Intersoft ClientUI Documentation
How-to: Implement Data Paging using UXDataPager

| Intersoft ClientUI 8 > ClientUI Controls > Control Library > Data Controls Overview > UXDataPager > How-to: Implement Data Paging using UXDataPager |
This example shows how to implement data paging using UXDataPager.
UXDataPager supports both client and server data operation. When you set the QueryOperation to Client, UXDataPager will process the data paging operation in the client against the given data source. In this case, you may want to bind an identical data source to UXDataPager and your data view control.
The following code shows how to implement data paging to a collection of data that is displayed in a UXListBox. The paging capability will be handled by UXDataPager.
| View Model |
Copy Code
|
|---|---|
public class PagingUXListBoxViewModel : ViewModelBase { public PagingUXListBoxViewModel() { this.Manager = new NorthwindDomainContext(); this.LoadCustomers(); } private IEnumerable _customers; private NorthwindDomainContext Manager { get; set; } public IEnumerable Customers { get { return this._customers; } set { if (this._customers != value) { this._customers = value; this.OnPropertyChanged("Customers"); } } } public virtual void LoadCustomers() { if (Intersoft.Client.Framework.ISControl.IsInDesignModeStatic) return; var query = this.Manager.GetCustomersQuery().OrderBy(c => c.CustomerID); this.Manager.Load( query, op => { if (op.IsComplete) { this.Customers = new PagedCollectionView(op.Entities); } else { MessageBox.Show(op.Error.ToString()); } }, true); } } |
|
| View |
Copy Code
|
|---|---|
<Grid x:Name="LayoutRoot"> <Grid.DataContext> <ViewModels:PagingUXListBoxViewModel/> </Grid.DataContext> <Intersoft:DockPanel FillChildMode="Custom" MaxWidth="700" Margin="12"> <Intersoft:UXListBox ItemsSource="{Binding Customers}" Margin="8,0" Intersoft:DockPanel.IsFillElement="True"> <Intersoft:UXListBox.ItemContainerStyle> <Style TargetType="Intersoft:UXListBoxItem"> <Setter Property="HorizontalContentAlignment" Value="Stretch"/> </Style> </Intersoft:UXListBox.ItemContainerStyle> <Intersoft:UXListBox.ItemTemplate> <DataTemplate> <Grid Height="128"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Image HorizontalAlignment="Left" VerticalAlignment="Center" Source="{Binding Path=PhotoPath}" Margin="8,8,8,8"/> <Grid Grid.Column="1" Margin="16,8,16,8"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="24"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <TextBlock HorizontalAlignment="Left" FontSize="16" FontWeight="Normal" Text="{Binding Path=ContactName}" TextWrapping="NoWrap"/> <StackPanel Grid.Row="1" Orientation="Horizontal"> <TextBlock Foreground="#FF7D7D7D" Text="{Binding Path=ContactTitle}" TextWrapping="NoWrap"/> <TextBlock Foreground="#FF7D7D7D" Text=", "/> <TextBlock Foreground="#FF7D7D7D" Text="{Binding Path=CompanyName}" TextWrapping="NoWrap"/> </StackPanel> <Border Grid.Row="3" Grid.RowSpan="2" Background="#7FF0F0F0" CornerRadius="4" HorizontalAlignment="Right" VerticalAlignment="Bottom"> <StackPanel Margin="4"> <StackPanel Orientation="Horizontal"> <TextBlock Text="Phone : " TextWrapping="NoWrap"/> <TextBlock Text="{Binding Path=Phone}" TextWrapping="NoWrap"/> </StackPanel> <StackPanel Orientation="Horizontal"> <TextBlock Text="Fax : " TextWrapping="NoWrap"/> <TextBlock Text="{Binding Path=Fax}" TextWrapping="NoWrap"/> </StackPanel> </StackPanel> </Border> </Grid> <Intersoft:UXSeparator VerticalAlignment="Bottom" Grid.ColumnSpan="2" Margin="0,0,0,-4" Opacity="0.4"/> </Grid> </DataTemplate> </Intersoft:UXListBox.ItemTemplate> </Intersoft:UXListBox> <Intersoft:UXDataPager Grid.Row="1" PageSize="20" QueryOperation="Client" Source="{Binding Customers}" Margin="8,0" Intersoft:DockPanel.Dock="Bottom"/> </Intersoft:DockPanel> </Grid> |
|
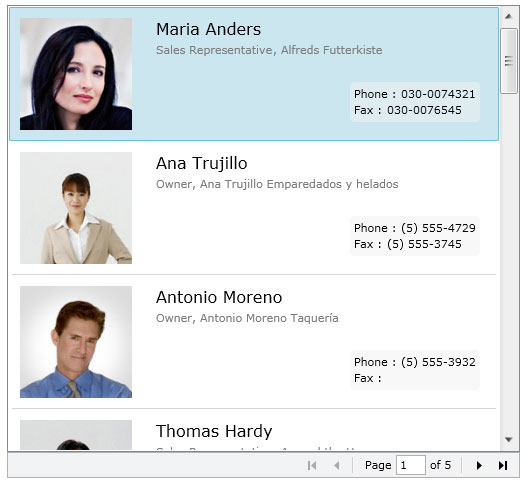
The results look like the following figure.