WebCombo is an advanced combo box component for ASP.NET web development. To learn the basics and key features of WebCombo, see WebCombo Features Overview.
This topic discusses WebCombo's advanced features in depth, which contains the following topics.
Automatic Data Caching Handler
AllowAutoDataCaching feature is enabled by default. WebCombo implements its own unique data caching mechanism based on the built in ASP.NET caching feature.
The advantage of using WebCombo's data caching mechanism is a more powerful and effective data caching compared to the traditional ASP.NET caching. Consequently, it will significantly reduce server's workloads and dramatically improve server's response time.
The scope of the WebCombo's cache is session. WebCombo will track each session's cache and automatically remove the DataSource object from cache when the time is expired and it is no longer accessed. If the DataSource object is a dynamic object which means that the object is frequently modified, consider to set the AllowAutoDataCaching property to False. However, in most cases, leave this property to True for better performance.
In order to make use of this feature effectively, call the IsDataCached method to check whether the data source is already cached prior to assigning a new data source.
In some scenarios, a different data source can be assigned directly from code by simply assigning the DataSource property to a new data source. In this case, the old cache will be automatically removed and the new instance of cache will be created.
To learn more, see How-to: Disable auto data caching.
ClientAction Engine
ClientAction is a great improvement to the OnTheFly™ Postback architecture. This object is attached per WebCombo instance and designed to bridge the gaps between the client and server. It enables predefined client actions to be executed directly from the server during OnTheFly Postback (a.k.a. AJAX callback). As the results, it eliminates the needs to write client-side code.
This time-saving feature also allows you to invoke your own client-side function directly from the server code. There are two ways to invoke the predefined client actions. The first is through a static method call, which means that it does not require a WebCombo's instance. For examples, Alert, NavigateTo and so on.
The framework's built-in ClientAction engine enables developers to easily call client-side action or code in the server-side. For examples, GetClientAction().Alert("msg") or GetClientAction().NavigateTo("page2.aspx") can be called directly in the server-side code during page callback.
Scenario 1 - Display message box to user
| C# |  Copy Code Copy Code |
protected void WebCombo1_InitializePostBack(object sender, ISNet.WebUI.WebCombo.PostbackEventArgs e)
{
// Display alert to user
WebCombo1.GetClientAction().Alert("You can't update this row!");
}
| |
Scenario 2 - Refreshing another WebCombo instance
| C# |  Copy Code Copy Code |
protected void WebCombo1_InitializePostBack(object sender, ISNet.WebUI.WebCombo.PostbackEventArgs e)
{
// Refresh another WebCombo
WebCombo2.GetClientAction().Refresh();
}
| |
Scenario 3 - Navigate to specific page after record addition
| C# |  Copy Code Copy Code |
protected void WebCombo1_InitializePostBack(object sender, ISNet.WebUI.WebCombo.PostbackEventArgs e)
{
// Called directly in server side codes within OTFPB context.
WebCombo1.GetClientAction().NavigateTo("StatusForm.aspx?UserId=" +
e.Row.Cells.GetNamedItem("UserId").Value.ToString());
}
| |
To learn more, see ClientAction Engine How-to topics.
Popup Dropdown List
Since the first version, "floating" result window was one of WebCombo's most powerful features. The result box is using popup window type by default, which can be customized through the ResultBoxWindowType property.
To see the popup window type in action, open a WebCombo sample in the browser and resize your browser's window. Notice that the WebCombo's result box will be displayed on the top of the browser window which is not limited to the browser's size.
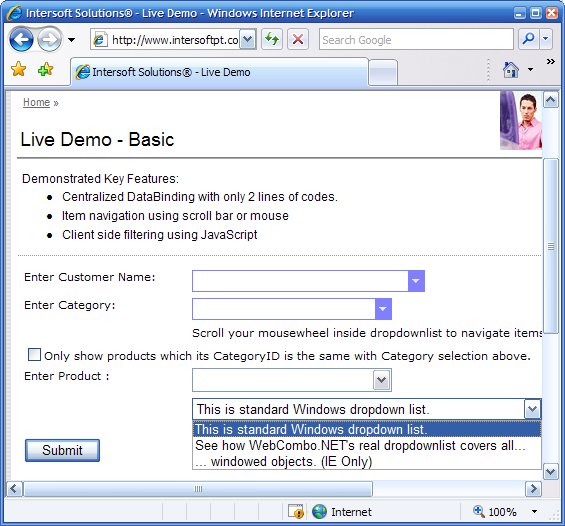
Compare the results with the traditional ASP.NET DropDownList control such as shown in the following.

Notice that the result box of the standard ASP.NET DropDownList is always limited to the size of the browser window. This feature greatly enhances user experiences as the end users can always see the whole data regardless of the browser's size.
Note that this feature is only available in Internet Explorer browsers. Non IE browsers will gracefully fall back to Normal window type.
To learn more, see How-to: Set result box window type.
FAQ
FAQ: How to use WebCombo in dual monitor?
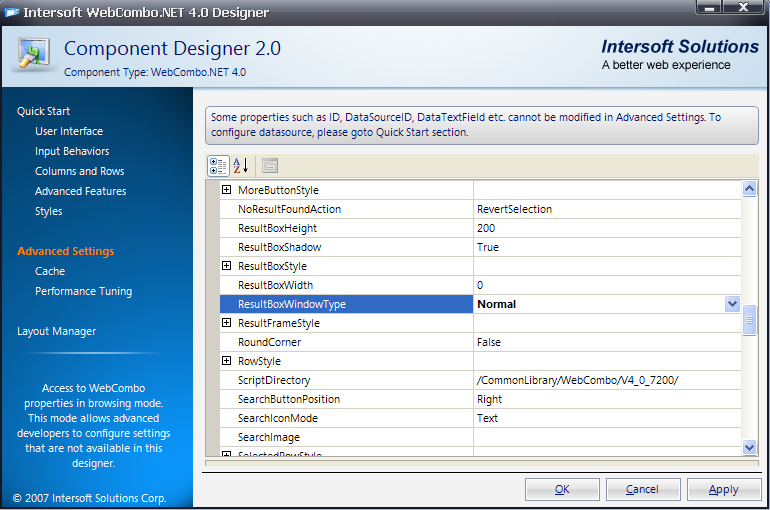
As described in the above topic, WebCombo's result box can be "floating" outside the browser's window. Unfortunately, this feature caused an issue when used in a dual monitor environment, i.e., the result box is not displayed in the secondary monitor. To solve this issue, please set the ResultBoxWindowType property to Normal.
Note that this issue applies only to Internet Explorer browser. The dual monitor issue has been clarified to be a limitation in the Internet Explorer browser.
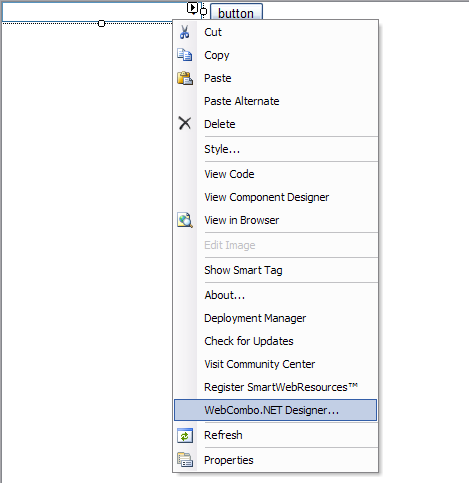
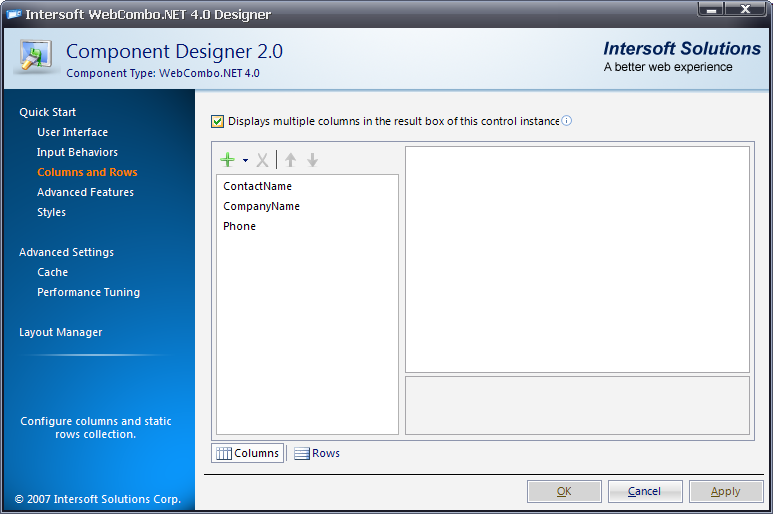
The following illustration shows how to customize the ResultBoxWindowType property using the WebCombo Designer.
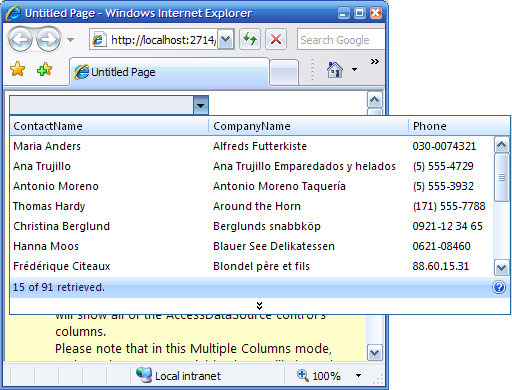
Multiple Columns
You can easily configure WebCombo to display multiple column result window. First, open the WebCombo Designer by right clicking on the WebCombo instance, then choose the WebCombo Designer such as shown in the following illustration.

Look for the ComboMode property in the LayoutSettings section and make sure that its value is set to MultipleColumn.

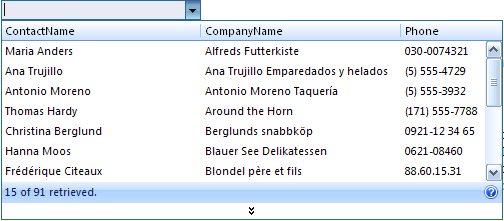
Now, users can see the results list in the multiple columns mode instead of the single column display in classic ASP.NET DropDown List control.

To learn more about multiple columns, see How-to: Use multiple columns mode.
Entry Mode
WebCombo provides 3 types of entry mode such as explained in the following.
- Default Entry mode
-
The default entry mode is the original WebCombo entry mode.
-

- Instant Lookup
-
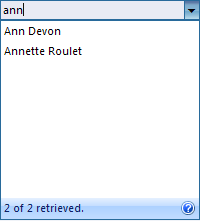
The "InstantLookup" entry mode allows quick data input which is validated by WebCombo only in certain conditions such as when "Enter" key is pressed or when the control lost its focus . In case that the input data has perfect match in the database, no result box will be shown. This enables the data entry operation to be done with less keystrokes.
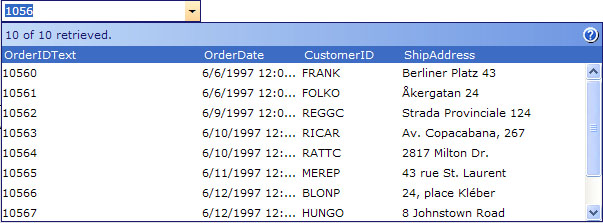
When the users type in OrderID such as "10248" or "10561" then press Tab key, or try to enter other value such as "1056" then press Tab key, the WebCombo will automatically instant lookup as you can see in the screenshot below.
-

- AutoComplete Entry mode
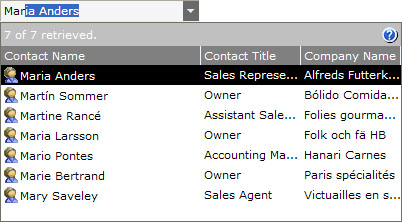
The second new entry mode is "AutoComplete" which has similar behaviors as in the "Default" entry mode. The difference is that the AutoComplete mode performs auto text completion to the first matched item in the results. The AutoComplete mode behaves much like in the traditional desktop applications which is still preferred by many end users today.

To learn more about entry mode, see Entry Mode How-to Topics.
Linked WebCombo
Linking two or more WebCombo is one of the most requested features. While it is feasible to be done in the previous version, it requires extensive code in the client-side. The complexity grows when you need to link a few WebCombo instances together.
Now linking two or more WebCombo is easier than ever. You no longer have to deal with great amount of code, you can simply select the link settings through the server-side properties. The designer enables you to easily select which WebCombo you desire to link.
The Linked WebCombo feature supports the following scenarios:
- Single dependency mode
This is the most common scenario in web application where one WebCombo should depend on the value of another WebCombo. It involves only one-to-one relation between one WebCombo and another. The most common scenario is such as the relations between Division, Manager and Staff. Users will initially select the Division record, then a list of managers will appear based on selected Division. It will then follow by list of staff who reported to the selected Manager. In this scenario, Division has one-to-one relation with Manager, and Manager has one-to-one relation with Staff. This is known as Single Dependency Scenario.
- Multiple dependency mode
This mode allows you to configure a WebCombo to be dependent to more than one WebCombo. The users are then required to fill the specified Parent WebCombo(s) first prior to be able to select a value in the linked combo. For example, Supplier list is based on ProductCategory and City. Both ProductCategory and City are independent and not linked. However, the Supplier list requires both ProductCategory and City to be filled prior to be able to select a Supplier. This situation is named Multiple Dependencies Scenario which demonstrated in below sample. The sample also demonstrates the use of Unbound mode for ProductCategory and City, while the Supplier instance is configured to use Bound mode in order to utilize LinkSettings feature.
- Combined dependency mode
WebCombo also supports more advanced scenarios, where an array of WebCombo instances can be linked in several ways, some of them could be linked using Single dependency mode, and others can be linked using Multiple dependency. Combined scenario is the combination of single and multiple dependencies scenario in order to create an array of linked WebCombo instances, where one WebCombo is dependent to another WebCombo and another WebCombo is dependent to one or more than one other instances. One common scenario for the combined mode is similar to following, where Vehicle input requires VehicleType to be filled first, next the available dealer is dependent to VehicleType and Dealer input. These links between single and multiple dependencies create an array of linked WebCombo named Combined Dependencies. Dealer and Models are configured in Bound mode, and others in Unbound mode to demonstrate more advanced scenario.
- Unbound mode
The LinkedWebCombo feature supports Unbound mode specifically. You can define LinkSettings in the similar way as in Bound mode, and have the linked WebCombo filtered in the client side automatically.
To learn more, see Linked WebCombo How-to Topics.
Multiple Selection
One of the most powerful features in WebCombo is the Multiple Selection feature. Using the same data binding concept and WebCombo solid architecture, you can easily enable your end users to select multiple items from a list.
WebCombo is designed to support broad and advanced business application scenarios such as Bound mode, Unbound Mode, Unbound ReadOnly mode, AllowBrowseAll mode and many more. The combination of the OnTheFly-PostBack™ and IEMozBridge™ architecture together with the Multiple Selection feature makes data entry and presentation easier and more efficient than ever before. The feature runs consistently in all popular browsers such as Internet Explorer, Firefox, Safari, and Opera.
The Multiple Selection feature includes behaviors such as explained in the following:
- Data Input
There are several input modes to accept an item:
- Using Keyboard
The valid built-in keystrokes are Tab, Enter and the character specified in SeparatorChar property. These keys can be used to accept a selected item only when the ResultBox is shown. This will result in better consistency as a user can hit the Tab key again to move to the next field after the input is done.
- Using Mouse
When the ResultBox is open, you can select the item by clicking on it, WebCombo will then insert the item and automatically position the cursor ready for next item input.
- Navigation
You can use the left and right arrow keys to navigate from previous item to the next item, or vice versa. WebCombo will automatically determine the entered valid items and set the cursor position accordingly.
- Highlight
You can easily select an item among multiple values by clicking the region of a valid item. When the clicked item is valid (that is, it has a Value), the item will be highlighted similar to the Microsoft Outlook® 2003 TextBox feature. You can delete the selected item by pressing the Delete or Backspace key.
- Item Deletion
Item deletion can be done using the Delete or Backspace key. WebCombo is capable of identifying tokens in the cursor position and delete the previous item when the Backspace key is pressed, it can also delete the next item if the Delete key is pressed. WebCombo can automatically determine the current context when pressing these keys, e.g. whether the user is in editing mode or selection mode. Editing mode is when the ResultBox is shown and the item is not yet valid.
- Item Insertion
WebCombo features an extensive keyboard handling mechanism capable of parsing the tokens intelligently. The MultipleSelection feature can even allow a user to insert an item. This can be done by placing the cursor in the position where you want to insert. Then, start typing and press Tab to select an item, and the new item will be properly inserted among other values.
- Advanced features
WebCombo includes numerous advanced settings related to the MultipleSelection feature. These settings can be found in MultipleSelectionSettings object that contains all information about the MultipleSelection feature. The advanced features are:
- AllowBrowseAll
When this property is set to True, you can list all items by pressing Ctrl+Space. Note that when the MultipleSelection property is Enabled and the TextBoxMode property is Editable, the DropDownButton will be disabled and invisible.
- AllowNotInListText
This setting allows the user to input text which is not listed in the ResultBox. You should handle the OnValueItemNotInList client-side event to determine how the item should be treated.
- AutoPositionResultBox
When this property is set to True, the ResultBox location will be automatically positioned beneath the cursor position.
- AutoSelectFirstMatch
When set to True, the first row will always be highlighted. This allows a user to quickly select an item by pressing the Tab key without first having to press the Down arrow key to select.
- Complete Client-side and Server-side Object Models
Along with the MultipleSelection feature, numerous client-side methods and properties have been added to both the server-side and client-side objects. Developers are allowed to obtain multiple values on client-side, programmatically add, change or delete any ValueItem, and more.
To learn more about multiple selection, see Multiple Selection How-to Topics.
Load-on-Demand
The load-on-demand feature has been around since early WebCombo version and it was made available to meet the growing complexity of business requirements. One of the requirements is, for instance, controlling data retrieval from a large data source precisely based on the user interaction.
This feature allows developers to write their own code to control the data rows that need to be retrieved from the physical data source through the provided event arguments. This provides an ideal solution for data selection in applications with relatively large data source.
To enable the load-on-demand data retrieval feature, you set the AllowAutoQueryHandler property to False. Consequently, WebCombo will not perform the automatic (default behavior) query handling. You will need to write your own code for your specific data-retrieval scenario in the InitializeDataSource server-side event.
To learn more about Load-on-demand, see How-to: Apply load on demand in WebCombo.
What is OnTheFly-PostBack™
If you are a web developer, you should already be familiar with server postback mechanism where the entire page is submitted back to server for processing and then returned the complete output back to client side. In ASP.NET, a server control requires postback to server in order to process the information and events passed from the client. While ASP.NET has greatly improved the architecture of server-based processing such as server controls and control events, it is still unable to deliver the web experiences expected by both developers and end users since it had to perform standard page postback mechanism which is undoubtedly cause inconvenience and produce slow response between user interactions.
OnTheFly postback is a patented technology by Intersoft Corp eliminating the need to perform full page postback in order to communicate with server resources. This technology is built on the top of ASP.NET® and latest web technology, therefore allowing our commercial server components to better run on .NET-enabled server and to take advantage of the technology in order to produce a better web experience - as stated in Intersoft's vision.
Benefits
There are many benefits when data can be requested and delivered by clients without losing the state of the client. The most significant benefits is improved overall performance and minimized server's workload.
Normally, a standard server control will need to do postback to server in order to interact with server's resources such as retrieving data or do server-specific tasks. Since that the web applications is stateless, there is a need to save latest client state for the whole page when posting back to server. This is done by the VIEWSTATE implementation in Microsoft ASP.NET. There is nothing wrong with the ViewState implementation and in fact it does very well. However, a major performance issue will appear when there are a lot of complex controls in a page, which is caused by large saved view state and the need to send back the whole page's output.
The OnTheFly postback feature allows the implemented controls to interact with server and send back only necessary UI elements, without the need to send the whole page's elements. This dramatically saves the server's resources, time and bandwidth needed to perform server interaction.
The summary of the benefits are:
Rich and smoother user interactions.
Improved performance up to 50%.
Minimized server workload.
Increased end users productivity.
True server-events processing.
Faster rendering and realtime response.
About Callbacks
Callbacks is the generic term used by other vendors to identify the postback through XMLHTTP channel over traditional postback. Many developers have asked the difference about the callback with Intersoft's proprietary OnTheFly-Postback™ architecture. So, are there any difference? The answer is yes.
Although more vendors will claim that their products support callbacks, still many of them failed in state persistence as well as tons of issues related to ASP.NET performance and page life cycle. Intersoft's OnTheFly-Postback™ is not a few lines of javascript codes sending request to server through XmlHttp (as of Callbacks), it is a truly integrated client-server architecture with comprehensive server component interfaces for cross-products consistency and reliability resulting in smooth UI interactions.
Following is the details that make Intersoft's OnTheFly-Postback unique and strongly stand out of the crowd:
Conformance to Microsoft .NET's Page framework
There are certainly a few issues that appear with the introduced onthefly-postback feature, such as the state of IsPostBack, the viewstate restoration and so on. Intersoft recognizes that without the compatibility of .NET's page framework, it is unlikely that the architecture will become a solid, mature, and enterprise-ready architecture. Therefore, the architecture has been designed with full support and conformance to the .NET's standard page framework.
The implemented supports are:
- IsPostBack state. When controls that implement the architecture initiates a data request or server's interaction, the Page.IsPostBack of the requested page will be set to True. By comfort to this standard, all existing codes that implemented in !IsPostBack condition will run properly without additional codes changing.
- ViewState restoration. It is important that when initiates onthefly data request or server's interaction in Page's code-behind, the last viewstate of other controls contained in the Page is restored. This is done transparently in WebCommonControl, while many other vendor's controls that offer similar function failed to comfort to the framework's standard.
Multiple instances. The architecture fully supports multiple instances of the control that implement it. That means server page's framework will be able to distinguish which controls that initiate the server request, and continues to process attached server event handler of the control. - Common data binding. The architecture allows you to bind data the same way you bind data to any common controls. This is a totally unique and advanced feature recognizing that the controls are in fact working in onthefly postback which doesn't require the page to be refreshed. You can assign the DataSource of the control by specifying it in Page_Load or provided events based on the controls, and call DataBind().
- IntersoftControl's postback state. It is a special class that contains the Postback state of the architecture. Keep in mind that the onthefly postback sets the Page.IsPostBack to True as well. It is very important that developers can determine whether the initated postback is a normal postback made by other controls or a postback initiated by Intersoft's controls. With the provided class, developers have the ability to fully customize, extend and develop high performance and productive web applications.
Server events. The architecture will invoke server events just like in traditional postbacks. Page's lifecycle events will fire as usual followed with control-specific events that implement the architecture. - Intrinsic controls value. The architecture allows developers to decide whether other intrinsic controls' value to be passed back during OnTheFly postbacks. When the controls' value is submitted, developer can easily obtain the value in server side. For example, TextBox1.Text or Checkbox1.Checked.
- ClientAction engine. The framework built-in ClientAction engine enables developers to easily call client-side action or codes in server side. For example, ClientAction.Alert("msg") or ClientAction.NavigateTo("page2.aspx") can be called directly in server side codes within OTFPB context.
- Inline script tag supports. By default other callbacks will fail when inline script tag is used in the aspx page. For example, <%= DoSomeFunc() %> will cause issue during page response. Intersoft's OnTheFly-Postback has been designed to support inline script tag supports as well as inline databinding, inline templates and more. Over dozens of advanced scenarios, integration within other framework, SSL context, as well as in load-balanced enterprise environment has been fully tested and verified to work flawlessly.
About ASP.NET V2.0 Support
At the time of this writing, Microsoft has planned to support what they called "out-of-band callbacks" directly into the ASP.NET V2.0 architecture.
Intersoft's OnTheFly postback architecture has been redesigned and further optimized when built into the WebUI.NET Framework. The architecture has been made "plugable" and thus it could be easily integrated into ASP.NET V2.0's interface once it is available.
However, Intersoft might not be utilizing ASP.NET 2.0's built-in callbacks support due to many of limitation in the .NET Framework itself.
About Mozilla support
Internet Explorer® users have been enjoying the benefits of this architecture since its initial release. Intersoft is proud to announce that the architecture has been redesigned to support Mozilla-based browsers as well. That means, Intersoft has now opened the chance for other platforms such as Macintosh, Linux or Solaris to enjoy the rich features of Intersoft's products, delivering wealth user experience and greater productivity to both developer and end users.
The Mozilla and other Gecko-engine based browsers support is implemented in WebUI.NET Framework V3.0.
Other Resources
Features Added In WebCombo 5
Learning More
Advanced