WebGrid.NET also supports filter column using DropDownList filter type.
During this walkthrough, you will learn how to do the following:
- Configure a filter column as DropDownList filter type.
- Using WebValueList.
 Prerequisites
Prerequisites
In order to complete this walkthrough, you will need the following:
- Access to the Microsoft Access Northwind database
- Visual Studio 2005 Application.
 Step-By-Step Instructions
Step-By-Step Instructions
To use DropDownList as filter type
- Launch Visual Studio.NET 2005.
- Click on File menu, then select New and click Web Site.
- Select ASP.NET Web Site in the Template box and set Location to HTTP.
- Named the Web Site and click OK.
- Right-click on Project's name and select Add New Item.
- Select Intersoft AppForm in the My Templates box and named it as Walkthrough.aspx.
- Drag WebGrid instance from ToolBar to WebForm.
- In the Solution Explorer, right-click on App_Data and select Add Existing Item.
- Browse and add NorthWind.mdb in C:\Program Files\Intersoft Solutions\Data (Default installation folder).
- Click the SmartTag on the upper right of the WebGrid.
- In ChooseDataSource field, choose <New data source...>.
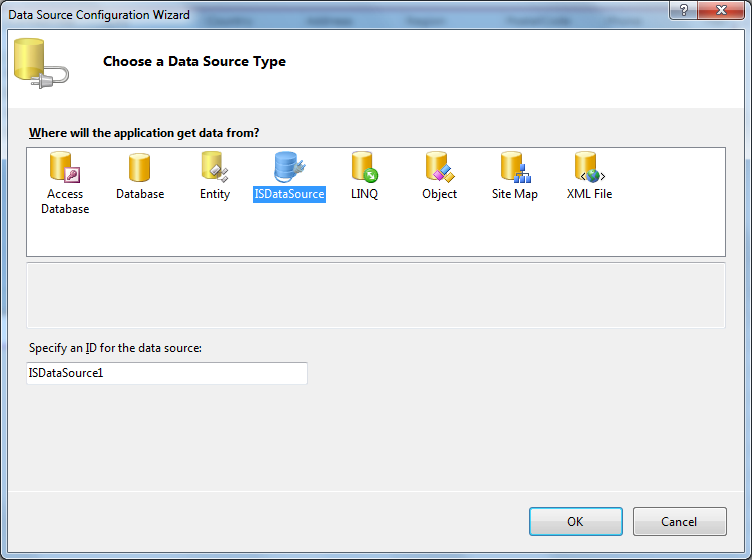
- In DataSourceConfigurationWizard, choose ISDataSource and click next.

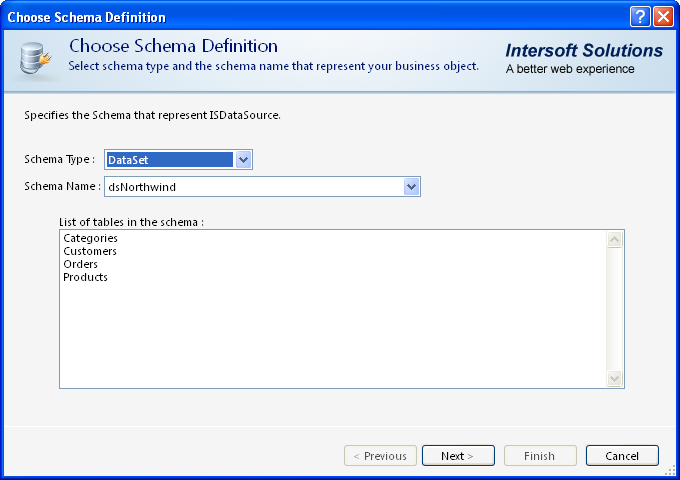
- Select the Schema Type that you want to use and click Next.

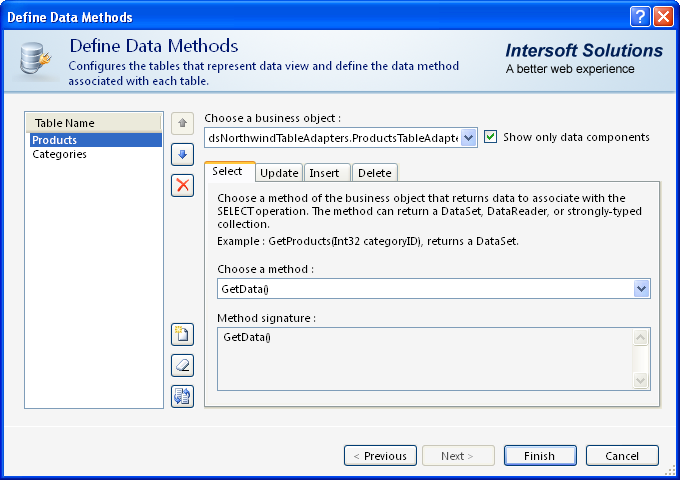
- Add 2 or more tables required and click Finish.

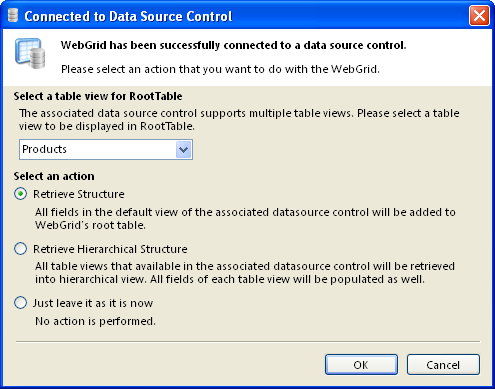
- Then, choose Retrieve Hierarchical Structure action in Connected to Data Source Control Wizard and click OK.

- Set the ValueList from column properties:
Property Value DataSourceID ISDataSource1 Data Member Categories Data Text Field CategoryName Data Value Field CategoryID
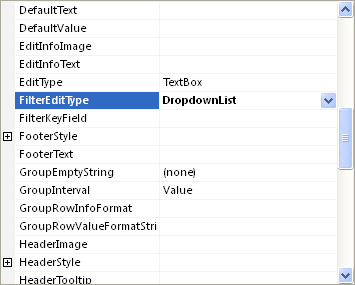
- Notice that CategoryID column content has been translated into CategoryName by utilizing WebValueList object of WebGrid. The most important thing is to configure the FilterEditType attribute of the CategoryID column into DropDownList.

- Do not forget to configure the AllowFilter attribute of the grid.
- Run the project.
Tasks
Walkthrough: Applying custom filtering in WebGrid
{Walkthrough: Using cookie to save FilterRow values}
{Walkthrough: Applying custom sorting in WebGrid}
{How-to: Perform filtering data and hide Filter Bar in WebGrid}
References
DataSourceID Property
DataTextField Property
DataValueField Property
DataMember Property
FilterEditType Property
AllowFilter Property
Other Resources
Walkthrough Topics
How-to Topics






