Intersoft ClientUI Documentation
How-to: Programmatically Filter Data using Query Descriptor

| Intersoft ClientUI 8 > ClientUI Fundamentals > Data Access Overview > QueryDescriptor Overview > How-to: Programmatically Filter Data using Query Descriptor |
This example shows how to programmatically filter data in a custom search form using QueryDescriptor.
Although QueryDescriptor is primarily built to support ClientUI data controls, you can eventually take advantage of its capability to store your own query information and parse it to your preferered data service for further data processing in your application.
This sample demonstrates how to manually populate the QueryDescriptor from the input fields and process the query to retrieve the dynamic data from the relational database.
| View Model |
Copy Code
|
|---|---|
using System.Collections; using System.ServiceModel.DomainServices.Client; using System.Windows; using HowToSamples.Web; using Intersoft.Client.Data.ComponentModel; using Intersoft.Client.Data.Provider.Ria; using Intersoft.Client.Framework.Input; namespace HowToSamples.ViewModels { public class FilterFormViewModel : ViewModelBase { public FilterFormViewModel() { this.QueryDescriptor = new QueryDescriptor(); this.Manager = new NorthwindDomainContext(); this.DoFilter = new DelegateCommand(ExecuteDoFilter); this.LoadProducts(); } private bool? _filterDiscontinued; private string _filterName; private IEnumerable _products; private QueryDescriptor _queryDescriptor; public DelegateCommand DoFilter { get; set; } private NorthwindDomainContext Manager { get; set; } public IEnumerable Products { get { return this._products; } set { if (this._products != value) { this._products = value; this.OnPropertyChanged("Products"); } } } public bool? FilterDiscontinued { get { return this._filterDiscontinued; } set { if (this._filterDiscontinued != value) { this._filterDiscontinued = value; this.OnPropertyChanged("FilterDiscontinued"); } } } public string FilterName { get { return this._filterName; } set { if (this._filterName != value) { this._filterName = value; this.OnPropertyChanged("FilterName"); } } } public QueryDescriptor QueryDescriptor { get { return this._queryDescriptor; } set { if (this._queryDescriptor != value) { this._queryDescriptor = value; this.OnPropertyChanged("QueryDescriptor"); } } } public void ExecuteDoFilter(object parameter) { this.QueryDescriptor.FilterDescriptors.Clear(); if (!string.IsNullOrEmpty(this.FilterName)) { FilterDescriptor filterName = new FilterDescriptor() { PropertyName = "ProductName", Operator = FilterOperator.StartsWith, Value = this.FilterName }; this.QueryDescriptor.FilterDescriptors.Add(filterName); } if (this.FilterDiscontinued.HasValue) { FilterDescriptor filterDiscontinued = new FilterDescriptor() { PropertyName = "Discontinued", Operator = FilterOperator.IsEqualTo, Value = this.FilterDiscontinued.Value }; this.QueryDescriptor.FilterDescriptors.Add(filterDiscontinued); } this.LoadProducts(); } public virtual void LoadProducts() { if (Intersoft.Client.Framework.ISControl.IsInDesignModeStatic) return; var query = this.Manager.GetProductsQuery().OrderBy(p => p.ProductID).Parse(this.QueryDescriptor); this.Manager.Load( query, op => { if (op.IsComplete) { this.Products = new PagedCollectionView(op.Entities); } else { MessageBox.Show(op.Error.ToString()); } }, true); } } } |
|
| View |
Copy Code
|
|---|---|
<Grid x:Name="LayoutRoot"> <Grid.DataContext> <ViewModels:FilterFormViewModel/> </Grid.DataContext> <Intersoft:DockPanel FillChildMode="Custom" MaxWidth="500" MaxHeight="500"> <Intersoft:GroupBox Intersoft:DockPanel.Dock="Top" Margin="8" Header="Filter Form"> <StackPanel> <Intersoft:FieldLabel Header="Product Name:"> <Intersoft:UXTextBox Text="{Binding FilterName, Mode=TwoWay}" Width="200"/> </Intersoft:FieldLabel> <Intersoft:UXCheckBox Content="Discontinued ?" IsThreeState="True" CheckedState="{Binding FilterDiscontinued, Mode=TwoWay}" /> <Intersoft:UXButton Content="Filter" Command="{Binding DoFilter}" HorizontalAlignment="Right" Margin="8"/> </StackPanel> </Intersoft:GroupBox> <Intersoft:UXGridView AutoGenerateColumns="False" ItemsSource="{Binding Products}" Intersoft:DockPanel.IsFillElement="True" Margin="8"> <Intersoft:UXGridView.Columns> <Intersoft:UXGridViewTextColumn Header="Category ID" Binding="{Binding CategoryID}"/> <Intersoft:UXGridViewTextColumn Header="Product ID" Binding="{Binding ProductID}"/> <Intersoft:UXGridViewTextColumn Header="Product Name" Binding="{Binding ProductName}"/> <Intersoft:UXGridViewTextColumn Header="Discontinued" Binding="{Binding Discontinued}"/> </Intersoft:UXGridView.Columns> </Intersoft:UXGridView> </Intersoft:DockPanel> </Grid> |
|
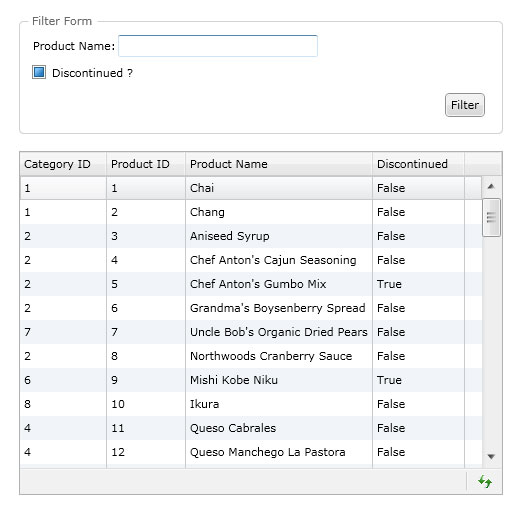
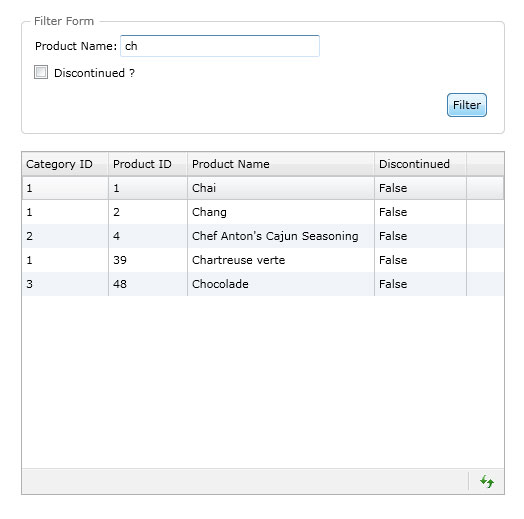
The results look like the following figures.