Intersoft ClientUI Documentation
How-to: Add Data Annotations In UXChart

| Intersoft ClientUI 8 > ClientUI Controls > Control Library > Data Visualization Controls Overview > UXChart > UXChart How-to Topics > How-to: Add Data Annotations In UXChart |
This example shows how to add DataAnnotations in UXChart.
To give an easy-to-notice description to users, UXChart allows you to attach a note to a specific data point on your chart through DataAnnotations property. With this property, you can specify add the content that you would like to present in your chart.
The following code shows how to add DataAnnotations in UXChart.
| XAML |
Copy Code
|
|---|---|
<Intersoft:UXChart Title="Olympic Medals Per Country"> <Intersoft:UXChart.Series> <Intersoft:LineSeries Title="USA" ItemsSource="{Binding MedalDistributionForUSA.Medals}" IndependentValueBinding="{Binding Year}" DependentValueBinding="{Binding MedalCount}"> <Intersoft:LineSeries.DataAnnotations> <Intersoft:DataAnnotation Content="Do not participate in Moscow (1980)" DependentValue="220" IndependentValue="1980"/> </Intersoft:LineSeries.DataAnnotations> </Intersoft:LineSeries> <Intersoft:LineSeries Title="Soviet Union" ItemsSource="{Binding MedalDistributionForSovietUnion.Medals}" IndependentValueBinding="{Binding Year}" DependentValueBinding="{Binding MedalCount}"> <Intersoft:LineSeries.DataAnnotations> <Intersoft:DataAnnotation Content="Do not participate in Los Angeles (1984)" DependentValue="200" IndependentValue="1984"/> </Intersoft:LineSeries.DataAnnotations> </Intersoft:LineSeries> <Intersoft:LineSeries Title="Russia" ItemsSource="{Binding MedalDistributionForRussia.Medals}" IndependentValueBinding="{Binding Year}" DependentValueBinding="{Binding MedalCount}"/> </Intersoft:UXChart.Series> </Intersoft:UXChart> |
|
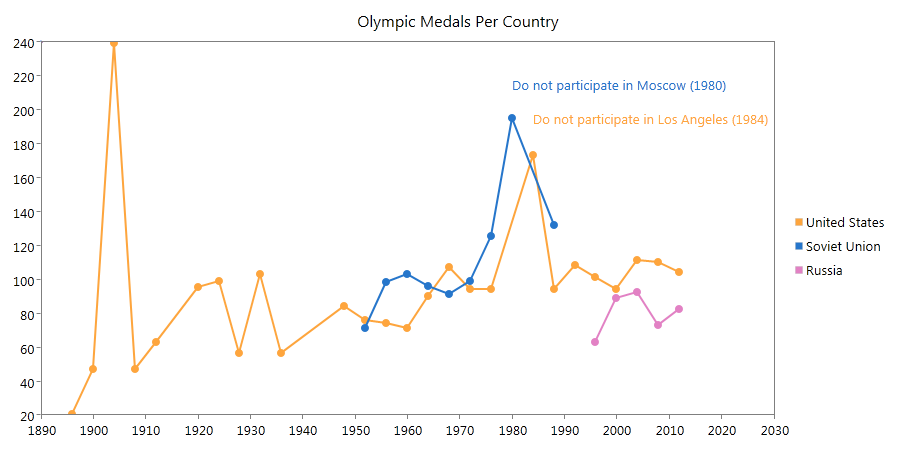
After implementing these code, the results will look like the following image.