
Intersoft ClientUI Documentation
StackDockPosition Property (UXStackButton)

| Intersoft.Client.UI.Aqua.UXStackMenu Namespace > UXStackButton Class : StackDockPosition Property |
<CategoryAttribute("Stack")> Public Property StackDockPosition As Dock
Dim instance As UXStackButton Dim value As Dock instance.StackDockPosition = value value = instance.StackDockPosition
[CategoryAttribute("Stack")] public Dock StackDockPosition {get; set;}
[CategoryAttribute("Stack")] public: property Dock StackDockPosition { Dock get(); void set ( Dock value); }
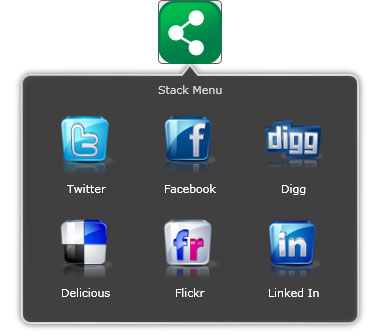
UXStackButton stack position is determined by the StackDockPosition property. When StackDockPosition is set to Bottom, the stack items will be shown upwards and vice versa.
The following example shows different StackDockPosition and their effects.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXStackButton Content="Button" StackDockPosition="Top" HorizontalAlignment="Center" VerticalAlignment="Top" Height="64" Width="64" Icon="ShareLarge.png" StackMode="GridStyle" StackGridMode="DynamicGrid"> <Intersoft:UXStackItem Icon="twitter.png" Text="Twitter"/> <Intersoft:UXStackItem Icon="facebook.png" Text="Facebook"/> <Intersoft:UXStackItem Icon="digg.png" Text="Digg"/> <Intersoft:UXStackItem Icon="delicious.png" Text="Delicious"/> <Intersoft:UXStackItem Icon="flickr.png" Text="Flickr"/> <Intersoft:UXStackItem Icon="linkedin.png" Text="Linked In"/> </Intersoft:UXStackButton> <Intersoft:UXStackButton Content="Button" StackDockPosition="Bottom" HorizontalAlignment="Center" VerticalAlignment="Bottom" Height="64" Width="64" Icon="ShareLarge.png" StackMode="GridStyle" StackGridMode="DynamicGrid"> <Intersoft:UXStackItem Icon="twitter.png" Text="Twitter"/> <Intersoft:UXStackItem Icon="facebook.png" Text="Facebook"/> <Intersoft:UXStackItem Icon="digg.png" Text="Digg"/> <Intersoft:UXStackItem Icon="delicious.png" Text="Delicious"/> <Intersoft:UXStackItem Icon="flickr.png" Text="Flickr"/> <Intersoft:UXStackItem Icon="linkedin.png" Text="Linked In"/> </Intersoft:UXStackButton> <Intersoft:UXStackButton Content="Button" StackDockPosition="Left" HorizontalAlignment="Left" VerticalAlignment="Center" Height="64" Width="64" Icon="ShareLarge.png" StackMode="GridStyle" StackGridMode="DynamicGrid"> <Intersoft:UXStackItem Icon="twitter.png" Text="Twitter"/> <Intersoft:UXStackItem Icon="facebook.png" Text="Facebook"/> <Intersoft:UXStackItem Icon="digg.png" Text="Digg"/> <Intersoft:UXStackItem Icon="delicious.png" Text="Delicious"/> <Intersoft:UXStackItem Icon="flickr.png" Text="Flickr"/> <Intersoft:UXStackItem Icon="linkedin.png" Text="Linked In"/> </Intersoft:UXStackButton> <Intersoft:UXStackButton Content="Button" StackDockPosition="Right" HorizontalAlignment="Right" VerticalAlignment="Center" Height="64" Width="64" Icon="ShareLarge.png" StackMode="GridStyle" StackGridMode="DynamicGrid"> <Intersoft:UXStackItem Icon="twitter.png" Text="Twitter"/> <Intersoft:UXStackItem Icon="facebook.png" Text="Facebook"/> <Intersoft:UXStackItem Icon="digg.png" Text="Digg"/> <Intersoft:UXStackItem Icon="delicious.png" Text="Delicious"/> <Intersoft:UXStackItem Icon="flickr.png" Text="Flickr"/> <Intersoft:UXStackItem Icon="linkedin.png" Text="Linked In"/> </Intersoft:UXStackButton> |
|

Target Platforms: Windows 7, Windows Vista SP1 or later, Windows XP SP3, Windows Server 2008 (Server Core not supported), Windows Server 2008 R2 (Server Core supported with SP1 or later), Windows Server 2003 SP2