
| Visual Basic (Declaration) | |
|---|---|
Public MustInherit Class ISSelectionControl Inherits ISItemsControl Implements IControl, IFramework, ISelection | |
| Visual Basic (Usage) |  Copy Code Copy Code |
|---|---|
Dim instance As ISSelectionControl | |
| C# | |
|---|---|
public abstract class ISSelectionControl : ISItemsControl, IControl, IFramework, ISelection | |
| Delphi | |
|---|---|
public class ISSelectionControl = class(ISItemsControl, IControl, IFramework, ISelection)abstract; | |
| JScript | |
|---|---|
public abstract class ISSelectionControl extends ISItemsControl implements IControl, IFramework, ISelection | |
| Managed Extensions for C++ | |
|---|---|
public __gc abstract class ISSelectionControl : public ISItemsControl, IControl, IFramework, ISelection | |
| C++/CLI | |
|---|---|
public ref class ISSelectionControl abstract : public ISItemsControl, IControl, IFramework, ISelection | |
ISSelection control is base class for all ClientUI selection control. This type of control has properties that indicate the current selection such as SelectedIndex, SelectedItem, SelectedValue, SelectedValuePath, SelectedElement which you can bind to a DataContext or using MVVM pattern. To learn more about using MVVM pattern, see MVVM Pattern Overview.
Any changes to one of the properties means that the current selection has changed, and it will synchronize the UI and other related properties automatically.
The base class for selection controls in ClientUI is ISSelectionControl which implements ISelection interface.
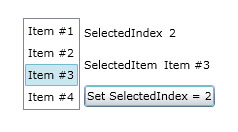
The following example shows how these properties working together.
| XAML |  Copy Code Copy Code |
|---|---|
<Intersoft:DockPanel HorizontalAlignment="Center" VerticalAlignment="Center"> <Intersoft:UXListBox x:Name="ListBox1" HorizontalAlignment="Center" VerticalAlignment="Center"> <Intersoft:UXListBoxItem Content="Item #1"/> <Intersoft:UXListBoxItem Content="Item #2"/> <Intersoft:UXListBoxItem Content="Item #3"/> <Intersoft:UXListBoxItem Content="Item #4"/> </Intersoft:UXListBox> <Intersoft:FieldLabel Intersoft:DockPanel.Dock="Top" Header="SelectedIndex"> <TextBlock Text="{Binding SelectedIndex, ElementName=ListBox1}" Margin="4"/> </Intersoft:FieldLabel> <Intersoft:FieldLabel Intersoft:DockPanel.Dock="Top" Header="SelectedItem"> <TextBlock Text="{Binding SelectedItem.Content, ElementName=ListBox1}" Margin="4"/> </Intersoft:FieldLabel> <Button Intersoft:DockPanel.Dock="Top" Content="Set SelectedIndex = 2" Margin="4" Click="Button_Click"/> </Intersoft:DockPanel> |
|
| C# |  Copy Code Copy Code |
|---|---|
private void Button_Click(object sender, System.Windows.RoutedEventArgs e) { this.ListBox1.SelectedIndex = 2; } |
|
This sample demonstrates that whenever you change the selection, the SelectedIndex and SelectedItem properties are synchronized automatically and vice versa. When these properties are changed, the UI of the selection control will be updated as well.

Intersoft.Client.Framework.ISItemsControl
Intersoft.Client.Framework.ISSelectionControl
Intersoft.Client.Framework.ISMultipleSelectionControl
Intersoft.Client.UI.Aqua.UXCollection.UXComboBox
Intersoft.Client.UI.Aqua.UXCollection.UXSelector
Intersoft.Client.UI.Aqua.UXFlow.UXFlow
Intersoft.Client.UI.Aqua.UXMenuBase
Intersoft.Client.UI.Aqua.UXRibbon.UXRibbonBar
Intersoft.Client.UI.Aqua.UXRibbon.UXRibbonGallery
Intersoft.Client.UI.Controls.Interactivity.ISDragableSelectionControl
Intersoft.Client.UI.Data.SelectionInputControl
Intersoft.Client.UI.Navigation.UXTabControl
Target Platforms: Windows 98, Windows NT 4.0, Windows Millennium Edition, Windows 2000, Windows XP Home Edition, Windows XP Professional, Windows Server 2003 family, Windows Vista, Windows Server 2008 family





