| Intersoft ClientUI 8 > ClientUI Fundamentals > Data Access Overview > QueryDescriptor Overview > How-to: Implement Data Paging using PageDescriptor and UXDataPager |
This example shows how to implement data paging using PageDescriptor and UXDataPager.
UXDataPager supports both client and server data operation. When you set the QueryOperation to Server, UXDataPager will not attempt to perform the data operation on the given data source. Instead, it will store and distribute the query information on certain properties such as PageIndex, PageSize and TotalItemCount which are defined in the PageDescriptor property. When one of these properties change, the QueryChanged event of the associated QueryDescriptor will be raised. This allows you to streamline the query processing in a centralized function, which is one of the strong benefits of QueryDescriptor. For more information about QueryDescriptor, see QueryDescriptor Overview.
The following code shows how to implement data paging to a collection of data that is displayed in a UXListBox. The paging will be implemented using UXDataPager and PageDescriptor. Since this example uses MVVM pattern, it will also show how to bind the PageDescriptor to ViewModel and handle the QueryChanged to process the data paging in the ViewModel.
| View Model |
Copy Code
|
|---|---|
public class PagingUXListBoxViewModel : ViewModelBase { public PagingUXListBoxViewModel() { this.QueryDescriptor = new QueryDescriptor(); this.Manager = new NorthwindDomainContext(); } private IEnumerable _customers; private QueryDescriptor _queryDescriptor; private NorthwindDomainContext Manager { get; set; } public IEnumerable Customers { get { return this._customers; } set { if (this._customers != value) { this._customers = value; this.OnPropertyChanged("Customers"); } } } public QueryDescriptor QueryDescriptor { get { return this._queryDescriptor; } set { if (this._queryDescriptor != value) { if (this._queryDescriptor != null) this._queryDescriptor.QueryChanged -= new System.EventHandler(OnQueryChanged); this._queryDescriptor = value; this._queryDescriptor.QueryChanged += new System.EventHandler(OnQueryChanged); this.OnPropertyChanged("QueryDescriptor"); } } } public virtual void LoadCustomers() { if (Intersoft.Client.Framework.ISControl.IsInDesignModeStatic) return; var query = this.Manager.GetCustomersQuery().OrderBy(c => c.CustomerID).Parse(this.QueryDescriptor); query.IncludeTotalCount = true; this.Manager.Load( query, op => { if (op.IsComplete) { this.Customers = new Intersoft.Client.Data.ComponentModel.PagedCollectionView(op.Entities); this.QueryDescriptor.PageDescriptor.TotalItemCount = op.TotalEntityCount; } else { MessageBox.Show(op.Error.ToString()); } }, true); } private void OnQueryChanged(object sender, System.EventArgs e) { this.LoadCustomers(); } |
|
| View |
Copy Code
|
|---|---|
<Grid x:Name="LayoutRoot"> <Grid.DataContext> <ViewModels:PagingUXListBoxViewModel/> </Grid.DataContext> <Intersoft:DockPanel FillChildMode="Custom" MaxWidth="700" Margin="12"> <Intersoft:UXListBox ItemsSource="{Binding Customers}" Margin="8,0" Intersoft:DockPanel.IsFillElement="True"> <Intersoft:UXListBox.ItemContainerStyle> <Style TargetType="Intersoft:UXListBoxItem"> <Setter Property="HorizontalContentAlignment" Value="Stretch"/> </Style> </Intersoft:UXListBox.ItemContainerStyle> <Intersoft:UXListBox.ItemTemplate> <DataTemplate> <Grid Height="128"> <Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition/> </Grid.ColumnDefinitions> <Image HorizontalAlignment="Left" VerticalAlignment="Center" Source="{Binding Path=PhotoPath}" Margin="8,8,8,8"/> <Grid Grid.Column="1" Margin="16,8,16,8"> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> <RowDefinition Height="24"/> <RowDefinition Height="Auto"/> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <TextBlock HorizontalAlignment="Left" FontSize="16" FontWeight="Normal" Text="{Binding Path=ContactName}" TextWrapping="NoWrap"/> <StackPanel Grid.Row="1" Orientation="Horizontal"> <TextBlock Foreground="#FF7D7D7D" Text="{Binding Path=ContactTitle}" TextWrapping="NoWrap"/> <TextBlock Foreground="#FF7D7D7D" Text=", "/> <TextBlock Foreground="#FF7D7D7D" Text="{Binding Path=CompanyName}" TextWrapping="NoWrap"/> </StackPanel> <Border Grid.Row="3" Grid.RowSpan="2" Background="#7FF0F0F0" CornerRadius="4" HorizontalAlignment="Right" VerticalAlignment="Bottom"> <StackPanel Margin="4"> <StackPanel Orientation="Horizontal"> <TextBlock Text="Phone : " TextWrapping="NoWrap"/> <TextBlock Text="{Binding Path=Phone}" TextWrapping="NoWrap"/> </StackPanel> <StackPanel Orientation="Horizontal"> <TextBlock Text="Fax : " TextWrapping="NoWrap"/> <TextBlock Text="{Binding Path=Fax}" TextWrapping="NoWrap"/> </StackPanel> </StackPanel> </Border> </Grid> <Intersoft:UXSeparator VerticalAlignment="Bottom" Grid.ColumnSpan="2" Margin="0,0,0,-4" Opacity="0.4"/> </Grid> </DataTemplate> </Intersoft:UXListBox.ItemTemplate> </Intersoft:UXListBox> <Intersoft:UXDataPager Grid.Row="1" PageSize="20" QueryOperation="Server" PageDescriptor="{Binding QueryDescriptor.PageDescriptor, Mode=TwoWay}" Margin="8,0" Intersoft:DockPanel.Dock="Bottom"/> </Intersoft:DockPanel> </Grid> |
|
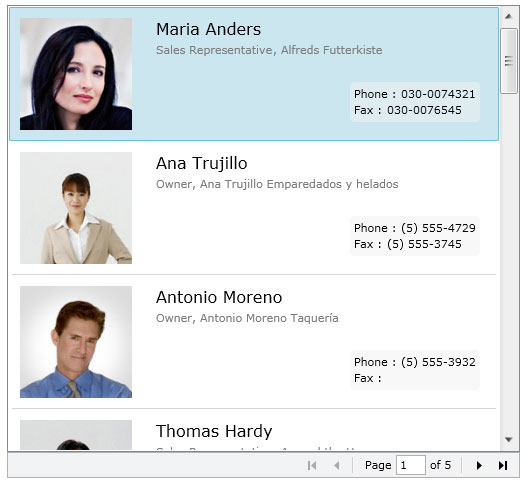
The result looks like the following figure.