopup> <TextBlock HorizontalAlignment="Center" Text="Bounding Box" VerticalAlignment="Center"/> </Grid> |
|

| XAML |
Copy Code
|
|---|---|
<Grid HorizontalAlignment="Center" VerticalAlignment="Center" Width="300" Height="150" Background="#FFFFBB00"> <Intersoft:UXPopup x:Name="UXPopup_TopLeft" PreferredPosition="TopLeft" PreferredHorizontalDirection="Right" PreferredVerticalDirection="Up"> <StackPanel Background="#FF8ECEFF"> <TextBlock Text="PreferredPosition = TopLeft"/> <TextBlock Text="PreferredHorizontalDirection = Right"/> <TextBlock Text="PreferredVerticalDirection = Up"/> </StackPanel> </Intersoft:UXPopup> <Intersoft:UXPopup x:Name="UXPopup_TopRight" PreferredPosition="TopRight" PreferredHorizontalDirection="Right" PreferredVerticalDirection="Up"> <StackPanel Background="#FF8ECEFF"> <TextBlock Text="PreferredPosition = TopRight"/> <TextBlock Text="PreferredHorizontalDirection = Right"/> <TextBlock Text="PreferredVerticalDirection = Up"/> </StackPanel> </Intersoft:UXPopup> <Intersoft:UXPopup x:Name="UXPopup_BottomRight" PreferredPosition="BottomRight" PreferredHorizontalDirection="Right" PreferredVerticalDirection="Up"> <StackPanel Background="#FF8ECEFF"> <TextBlock Text="PreferredPosition = BottomRight"/> <TextBlock Text="PreferredHorizontalDirection = Right"/> <TextBlock Text="PreferredVerticalDirection = Up"/> </StackPanel> </Intersoft:UXPopup> <Intersoft:UXPopup x:Name="UXPopup_BottomLeft" PreferredPosition="BottomLeft" PreferredHorizontalDirection="Right" PreferredVerticalDirection="Up"> <StackPanel Background="#FF8ECEFF"> <TextBlock Text="PreferredPosition = BottomLeft"/> <TextBlock Text="PreferredHorizontalDirection = Right"/> <TextBlock Text="PreferredVerticalDirection = Up"/> </StackPanel> </Intersoft:UXPopup> <TextBlock HorizontalAlignment="Center" Text="Bounding Box" VerticalAlignment="Center"/> </Grid> |
|

| XAML |
Copy Code
|
|---|---|
<Grid HorizontalAlignment="Center" VerticalAlignment="Center" Width="300" Height="150" Background="#FFFFBB00"> <Intersoft:UXPopup x:Name="UXPopup_TopLeft" PreferredPosition="TopLeft" PreferredHorizontalDirection="Left" PreferredVerticalDirection="Up"> <StackPanel Background="#FF8ECEFF"> <TextBlock Text="PreferredPosition = TopLeft"/> <TextBlock Text="PreferredHorizontalDirection = Left"/> <TextBlock Text="PreferredVerticalDirection = Up"/> </StackPanel> </Intersoft:UXPopup> <Intersoft:UXPopup x:Name="UXPopup_TopRight" PreferredPosition="TopRight" PreferredHorizontalDirection="Right" PreferredVerticalDirection="Up"> <StackPanel Background="#FF8ECEFF"> <TextBlock Text="PreferredPosition = TopRight"/> <TextBlock Text="PreferredHorizontalDirection = Left"/> <TextBlock Text="PreferredVerticalDirection = Up"/> </StackPanel> </Intersoft:UXPopup> <Intersoft:UXPopup x:Name="UXPopup_BottomRight" PreferredPosition="BottomRight" PreferredHorizontalDirection="Right" PreferredVerticalDirection="Up"> <StackPanel Background="#FF8ECEFF"> <TextBlock Text="PreferredPosition = BottomRight"/> <TextBlock Text="PreferredHorizontalDirection = Left"/> <TextBlock Text="PreferredVerticalDirection = Up"/> </StackPanel> </Intersoft:UXPopup> <Intersoft:UXPopup x:Name="UXPopup_BottomLeft" PreferredPosition="BottomLeft" PreferredHorizontalDirection="Right" PreferredVerticalDirection="Up"> <StackPanel Background="#FF8ECEFF"> <TextBlock Text="PreferredPosition = BottomLeft"/> <TextBlock Text="PreferredHorizontalDirection = Left"/> <TextBlock Text="PreferredVerticalDirection = Up"/> </StackPanel> </Intersoft:UXPopup> <TextBlock HorizontalAlignment="Center" Text="Bounding Box" VerticalAlignment="Center"/> </Grid> |
|
Center Parent position

| XAML |
Copy Code
|
|---|---|
<Grid HorizontalAlignment="Center" VerticalAlignment="Center" Width="300" Height="150" Background="#FFFFBB00"> <Intersoft:UXPopup x:Name="UXPopup_CenterParent" PreferredPosition="CenterParent"> <Grid Background="#FF8ECEFF"> <TextBlock Text="PreferredPosition = CenterParent" VerticalAlignment="Center" d:LayoutOverrides="Width" HorizontalAlignment="Center" Margin="40"/> </Grid> </Intersoft:UXPopup> </Grid> |
|
Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2