Configure one column of WebGrid as a button column to perform some client-side task.
During this walkthrough, you will learn how to do the following:
- Configure one column of WebGrid as a button column.
- Use WebGrid's InitializeRow event to set the button conditions.
- Use Button_Click event to show alert.
 Prerequisites
Prerequisites
In order to complete this walkthrough, you will need the following:
- Visual Studio 2005 Application.
 Step-By-Step Instructions
Step-By-Step Instructions
To configure one column as button
- Binding WebGrid to AccessDataSource.
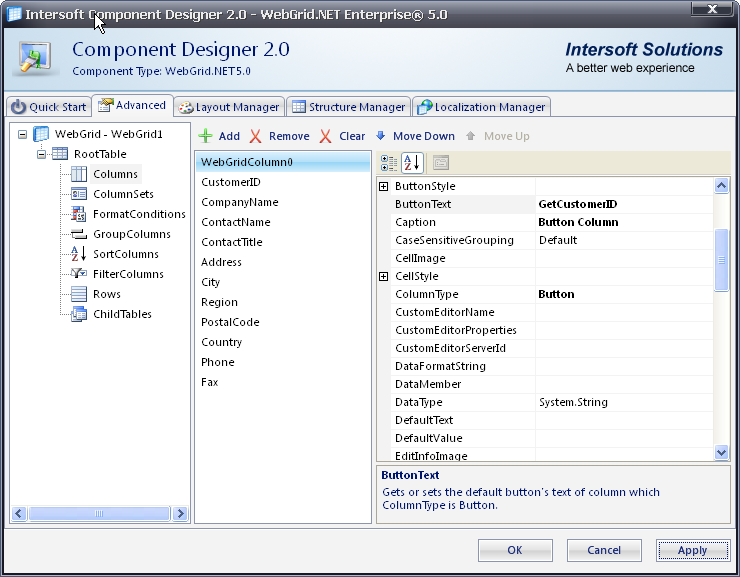
- Open WebGrid.NET Designer, select WebGrid > RootTable > Columns from the TreeView and add a column.
- Set the ColumnType property of the new column to Button and the EditType property to NoEdit. You might also want to set the ButtonText and Caption properties.
Property Value Name colBtn Caption Button Column ColumnType Button ButtonText GetCustomerID

- Apply the following script to the page:
C#  Copy Code
Copy Codefunction DoClick(ID) { alert("CustomerID = " + ID); return true; }
- Apply this code into the InitializeRow event. Please see the comments for explanation.
C#  Copy Code
Copy Codeprivate void WebGrid1_InitializeRow(object sender, ISNet.WebUI.WebGrid.RowEventArgs e) { if(e.Row.Type == RowType.Record) { // Get the row cells. WebGridCellCollection cells = e.Row.Cells; string customerID = cells.GetNamedItem("CustomerID").Text; // Construct the custom object attribute to be attached to the button. string customObjectAttributes = " onclick = \"DoClick(CustomerID)\"" + " CustomerID = \"" + customerID + "\""; string country = cells.GetNamedItem("Country").Text; // Set the ColumnType of the cell as text if the // Country cell's content is 'UK'. if(country == "UK") { cells.GetNamedItem("colBtn").Column.ColumnType = ColumnType.Text; cells.GetNamedItem("colBtn").Text = "Not Editable"; } else { cells.GetNamedItem("colBtn").Column.ColumnType = ColumnType.Button; cells.GetNamedItem("colBtn").Column.ButtonText = "Get CustomerID"; } // Attach the custom object attribute to the button cell of the row. cells.GetNamedItem("colBtn").CustomObjectAttributes = customObjectAttributes; } }
- Run the sample.
Tasks
Walkthrough: Utilizing various ColumnTypes
Walkthrough: Using CheckBox column in Hierarchical WebGrid
Walkthrough: Deleting a record using WebGrid button
Walkthrough: Configuring password as ColumnType
Concepts
Column Types
References
ColumnType Property
InitializeLayout Event
OnButtonClick Property
Other Resources
Walkthrough Topics
How-to Topics






