WebGrid provides a ColumnSet feature which is helpful to show the WebGrid's information/data according to your needs.
In this topic, you will learn how to create ColumnSet in WebGrid Hierarchical mode.
To create a hierarchical ColumnSet
- Bind WebGrid to Hierarchical ISDataSource.
- Right click on WebGrid instance to open WebGrid.Net Designer.
- Go to Advanced tab >> RootTable.
- In RowLayout Expandable panel choose ColumnSet and Click Design ColumnSet button.
- Click "Add ColumnSet" (add a ColumnSet).
- Set focus to the ColumnSet and set the Caption to Customer Information.
- Set the ColumnSet's HeaderAlignment to Center.
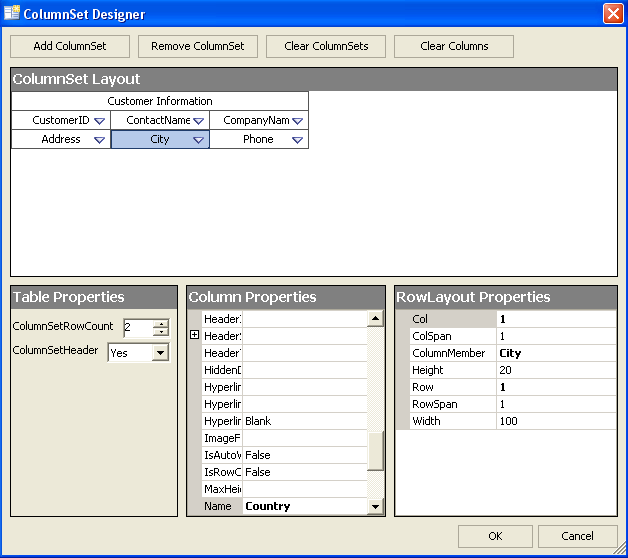
- Click ColumnSet Designer and set like the picture below.

- Click OK.
- Set focus to ChildTables >> Orders >> ColumnSets.
- Click "Add ColumnSet" (add a ColumnSet).
- Set focus to the ColumnSet and set the Caption to Orders.
- Set the ColumnSet's HeaderAlignment to Center.
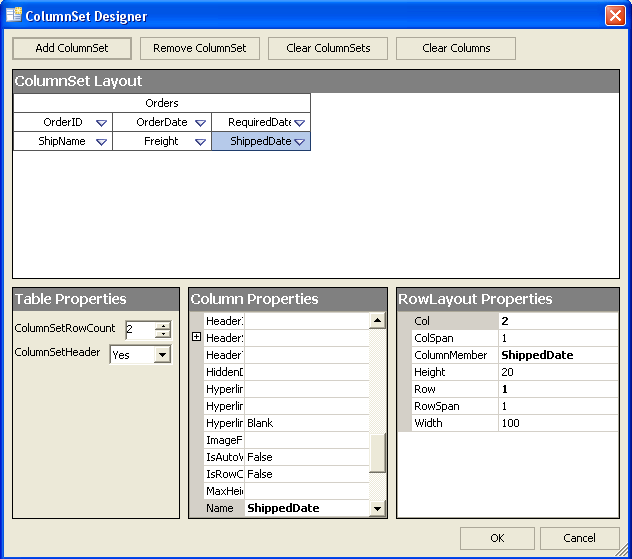
- Click ColumnSet Designer and set like the picture below.

- Click OK >> Apply >> OK.
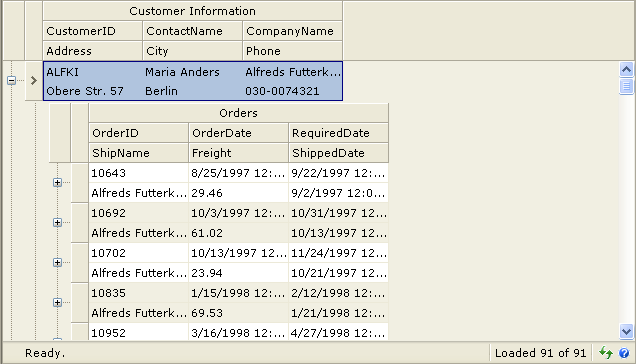
- Finally, the WebGrid will look like the following snapshot: