
Intersoft ClientUI Documentation
PreferredHorizontalDirection Property (UXDropDownButton)

| Intersoft.Client.UI.Aqua Namespace > UXDropDownButton Class : PreferredHorizontalDirection Property |
<CategoryAttribute("Menu")> Public Property PreferredHorizontalDirection As PopupHorizontalDirection
Dim instance As UXDropDownButton Dim value As PopupHorizontalDirection instance.PreferredHorizontalDirection = value value = instance.PreferredHorizontalDirection
[CategoryAttribute("Menu")] public PopupHorizontalDirection PreferredHorizontalDirection {get; set;}
[CategoryAttribute("Menu")] public: property PopupHorizontalDirection PreferredHorizontalDirection { PopupHorizontalDirection get(); void set ( PopupHorizontalDirection value); }
UXDropDownButton has similar properties with UXPopup which controls the dropdown menu position. The following list describes the properties that control the dropdown menu position.
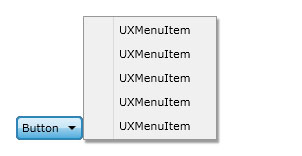
The following examples show how to change the dropdown menu position using the properties above.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXDropDownButton Content="Button" HorizontalAlignment="Center" VerticalAlignment="Center" PreferredPosition="BottomRight" PreferredVerticalDirection="Up"> <Intersoft:UXMenuItem Header="UXMenuItem"/> <Intersoft:UXMenuItem Header="UXMenuItem"/> <Intersoft:UXMenuItem Header="UXMenuItem"/> <Intersoft:UXMenuItem Header="UXMenuItem"/> <Intersoft:UXMenuItem Header="UXMenuItem"/> </Intersoft:UXDropDownButton> |
|

To learn more about dropdown menu positioning, see Popup Overview.
Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2