
| Visual Basic (Declaration) | |
|---|---|
Public MustInherit Class ISSelectionItemControl Inherits ISContentControl Implements IControl, IFramework, ISelectionItem | |
| Visual Basic (Usage) |  Copy Code Copy Code |
|---|---|
Dim instance As ISSelectionItemControl | |
| C# | |
|---|---|
public abstract class ISSelectionItemControl : ISContentControl, IControl, IFramework, ISelectionItem | |
| Delphi | |
|---|---|
public class ISSelectionItemControl = class(ISContentControl, IControl, IFramework, ISelectionItem)abstract; | |
| JScript | |
|---|---|
public abstract class ISSelectionItemControl extends ISContentControl implements IControl, IFramework, ISelectionItem | |
| Managed Extensions for C++ | |
|---|---|
public __gc abstract class ISSelectionItemControl : public ISContentControl, IControl, IFramework, ISelectionItem | |
| C++/CLI | |
|---|---|
public ref class ISSelectionItemControl abstract : public ISContentControl, IControl, IFramework, ISelectionItem | |
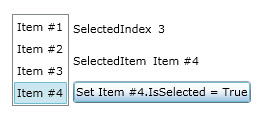
The item of a selection control is called Selection Item Control. This item control has IsSelected property that indicates whether the particular item is currently selected. Changing this property will also invalidate the whole selection process. This means that it will update the properties of the selection control such as SelectedIndex, SelectedItem, SelectedValue, etc.
The following example shows how IsSelected property works.
| XAML |  Copy Code Copy Code |
|---|---|
<Intersoft:DockPanel HorizontalAlignment="Center" VerticalAlignment="Center"> <Intersoft:UXListBox x:Name="ListBox1" HorizontalAlignment="Center" VerticalAlignment="Center"> <Intersoft:UXListBoxItem Content="Item #1" IsSelected="True"/> <Intersoft:UXListBoxItem Content="Item #2"/> <Intersoft:UXListBoxItem Content="Item #3"/> <Intersoft:UXListBoxItem Content="Item #4"/> </Intersoft:UXListBox> <Intersoft:FieldLabel Intersoft:DockPanel.Dock="Top" Header="SelectedIndex"> <TextBlock Text="{Binding SelectedIndex, ElementName=ListBox1}" Margin="4"/> </Intersoft:FieldLabel> <Intersoft:FieldLabel Intersoft:DockPanel.Dock="Top" Header="SelectedItem"> <TextBlock Text="{Binding SelectedItem.Content, ElementName=ListBox1}" Margin="4"/> </Intersoft:FieldLabel> <Button Intersoft:DockPanel.Dock="Top" Content="Set Item #4.IsSelected = True" Margin="4" Click="Button_Click"/> </Intersoft:DockPanel> |
|
| C# |  Copy Code Copy Code |
|---|---|
private void Button_Click(object sender, System.Windows.RoutedEventArgs e) { ((UXListBoxItem)this.ListBox1.Items[3]).IsSelected = true; } |
|
This sample demonstrates that whenever the selection is changed, the item's IsSelected property is also synchronized. Similar to the previous sample, you can also use IsSelected property to control the selection.

Intersoft.Client.Framework.ISContentControl
Intersoft.Client.Framework.ISSelectionItemControl
Intersoft.Client.UI.Aqua.UXCollection.UXAccordionOption
Intersoft.Client.UI.Aqua.UXCollection.UXComboBoxItem
Intersoft.Client.UI.Aqua.UXCollection.UXListBoxItem
Intersoft.Client.UI.Aqua.UXCollection.UXSelectorItem
Intersoft.Client.UI.Aqua.UXFlow.UXFlowItem
Intersoft.Client.UI.Aqua.UXInput.UXFileUploadItem
Intersoft.Client.UI.Aqua.UXRibbon.UXRibbonGalleryItem
Intersoft.Client.UI.Data.SelectionInputItem
Target Platforms: Windows 98, Windows NT 4.0, Windows Millennium Edition, Windows 2000, Windows XP Home Edition, Windows XP Professional, Windows Server 2003 family, Windows Vista, Windows Server 2008 family





