When a filter or more is applied to the grid, it will check the column with WebValueList applied to it and then do some manipulation on how data is suppose to be filtered. What it actually does is it filters a column which is not rendered in the grid, not the column you thought you are filtering.
During this walkthrough, you will learn how to do the following:
- Using Custom Filter.
- Using WebValueList.
 Prerequisites
Prerequisites
In order to complete this walkthrough, you will need the following:
- Access to the Microsoft Access Northwind database
- Visual Studio 2005 Application.
 Step-By-Step Instructions
Step-By-Step Instructions
To Custom Filtering Feature in WebGrid
- Launch Visual Studio.NET 2005.
- Click on File menu, then select New and click Web Site.
- Select ASP.NET Web Site in the Template box and set Location to HTTP.
- Named the Web Site and click OK.
- Right-click on Project's name and select Add New Item.
- Select Intersoft AppForm in the My Templates box and named it as Walkthrough.aspx.
- Drag WebGrid instance from ToolBar to WebForm.
- In the Solution Explorer, right-click on App_Data and select Add Existing Item.
- Browse and add NorthWind.mdb in C:\Program Files\Intersoft Solutions\Data (Default installation folder).
- Click the SmartTag on the upper right of the WebGrid.
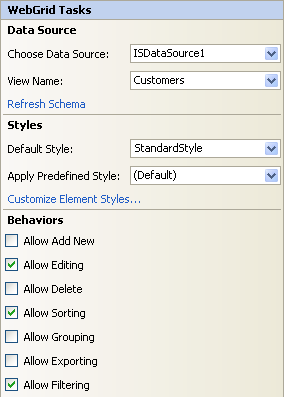
- In ChooseDataSource field, choose <New data source...>.
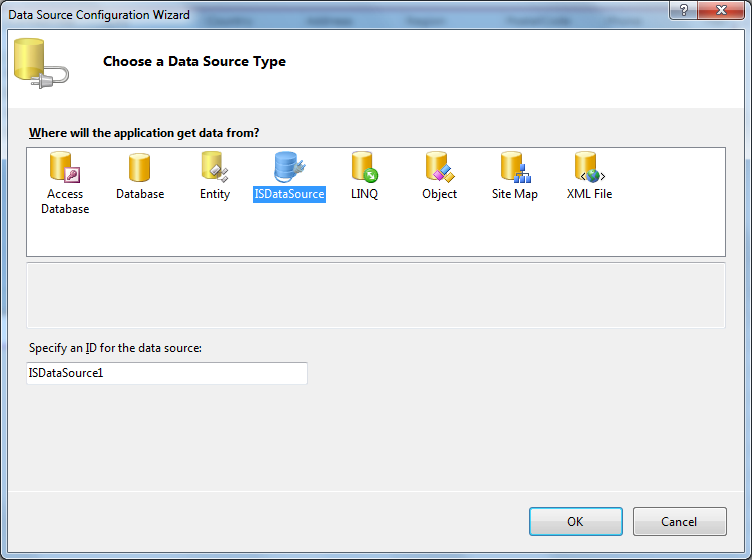
- In Data Source Configuration Wizard, choose ISDataSource and click OK.

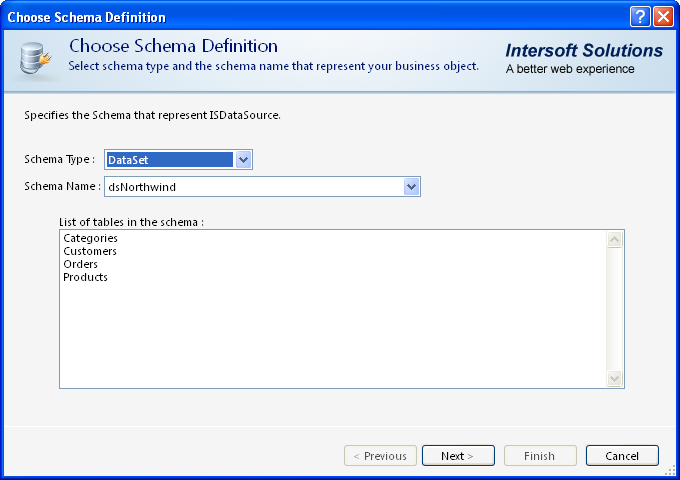
- Select the Schema Type that you want to use and click Next.

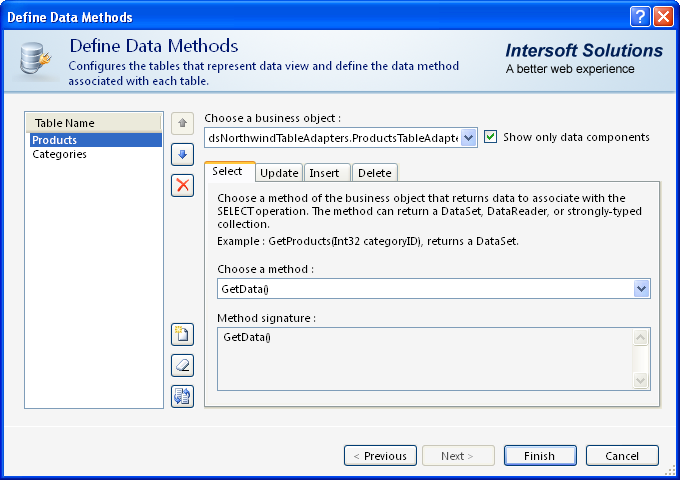
- Add 2 or more tables required and click Finish.

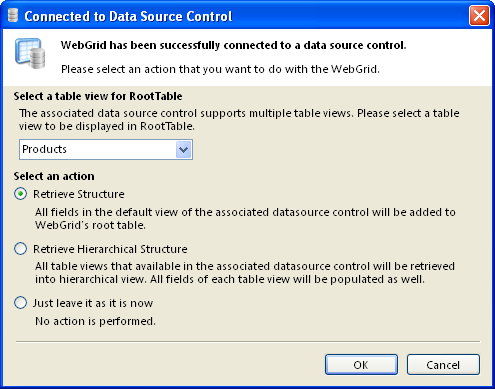
- Finally, choose Retrieve Hierarchical Structure action in Connected to Data Source Control Wizard and click OK.

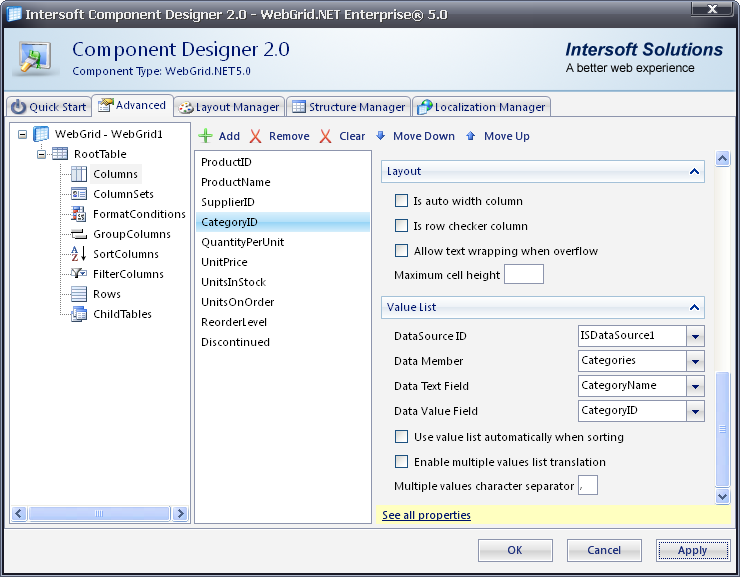
- Set the ValueList from column properties like following:

- Select AllowFilter, AllowEdit and AllowSorting properties from SmartTag..

- In the code behind, add the following code to the CustomFilter server side event of the grid.
C#  Copy Code
Copy Codeprivate void WebGrid1_CustomFilter(object sender, ISNet.WebUI.WebGrid.FilterEventArgs e) { WebGridFilter filter; filter = e.FilterColumns.GetNamedItem("CategoryName"); if (filter!=null) e.FilterColumns.Remove(filter); WebGridFilter oldFilter; oldFilter = e.FilterColumns.GetNamedItem("CategoryID"); if (oldFilter!=null) { e.FilterColumns.Remove(oldFilter); filter = new WebGridFilter(); filter.Table = oldFilter.Table; // remember to set column member field BEFORE FilterType and FilterText filter.ColumnMember = "CategoryName"; filter.FilterType = oldFilter.FilterType; filter.FilterText = oldFilter.FilterText; e.FilterColumns.Add(filter); } }






