
Intersoft ClientUI Documentation
StackGridTemplate Property (UXStackButton)

| Intersoft.Client.UI.Aqua.UXStackMenu Namespace > UXStackButton Class : StackGridTemplate Property |
<CategoryAttribute("Stack Grid")> Public Property StackGridTemplate As DataTemplate
Dim instance As UXStackButton Dim value As DataTemplate instance.StackGridTemplate = value value = instance.StackGridTemplate
[CategoryAttribute("Stack Grid")] public DataTemplate StackGridTemplate {get; set;}
[CategoryAttribute("Stack Grid")] public: property DataTemplate^ StackGridTemplate { DataTemplate^ get(); void set ( DataTemplate^ value); }
The content of UXStackButton is not necessary collection of UXStackItem. Using GridStyle as StackMode of UXStackButton you can use StackGridTemplate instead specifying items for its stack content.
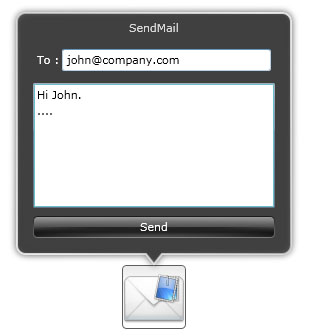
The following example shows how to use custom content for UXStackButton using StackGridTemplate.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXStackButton Icon="Mail.png" Text="SendMail" Height="64" Width="64" StackMode="GridStyle"> <Intersoft:UXStackButton.StackGridTemplate> <DataTemplate> <StackPanel Width="250"> <Intersoft:FieldLabel HeaderForeground="White" Header="To :" Margin="4" HorizontalContentAlignment="Stretch"> <Intersoft:UXTextBox></Intersoft:UXTextBox> </Intersoft:FieldLabel> <RichTextBox Height="125" Margin="4"/> <Intersoft:GlassButton Content="Send" Margin="4"/> </StackPanel> </DataTemplate> </Intersoft:UXStackButton.StackGridTemplate> </Intersoft:UXStackButton> |
|

Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2