WebGrid also supports column action customization, for instances, adding new commands or displaying predefined filter menu similar to Windows Explorer.
In this topic, you will learn how to customize menu items in column action using OnColumnAction client side event.
To add new menu items in Column Action
- Bind WebGrid to AccessDataSource control.
- Drag WebContextMenu control from Toolbox.
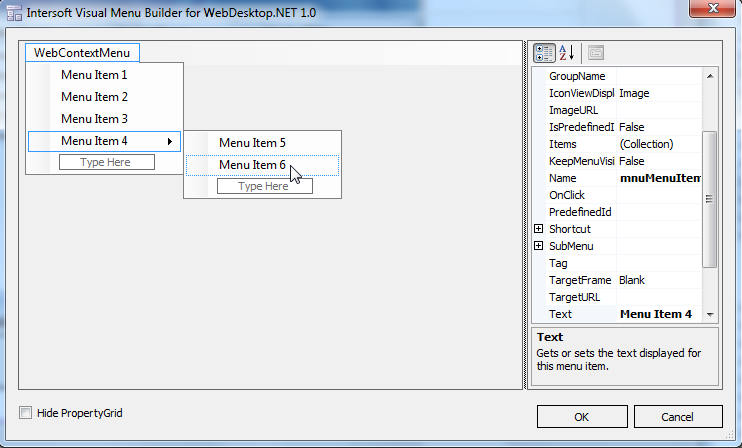
- Right click on WebContextMenu control and choose Visual Menu Builder.
- Create menu items according to your needs, for example:

- Enable Column Action.
- Put the following code in OnColumnAction client-side event to attach your custom column action.
JavaScript  Copy Code
Copy Codefunction OnColumnAction(controlId, column) { if (column.Name == "ContactName") { var menu = ISGetObject("addItemMenu"); var grid = ISGetObject(controlId); var eventLocation = menu.GetEventLocation(); eventLocation.X -= 8; eventLocation.Y += 100; menu.Show(eventLocation); grid.ActionBoxShown = true; return false; } }
- Invoke OnColumnAction() method using OnColumnAction client side events in WebGrid.
<ClientSideEvents OnColumnAction="OnColumnAction" />
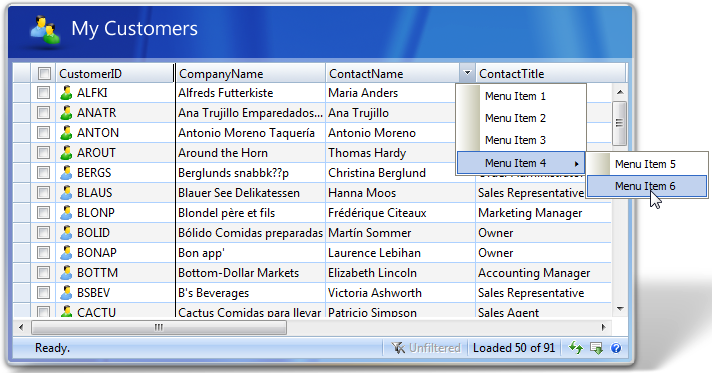
- Run the project and it will look like following:

Tasks
How-to: Enable Column Action
Other Resources
Walkthrough Topics
How-to Topics






