This walkthrough shows you how to update the footer's text when load.
During this walkthrough, you will learn how to do the following :
- Bind WebGrid to datasource.
- Using Virtual Load.
- Update footer text.
 Prerequisites
Prerequisites
In order to complete this walkthrough, you will need the following:
- Access to the Microsoft Access Northwind database.
- Visual Studio 2005 Application.
 Step-By-Step Instructions
Step-By-Step Instructions
To create new web application and update footer when loading data on demand.
- Launch Visual Studio.NET 2005.
- Click on File menu, then select New and click Web Site.
- Select ASP.NET Web Site in the Template box and set Location to HTTP.
- Named the Web Site and click OK.
- Right-click on Project's name and select Add New Item.
- Select Intersoft AppForm in the My Templates box and named it as Walkthrough.aspx.
- Drag WebGrid instance from ToolBar to WebForm.
- In the Solution Explorer, right-click on App_Data and select Add Existing Item.
- Browse and add NorthWind.mdb in C:\Program Files\Intersoft Solutions\Data (Default installation folder).
- Click the SmartTag on the upper right of the WebGrid.
- In Choose Data Source field, choose <New data source...>.
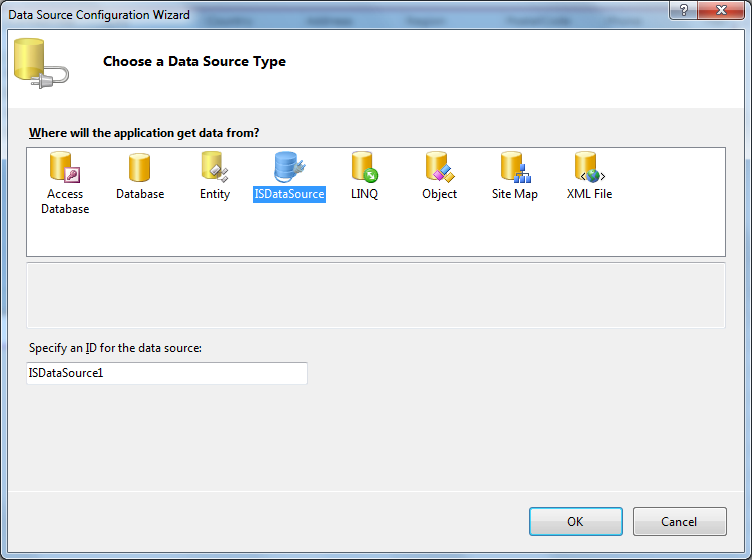
- In Data Source Configuration Wizard, choose ISDataSource and click OK.

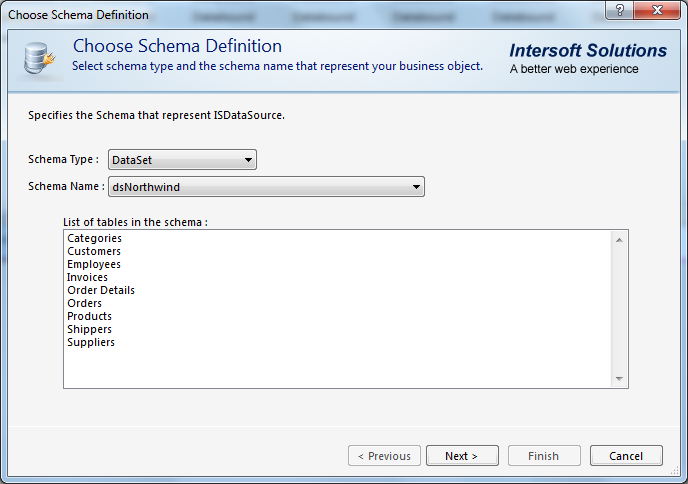
- Select the Schema Type that you want to use and click Next.

- Add Orders tables and click Finish.

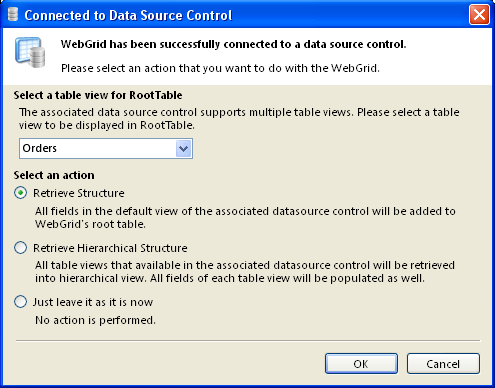
- Then, choose Retrieve Hierarchical Structure action in Connected to Data Source Control Wizard and click OK.

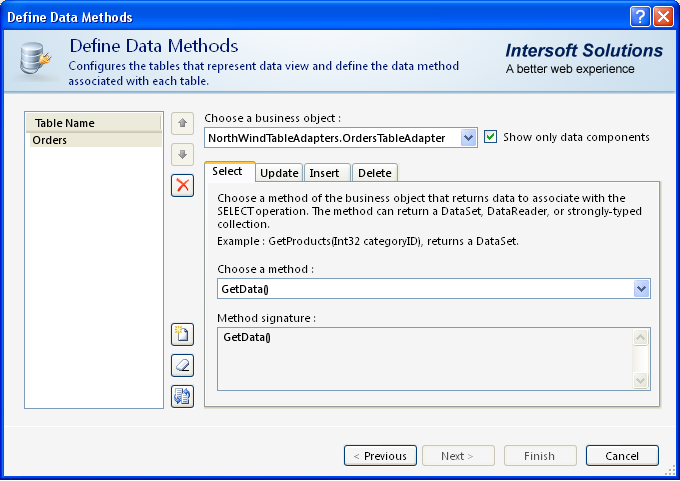
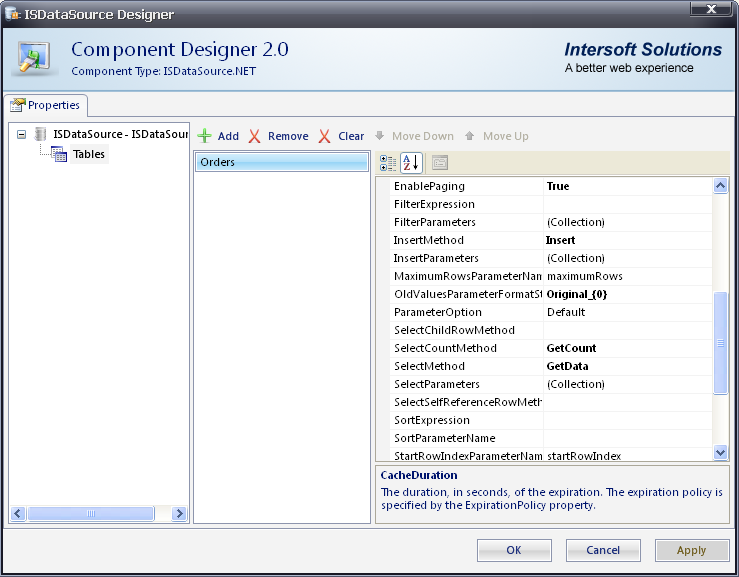
- Right click on ISDataSource1 and launch the designer, set the Orders table's SelectCountMethod to GetCount, SelectMethod to GetData, and EnablePaging to True.

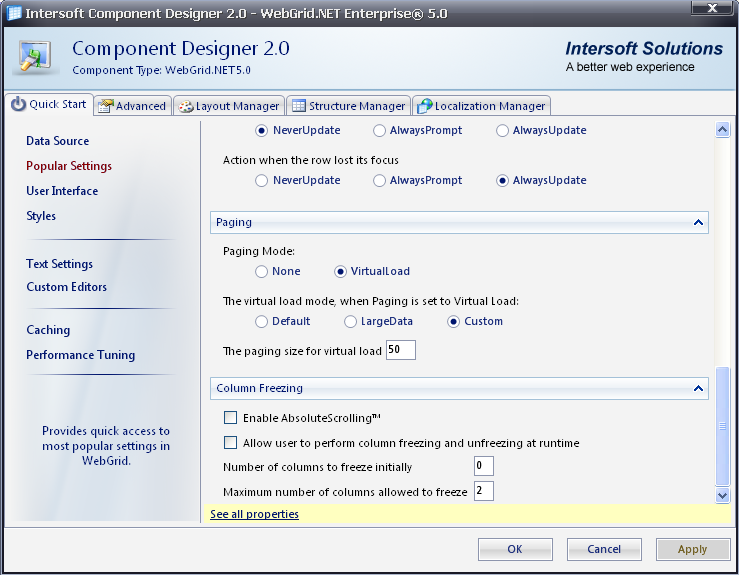
- Right click on WebGrid and launch the designer, in Popular Settings - Paging Expandable panel set Paging Mode = "VirtualLoad" and virtual load mode set to "Custom".

- Checked Show Column Footer checkbox in User Interface - User Interface settings expandable panel.
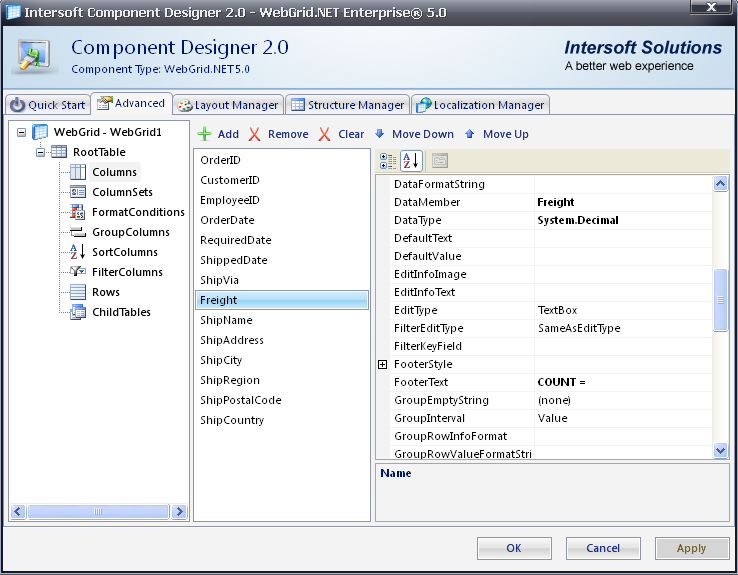
- In Advanced tab - RootTable - Columns - Freight - See all properties, set AggregateFunction to Count and FooterText = "COUNT = "

- Write codes that handle virtual load and the total row count in App_Code (NorthWind.cs).
C#  Copy Code
Copy Codeusing System; using System.Data; using System.Configuration; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls; using System.Data.OleDb; using NorthWindTableAdapters; using System.Data.OleDb; namespace NorthWindTableAdapters { public partial class OrdersTableAdapter : System.ComponentModel.Component { public DataTable GetData(string customerID) { NorthWind.OrdersDataTable dt = new NorthWind.OrdersDataTable(); OleDbDataAdapter adapter = new OleDbDataAdapter(); adapter.SelectCommand = new OleDbCommand("SELECT * FROM Orders WHERE CustomerID = '" + customerID + "'", this.Connection); adapter.Fill(dt); return dt; } /// <summary> /// This function is used in 5.0\CustomVirtualLoad tutorial. /// </summary> /// <remarks> /// When the WebGrid is configured to use VirtualLoad paging with Custom mode which is bound to ISDataSource, /// the datasource control requires a function which is written by developer to handle the paging logic. /// The function name is determined by the SelectMethod property. /// The paramaters need to be exactly the same as in the following. /// With the function defined in App_Code, the WebGrid does not handle the data retrieval logic any further. /// This results in clean separation between user interface and data component function. The WebGrid will simply /// gets a valid datasource returned by the datasource control. With this separation, WebGrid is now purely functioning /// as data presenter and providing user interface to allow users to interact with the information. /// </remarks> /// <param name="startRowIndex">The start row number. The value is passed from WebGrid control.</param> /// <param name="maximumRows">The maximum rows to retrieve.</param> /// <param name="sortExpression">The sort expression string if any. /// If there is more than one sort column in WebGrid, this sort expression can be passed to your /// SELECT query in order to get correct results. /// </param> /// <returns></returns> public DataTable GetData(int startRowIndex, int maximumRows, string sortExpression) { NorthWind.OrdersDataTable dt = new NorthWind.OrdersDataTable(); int topRows = startRowIndex + maximumRows; if (!string.IsNullOrEmpty(sortExpression)) sortExpression = " order by " + sortExpression; OleDbDataAdapter adapter = new OleDbDataAdapter(); adapter.SelectCommand = new OleDbCommand("SELECT TOP " + topRows.ToString() + " * FROM Orders" + sortExpression, this.Connection); adapter.Fill(dt); return dt; } /// <summary> /// This function is used in 5.0\CustomVirtualLoad tutorial. /// </summary> /// <remarks> /// In order to create custom virtual load paging functionality, developer is required to write a function /// that retrieves the total rows of the table in the GetData context above. /// The function name is determined by SelectCount property in ISDataSourceTable object. /// The parameters need to be exactly the same as in the following. /// </remarks> /// <param name="sortExpression">The sort expression which is passed from WebGrid control.</param> /// <returns>Returns the count of the virtual rows.</returns> public int GetCount(string sortExpression) { OleDbDataAdapter adapter = new OleDbDataAdapter(); adapter.SelectCommand = new OleDbCommand("Select COUNT(*) From Orders", this.Connection); this.Connection.Open(); int result = (int)adapter.SelectCommand.ExecuteScalar(); this.Connection.Close(); return result; } } }
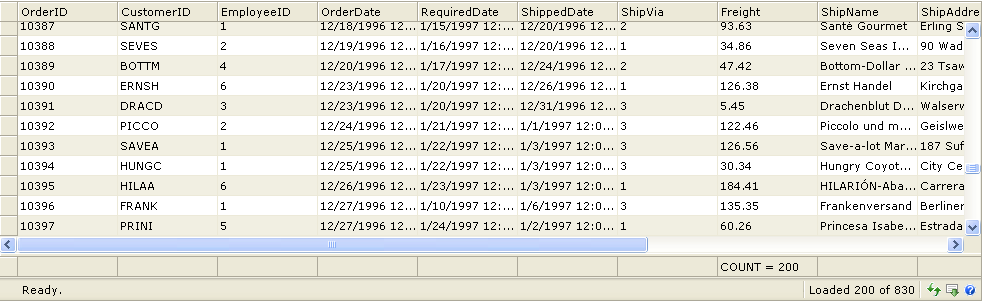
- Finally, the WebGrid will look like the following: