Intersoft ClientUI Documentation
How-to: Customize ToolTip Template In UXChart

| Intersoft ClientUI 8 > ClientUI Controls > Control Library > Data Visualization Controls Overview > UXChart > UXChart How-to Topics > How-to: Customize ToolTip Template In UXChart |
This example shows how to customize ToolTipTemplate in UXChart.
By default, UXChart comes with minimalistic and versatile tooltip, which is designed to go really well on various business application. However it's still possible if you want to revamp the entire template with your own style. In this example, you will learn how to customize the tooltip using ToolTipTemplate.
It's easy to fulfill this scenario, you only need to provide the data template for the ToolTipTemplate as the following code.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXChart Title="Climate data in Melbourne"> <Intersoft:UXChart.Series> <Intersoft:LineSeries Title="Record High" ItemsSource="{Binding DataSource}" IndependentValueBinding="{Binding Month}" DependentValueBinding="{Binding RecordHigh}"> <Intersoft:LineSeries.ToolTipTemplate> <DataTemplate> <StackPanel> <StackPanel Orientation="Horizontal"> <TextBlock Text="Record High" Foreground="Red"/> <TextBlock Text="{Binding DataContext.RecordHigh}"/> </StackPanel> <StackPanel Orientation="Horizontal"> <TextBlock Text="Record Low" Foreground="Green"/> <TextBlock Text="{Binding DataContext.RecordLow}"/> </StackPanel> </StackPanel> </DataTemplate> </Intersoft:LineSeries.ToolTipTemplate> </Intersoft:LineSeries> </Intersoft:UXChart.Series> </Intersoft:UXChart> |
|
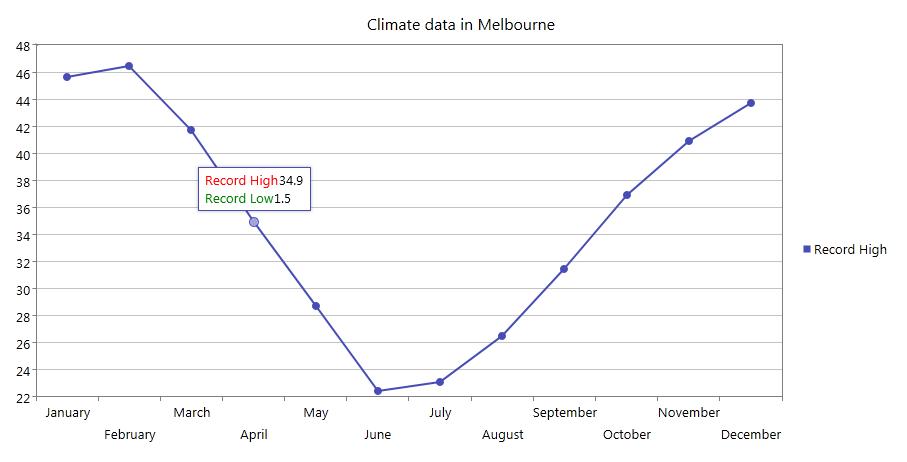
After implement these code, the results will looks like the following image.