

| Intersoft.Client.UI.Aqua.UXStackMenu Namespace > UXStackButton Class : StackMode Property |
<CategoryAttribute("Stack")> Public Property StackMode As StackMode
Dim instance As UXStackButton Dim value As StackMode instance.StackMode = value value = instance.StackMode
[CategoryAttribute("Stack")] public StackMode StackMode {get; set;}
[CategoryAttribute("Stack")] public: property StackMode StackMode { StackMode get(); void set ( StackMode value); }
You can change the stack mode of a UXStackButton using StackMode property. There are three different stack modes they are ArcStyle, GridStyle and MenuStyle. Each of the mode has different kind of settings that specific for each visual effects.
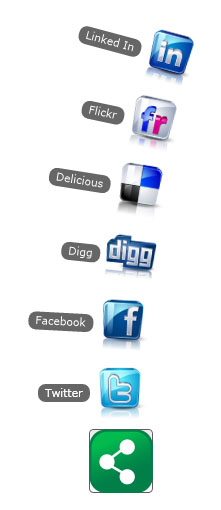
ArcStyle shows the items of UXStackButton in arc representation.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXStackButton Content="Button" HorizontalAlignment="Center" Height="64" VerticalAlignment="Bottom" Width="64" Icon="ShareLarge.png"> <Intersoft:UXStackItem Icon="twitter.png" Text="Twitter"/> <Intersoft:UXStackItem Icon="facebook.png" Text="Facebook"/> <Intersoft:UXStackItem Icon="digg.png" Text="Digg"/> <Intersoft:UXStackItem Icon="delicious.png" Text="Delicious"/> <Intersoft:UXStackItem Icon="flickr.png" Text="Flickr"/> <Intersoft:UXStackItem Icon="linkedin.png" Text="Linked In"/> </Intersoft:UXStackButton> |
|

The following are list of properties you can customize when using ArcStyle mode.
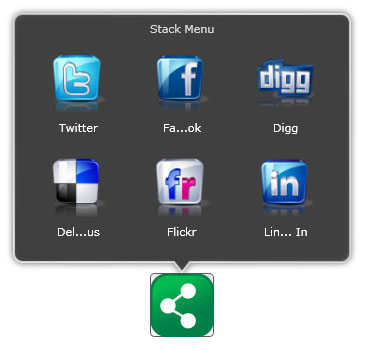
GridStyle shows the items of UXStackButton within a grid panel that hosted inside a CallOut.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXStackButton Content="Button" HorizontalAlignment="Center" Height="64" VerticalAlignment="Bottom" Width="64" Icon="ShareLarge.png" StackMode="GridStyle" StackGridMode="DynamicGrid"> <Intersoft:UXStackItem Icon="twitter.png" Text="Twitter"/> <Intersoft:UXStackItem Icon="facebook.png" Text="Facebook"/> <Intersoft:UXStackItem Icon="digg.png" Text="Digg"/> <Intersoft:UXStackItem Icon="delicious.png" Text="Delicious"/> <Intersoft:UXStackItem Icon="flickr.png" Text="Flickr"/> <Intersoft:UXStackItem Icon="linkedin.png" Text="Linked In"/> </Intersoft:UXStackButton> |
|

The following are list of properties you can customize when using GridStyle mode.
The grid layout is driven from StackGridMode property along with StackGridColumn and StackGridRow. There are six types of grid layout that you can choose from, they are.
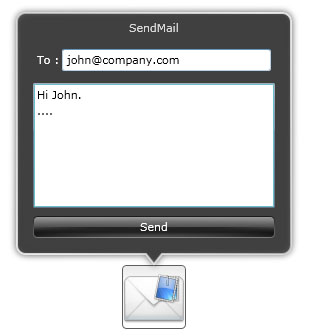
The content of UXStackButton is not necessary collection of UXStackItem. Using GridStyle as StackMode of UXStackButton you can use StackGridTemplate instead specifying items for its stack content.
The following example shows how to use custom content for UXStackButton using StackGridTemplate.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXStackButton Icon="Mail.png" Text="SendMail" Height="64" Width="64" StackMode="GridStyle"> <Intersoft:UXStackButton.StackGridTemplate> <DataTemplate> <StackPanel Width="250"> <Intersoft:FieldLabel HeaderForeground="White" Header="To :" Margin="4" HorizontalContentAlignment="Stretch"> <Intersoft:UXTextBox></Intersoft:UXTextBox> </Intersoft:FieldLabel> <RichTextBox Height="125" Margin="4"/> <Intersoft:GlassButton Content="Send" Margin="4"/> </StackPanel> </DataTemplate> </Intersoft:UXStackButton.StackGridTemplate> </Intersoft:UXStackButton> |
|

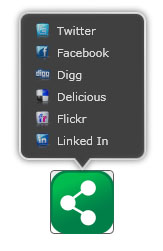
MenuStyle shows the items of UXStackButton within a menu panel that hosted inside a CallOut.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXStackButton Content="Button" HorizontalAlignment="Center" Height="64" VerticalAlignment="Bottom" Width="64" Icon="ShareLarge.png" StackMode="MenuStyle"> <Intersoft:UXStackItem Icon="twitter.png" Text="Twitter"/> <Intersoft:UXStackItem Icon="facebook.png" Text="Facebook"/> <Intersoft:UXStackItem Icon="digg.png" Text="Digg"/> <Intersoft:UXStackItem Icon="delicious.png" Text="Delicious"/> <Intersoft:UXStackItem Icon="flickr.png" Text="Flickr"/> <Intersoft:UXStackItem Icon="linkedin.png" Text="Linked In"/> </Intersoft:UXStackButton> |
|

Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2