Intersoft ClientUI Documentation
EllipsisText

| Intersoft ClientUI 8 > ClientUI Controls > Control Library > UI Controls Overview > EllipsisText |
EllipsisText is a label control with automatic text trimming mechanism. When the text exceeds the control dimension, it will trim the text and automatically adds an ellipsis indicator to the text.

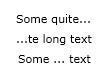
You can customize the position of the trimmed text by setting EllipsisPosition property. The following example show how to customize the EllipsisPosition.
| XAML |
Copy Code
|
|---|---|
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center"> <Intersoft:EllipsisText Text="Some quite long text" EllipsisPosition="Right" Width="80"/> <Intersoft:EllipsisText Text="Some quite long text" EllipsisPosition="Left" Width="80"/> <Intersoft:EllipsisText Text="Some quite long text" EllipsisPosition="Center" Width="80"/> </StackPanel> |
|

EllipsisText also support interactive tooltip to show the actual text. You can customize the style through the TooltipStyle property, which is shown in the following example.
| XAML |
Copy Code
|
|---|---|
<UserControl.Resources> <Style x:Key="StylishLabelStyle1" TargetType="Intersoft:StylishLabel"> <Setter Property="Background" Value="#AA000000"/> <Setter Property="Foreground" Value="White"/> <Setter Property="CornerRadius" Value="8"/> </Style> </UserControl.Resources> <Grid x:Name="LayoutRoot" Background="White"> <Intersoft:EllipsisText Text="Some quite long text" EllipsisPosition="Right" TooltipStyle="{StaticResource StylishLabelStyle1}" Width="80"/> </Grid> |
|

Alternatively, you can use the standard tooltip from Silverlight instead of StylishLabel control by changing the TooltipUIMode to Basic.
| XAML |
Copy Code
|
|---|---|
<Intersoft:EllipsisText Text="Some quite long text" EllipsisPosition="Right" TooltipUIMode="Basic"/> |
|